网络可访问性标准很重要,对Web开发人员,必须要解知识一些应Web可访问性标准,以便创造更好的访问体验。然而,有在一个问题实践中公认的W3C Web内容可访问性指南(WCAG,现在是2.1版本)太复杂了。每条规则都繁深奥无比,在阅读每段令人麻木的规则时,会让人感到越来越偏离真正的初衷——为每个人创造出色的用户体验。
归根结底,我们希望为人们而不是为规则开发Web应用程序。我们应该能够找出真正的变化,可以让我们的产品和网站体验对任何用户都更佳。本文中我们节选了《Practical Web Inclusion and Accessibility》 的关于Web无障碍的一些基本规则和标准,希望它们为大家提供一个起点,开始思考和实施当今的无障碍标准。

概述
本文中的Web无障碍标准概括了Ashley Firth于2019年撰写的《Practical Web Inclusion and Accessibility》 的关于Web无障碍的最佳书籍。本书设计时没有考虑任何角色,因为网络可访问性标准最好由整个团队共同支持。这本书对于Web开发人员来说都非常有价值。本书包含许多代码段和简单的说明,供开发人员实现Web可访问性标准。
这本书还旨在帮助批判性地思考如何为有身体障碍的人士解决问题。因此,这本书围绕永久性和暂时性的各种残疾进行了组织,将残疾定义为与与其互动的世界有关系的人们。书中的章节包括失明,低视力和色盲,运动障碍,耳聋和听觉障碍,认知障碍,心理健康等等,并承认书中没有涉及更多多其他案例。
本书的重点是同理心,而不是规则或系统,这是我们在优先考虑以下高级技能时应该采用的哲学。
顶级的Web无障碍标准
与通常的看法相反,视力障碍不一定是使用互联网的障碍。如果网站设计合理,很容易将视力不佳的用户包括在内,他们可以像其他任何人一样拥有丰富的在线体验。以下网络可访问性标准特别适合那些盲人。盲人通常通过屏幕阅读或脆弱的软件与网络互动。
使用语义标记和位置ARIA角色
一个div无法为它所包含的内容提供上下文,但是我们一直都在使用div。对于使用屏幕阅读软件的访问者,只能看到大大堆的divs标签行,而无法了解页面的位置。
究竟是页面开始,中间还是末尾呢?
有两种为用户提供上下文的解决方案:语义标记和ARIA角色。
语义标记是类似header,section,main,nav,和footer一样的标签。对于header,main和footer标签标签,大家可能都熟识,可以很方便的添加的任何html页面中。
ARIA角色提供的上下文类似于语义标记。
区别:可以将属性添加到任何标签,包括div。
例如,<div role="navigation"></div>和<nav></nav>等效。
为图片添加alt为说明
Alt标签对许多类型的用户都很有价值,它们可以帮助用户了解他们无法感知的内容。
例如,在有视障用户进行用户,比如对于一个能够看到大型彩色图像的用户,但是没有alt文本,他们无法知道图像显示了什么。
编写好的alt文本很容易被误解,因为alt文本的编写者可能会倾向于标记图像而不是用于感知图像。
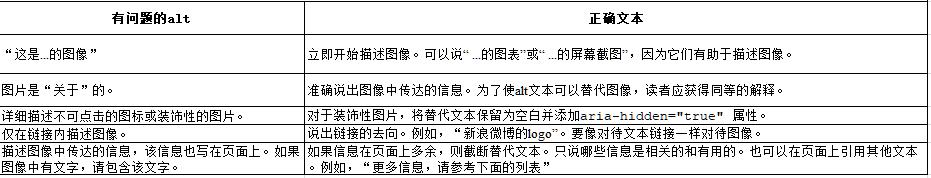
有关编写图像alt文本的有用建议,请参见下表:

有关al文本的官方指南,可参阅WebAIM网站上的alt文本部分。
添加语言属性
该lang属性通常被遗忘,但是对于用户而言,以一种预期的语言体验在屏幕阅读设备上的页面至关重要。lang属性位于html标签中。例如:对于英语,可以将值设置为en。可以通过脚本和子标签获得更具体的信息。
<html lang="en">
…
</html>
创建"跳至内容部分"链接
可以在文档顶部添加一个链接,以允许屏幕阅读器用户选择跳过常见的重复性内容,例如徽标和主导航。用户可以直接进入页面主要内容。每次用户进入新页面时,都可以通过为他们提供简单的导航选项,而不是执行相同的"欢迎序列"来改善他们的体验。可以使用css直观地隐藏此链接,但是当用户使用键盘导航到该链接时,该链接才可见。
要添加这样的链接,可参见下面的例子:
HTML:
<a class="skip-to-content" href="#content">跳到内容部分</a>
<main id="content">…</main>
CSS:
.skip-to-content {
position: absolute;
top: -400px;
}
弱视和色盲的Web可访问性标准
由于视力障碍的类型和组合太多,因此有时根本没有一种适合所有人的一刀切的解决方案。视力低下是可访问性的罕见领域之一,在其中修复一个障碍实际上可能会让其他用户造成障碍。
实用的Web包含和可访问性
视力低下或色盲的用户可能非常多样化。根据低视力用户的合作调查发现用户既以通过放大的尺寸观看屏幕,又使用屏幕阅读器进行强化。因此,屏幕与屏幕阅读器之间保持一致性的重要性。
尽管残障用户的经历各不相同,但以下Web访问标准对于视力低下或色盲的人特别有用。
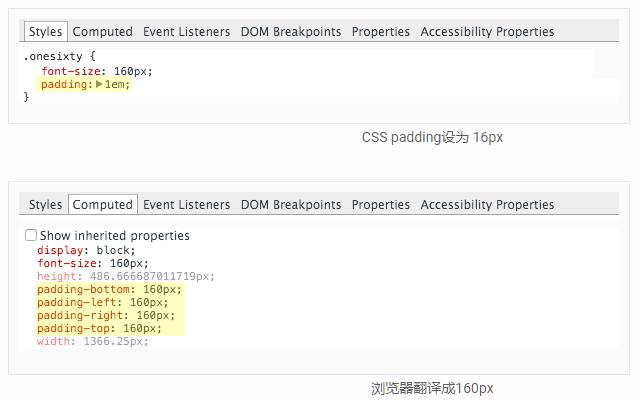
使用相对大小而不是像素来显示字体大小
使用像像素这样的固定测量值可能会对使用放大率的测量有害。像素大小的文本将忽略用户首选项。如果14px字体大小太小,放大后仍然太小。
而是使用类似rem或em单位。这些测量单位不会影响用户的偏好,并会带来更灵活的阅读体验。

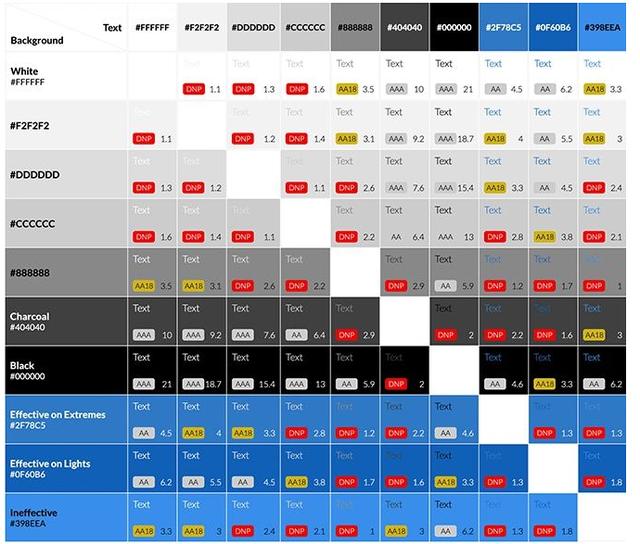
测试颜色对比度和文本大小
高色彩对比度和文本大小可以改善所有人的体验,但是,作为不强调文本的一种方式,我们仍然在设计中使用较小的文本大小和浅灰色白色文本。通常,我们应该以高对比度为目标,并尝试提高基本字体的大小并确定可读字体的优先级。

不要使用单独的颜色来表示状态
在许多设计中,红色和绿色之类的颜色用于指示状态。如果仅是这些指标,则那些具有常见色盲类型的人可能不会察觉到这种差异或觉得具有挑战性。红绿色盲的人更容易分辨出浅绿色和深红色之间的区别。但是,用浅绿色和浅红色指示状态可能更难区分。
可以使用颜色以外的指示器。例如,图标也可以用作指示符。
行动障碍的顶级Web无障碍标准
是否曾经尝试不用鼠标访问网站?这比想象的要难,尤其是在需要跨多个页面执行操作(例如注册或购买某物)时。一些行动不便的用户通常只使用键盘与计算机交互。
以下网络可访问性标准对那些患有运动障碍并使用键盘导航网页的人很有帮助。
使用焦点样式
默认情况下,当使用tab按钮时,元素周围会发出蓝色光,但是许多设计人员可能会删除此样式,因为他们可能会觉得它不舒服,使用CSS样式将焦点指示器全部删除:
*: focus { outline: 0; }
可以想象,消除焦点是一个大问题。拥有清晰的焦点风格是无价的,因此请考虑创建既有品位又明显的焦点指示器。作为开发人员,重要的是要tab通过我们的应用程序并注意焦点指示符何时不明显。
也要注意模态之类的叠加层。确保关闭按钮很明显并且可以使用键盘访问。
避免出现悬停的内容
在诸如下拉导航的元素中,悬停状态作为键盘上的焦点区域触发。但是这儿有一个问题:当移出顶层项目时,菜单会折叠。
此外,如果屏幕阅读器有内容visibility:hidden或display:none设置了内容,则它们不会阅读内容。如果使用下拉导航,则使该元素看起来不可见,但对屏幕阅读器保持可见。可以采用与"跳至主要内容"链接相同的方式进行绝对定位。如果以这种方式解决问题,键盘仍然可以到达内容,但是它仍然不可见。解决该问题的方法是允许菜单在单击时永久扩展。
耳聋和听力障碍的顶级Web可访问性标准
乍一看,这些用户会遇到类似的访问需求——听觉信息必须以其他方式传达。实际上,还有很多事情要做,重要的是要记住,不同的聋哑用户对于如何接收此信息有不同的偏好。
使用track元素添加字幕和字幕操作
在HTML中,可以很好地控制字幕。使用HTML track元素,可以将多种字幕文件添加到不同语言的视频中。字幕的常见文件格式是.vtt或Web视频文本轨道格式。
还可以使用CSS设置字幕样式。可以针对喜欢video::cue或者audio::cue选择字幕本身的风格。
编写标题时,记住操作和对话很重要。可以使用方括号指示操作。例如,[spits drink]。
总结
上面Web可访问性标准是一组很棒的标准,可以让我们的网站大大改善障碍人士的访问体验,但是还有很多东西要学习,尤其是当涉及与表单和在线支付体验等复杂的网站交互时。