本文介绍如何实现select下拉选项的联动效果,用户及部门信息一般是通过后端读取数据库返回的,用户一般都会属于某个部门,它们之间大多通过某个相同的ID进行关联,那么想当然地在前端选择用户时自然希望能够自动带出部门信息,避免多余的用户操作。

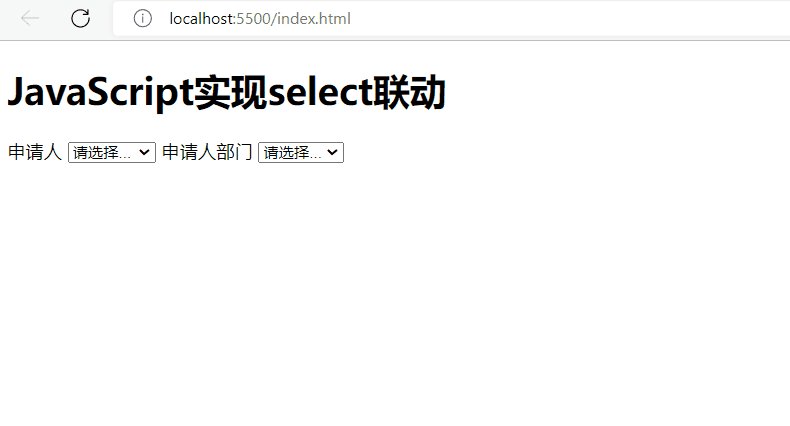
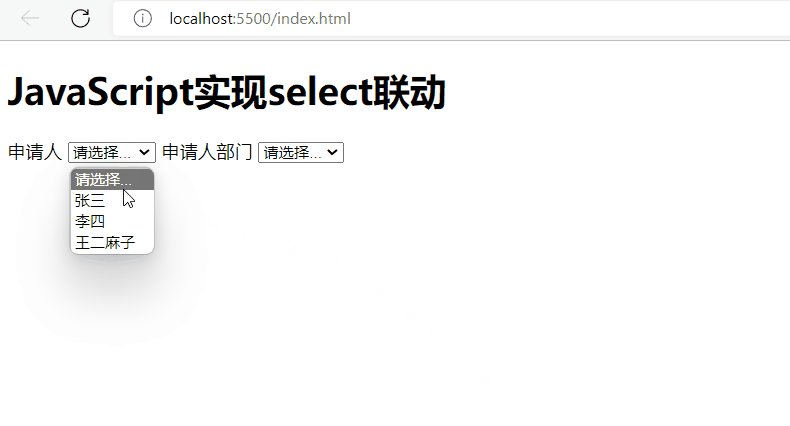
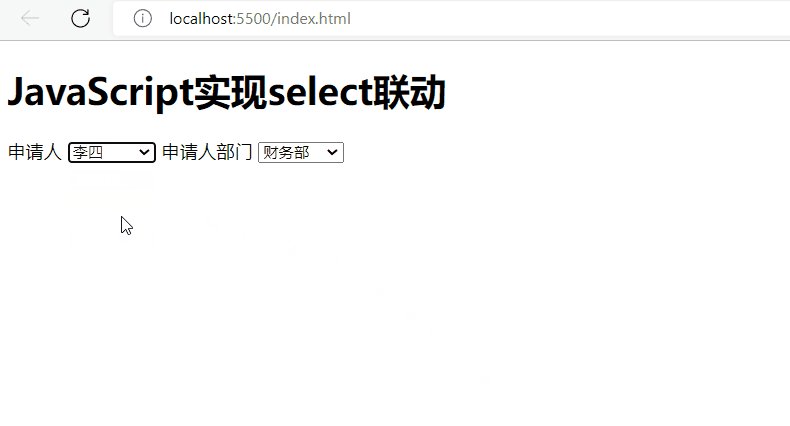
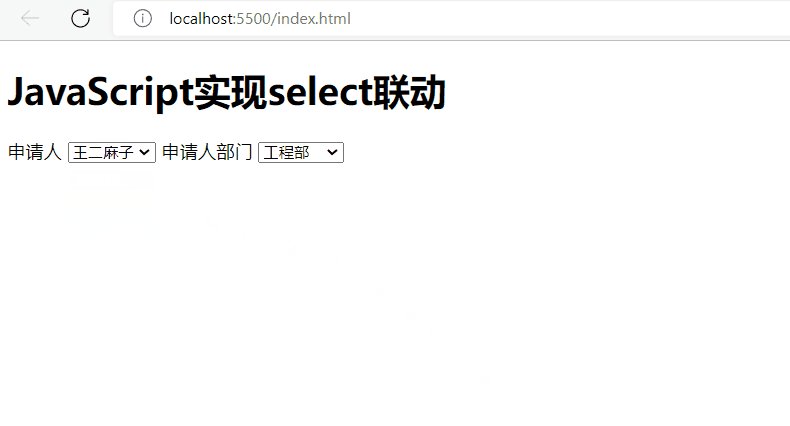
以上面的gif展示为例,要实现申请人和申请人部门的联动,必须要找到它们之间的关联,这里就是部门ID。
申请人信息中一定带有部门ID信息,我们可以在前端展现时,将申请人的部门ID信息写入到option中的data属性中,然后在js中跟踪申请人的选择改变事件,就可以获取到选中option的data值。
接着再遍历申请人部门的option元素,只要option的value值(value为申请人部门的ID)和选中申请人的部门ID相同,就设置该option为选中状态,这样就实现了自动联动申请人部门。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JAVAScript实现select联动</title></head><body> <h1>JavaScript实现select联动</h1> <div> <label for="user_name" class="form-label">申请人</label> <!-- onchange跟踪select的变化事件,并将元素id传给update_user_dept --> <select id="user_name" name="user_name" onchange="update_user_dept(this.id)"> <option value="">请选择...</option> <!-- option中的data值记录申请人部门ID --> <option value="张三" data="001">张三</option> <option value="李四" data="002">李四</option> <option value="王二麻子" data="003">王二麻子</option> </select> <label for="user_dept" class="form-label">申请人部门</label> <select id="user_dept" name="user_dept"> <option value="">请选择...</option> <option value="002">财务部</option> <option value="001">人力部</option> <option value="003">工程部</option> </select> </div> <script src="./demo.js"></script></body></html>
在demo.js定义select改变事件的处理方法update_user_dept
function update_user_dept(id) { // 根据传参的id定位申请人select元素 var select = document.getElementById(id); // 获取select下的所有option选项 var options = Array.from(select.options); // 获取选中的option的data属性值,属性值为申请人所属的部门id,selectedIndex为选中的option序号 var dept_id = options[select.selectedIndex].getAttribute("data"); // 获取申请人部门select元素 var select = document.getElementById('user_dept'); // 获取select下的所有option选项 var options = Array.from(select.options); // 遍历option for (let i = 0; i < options.length; i++) { // 如果option的value值和选中申请人的dept_id相同 if (options[i].value == dept_id) { // 设置该option为选中状态 options[i].selected = true; } }}