
cookie、session、token区别
关于token,session,cookie的概念和区别
1.token是 服务经过计算发给客户端的,服务不保存,每次客户端来请求,经过解密等计算来验证是否是自己下发的
2.session是服务本地保存,发给客户端,客户端每次访问都带着,直接和服务的session比对
3.cookie是保存在客户端上的一些基本信息,服务不保存,每次请求时客户端带上cookie,里面有一些账户密码,浏览记录什么的
1.token
普通定义:令牌,跨平台,身份,通过这个令牌可以获取到值
贴切点的说法,应该是代表权限,有了权限可以获取某些东西
接口化测试定义:当你持有token以后,就可以得到接口返回过来的值和数据
没有令牌(token),接口就不会返回数据
token接口练习:
打开http://www.keyou.site:8000/docs/

接口测试文档
输入数据,返回值

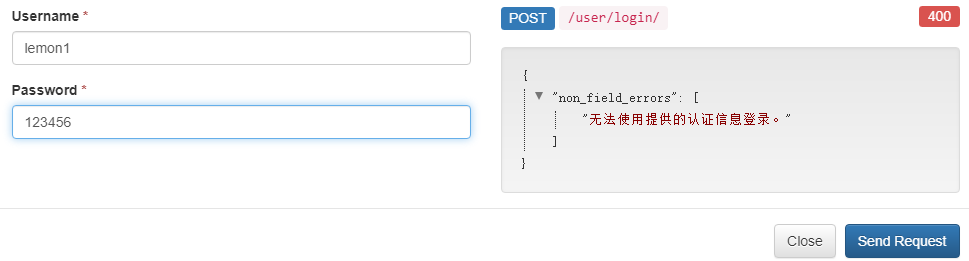
get请求
出现上面结果,原因是提供了用户信息(认证信息)不对
那么我们的用户信息,认证信息用哪里来取。
通过接口去拿认证信息,访问登录接口
接口测试流程:
访问开发提供接口,获取token信息,称为“登录”
1. 先访问登录接口
2. 先得到用户信息(证明身份)获取token或者session 只要有token就可以返回数据,没有token就不返回信息
3. 拿着表明自己身份信息,再去访问其他接口
token流程
1.下面获取了用户信息,访问登录接口,右边token值名称不一定是token
根据开发提供的接口文档查看哪个是token

获取token
用户名密码不对,无法获取token值,说明不是我们的客户

2.有了令牌token,如果想去登录,加上token值
3.打开postman
输入地址:http://www.keyou.site:8000/projects
在heards(信息头中)在授权书(Authorization)填入刚刚获取token,在token前加入JWT (token)
headers:信息头部信息
4.token,放在那里获取信息:查看开发的接口文档,开发让你放在那里就那里 如果没有就需要询问开发
JWT:是个前缀,也是开发规定的
token值:是访问登录的时候,由服务器反馈的(开发的算法生成)
下面我们以Python代码为例生成token值
开发写的后端接口
"""
from flask import Flask,request # 导入框架flask
server = Flask(__name__)
@server.route('/') # 接口1
def index(): # 主页
return {'msg':'success','data':'100wan'}
@server.route('/login') #接口2
def login(): # 登录接口
"""返回值token给前端"""
# 获取query string:url (网址)当中的参数
username = request.args.get('username') # 获取网页username 和password
password = request.args.get('password')
if username =='yw'and password =='123456': # 判断 username password == 什么时
return { # 返回 token 值(值自己定义),id, userbane
'token': username,
'id': 1,
'username': 'yuz'}
return {'msg':'username and password is error',}
输出:生成了接口服务器


而正常token都会添加上时间戳

代码

优化后的token
token和session 区别
可以不通过token令牌获取用户数据
在登录端 将用户信息存在session,在首页校验用户名是否存在,否则返回先登录
session的定义
和token一样,也是有效期
用一个session的变量,把用户数据存放在服务器端,保存到服务端的用户数据,就称为session
用户数据会进行加密,加密的过程session框架会进行完成,加密后的数据会自动放在响应头里cookie
cookie定义
cookie存放在浏览器端
cookie是和域名,ip绑定在一起,首次登陆后浏览器存放cookie,下次登陆会带上cookie值而不需要重新登陆
session 和 token区别
1. token是开发定义的格式,session是基于框架内的格式
2. token值不需要占用内存,session值是需要存在服务端(不进行存储无法校验)
3. token是可以跨平台(比如在电脑端取到token值拿到手机登陆是可以使用)
session不可以跨平台,因为session生成的cookie是和域名 ip绑定在一起,换个平台就失效了
session和cookie区别
同一个用户的信息存在服务端的称为:session
存储在客户端的称为:cookie
session和cookie也是同时搭配使用的
