
这是帮助开发人员构建Web应用程序的三种最流行的工具。 请继续阅读,了解哪一个最适合您的需求。



在当今的发展世界中,技术正在快速增长并且变化迅速,许多开发工具似乎可以解决不同的开发问题。在本次讨论中,我们将比较三种最流行的前端开发技术--Angular,React和Vue。我们正在基于项目架构或从开发人员的角度讨论这种比较,他们将为新项目选择技术。因此,我们首先需要明确决定是否要开发单页面应用程序(SPA)或标准的多页面应用程序。
所以在进行更深入的比较之前,我们首先需要确定需要哪一个 - 库或框架?实际上,库设计用于执行某些特定任务,它们通常并不复杂。因此,如果我们使用库构建应用程序,那么我们需要为每个任务选择一个库,以及设置任务运行器。库的主要优点是我们可以完全控制应用程序。但问题是设置项目需要花费更多的时间。
另一方面,框架是为执行更复杂的事情而设计的。因此,如果我们使用框架,那么它将自动为我们解决许多问题。每个框架都有一个预定义的设计或结构,包括许多库和设置的运行程序。框架的主要优点是开发过程要快得多,因为它包含执行不同任务所需的所有可能的库。但是框架的设计比库更严格。
React是用于构建用户界面的库,而Angular和Vue是用于相同目的的框架。
Angular,React和Vue都在MIT许可下提供。
根据上面的讨论,Angular和React受到Facebook,Google,WhatsApp等大公司的支持和使用。目前,Google在他们的许多项目中使用Angular,例如Adwords UI(使用Angular和Dart实现)。而Vue主要用于小型项目的个人。我们来看看在Github上找到的一些统计数据:
我们可以通过简单地将JavaScript库添加到源应用程序来开始使用React或Vue进行开发工作。但是对于Angular来说这是不可能的,因为它使用TypeScript。因为在当今的Web开发世界中,我们正在更多地接近微服务和微应用程序,React和Vue通过仅选择那些真正需要的东西来让我们更好地控制应用程序的大小。 Angular最适合作为基于SPA的应用程序的框架。
在库或框架的大小的情况下,Angular相对于其他选项而言相当大。 gzip文件大小为143k,而Vue为23k,React为43k。 React和Vue都使用Virtual DOM,它可以提高浏览器DOM的性能。在整体分析中,Vue具有出色的性能和三者最深的内存分配。但是所有这三个选项在性能方面都非常接近。
如果要检查源,则可以访问下面的GitHub存储库:
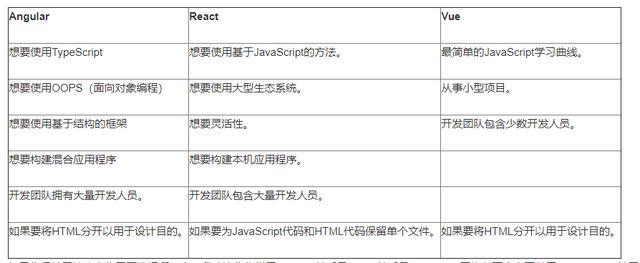
React,Angular和Vue对于开发都非常有用,并且它们都没有明显优于其他开发。所以下面我给出了一个表格,它将展示何时选择哪一个:

如果你仍然无法决定你需要选择哪一个,我建议你先学习React,然后是Vue,然后是Angular。 因为前两个主要基于JavaScript,第三个完全基于TypeScript。
原文:https://dzone.com/articles/angular-framework-advantages-compare-to-react-amp
本文:https://pub.intelligentx.net/react-angular-and-vue-which-one-best-and-why