
熟练掌握一些常见的终端命令,减少重复的输入输出,会大大提高工作效率,本文总结了12个常见的命令,有些是内置的,有些只需要不到一分钟即可安装体验。
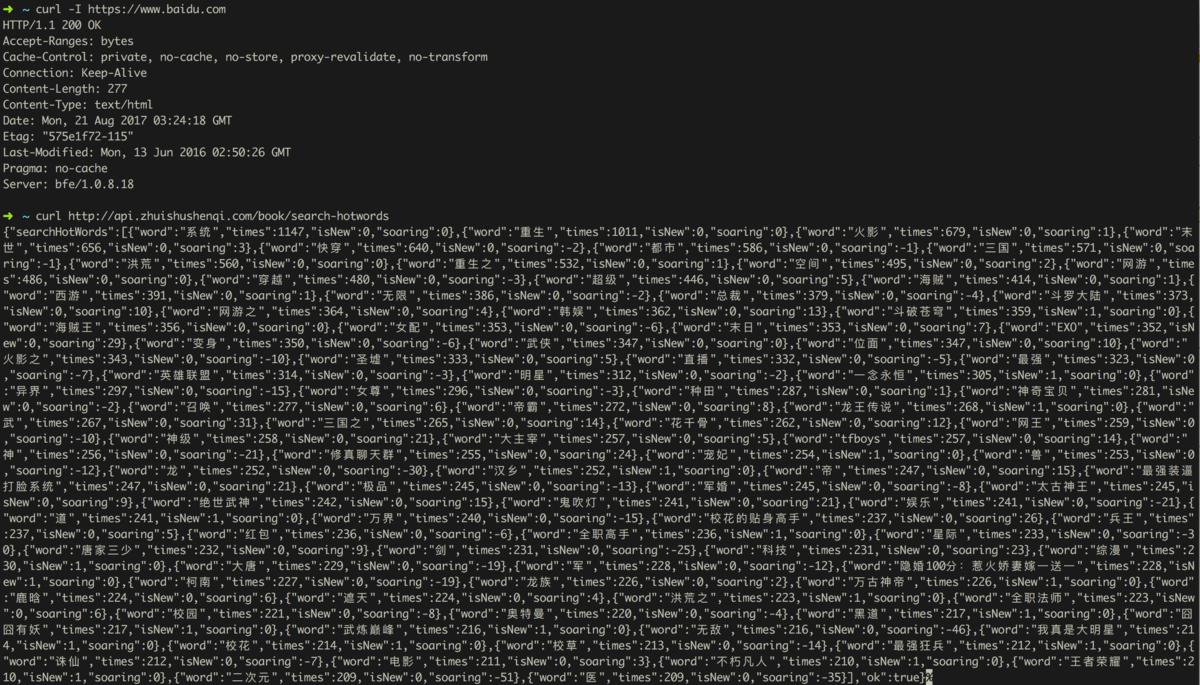
Curl是一个用于通过HTTP(s),FTP以及其他协议发出请求的命令行工具,它可以下载文件,检查响应标题和访问远程数据。
在Web开发中,Curl经常用于测试连接和使用RESTful API。

更多使用方法请移步 https://ec.haxx.se/
tree是一个很小的命令行程序,以树形直观的展示目录结构
tree
.
├── css
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── fonts
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
└── bootstrap.min.js
支持正则匹配
tree -P '*.min.*'
.
├── css
│ ├── bootstrap.min.css
├── fonts
└── js
└── bootstrap.min.js
只展示两级目录
tree -L 1
|—— api
|—— blog
|—— book
|—— html
|—— modules
|—— oss
你是否曾经开过一大堆的Terminal?有没有把它们都保存下来的冲动?Tmux 的Session就是做这件事情的!你可以随时退出或者进入任何一个Session。每个Session有若干个Window,每个Window又可以分成多个窗格(Pane)
Tmux是一个终端复用软件,BSD协议发布。一般用于在一个命令行窗口中访问多个命令行会话,或者在一个命令行终端中同时使用多个程序。

更多请移步 tmux
du命令生成关于文件和目录的空间使用情况的报告。 它很容易使用,可以递归地运行,遍历每个子目录并返回每个文件的大小。
du的常见用例是当您的某个驱动器的空间不足,您不知道为什么。 使用此命令可以快速查看每个文件夹所占用的存储空间,从而找到最大的存储器。
du -sh *
1.2G Desktop
4.0K Documents
40G Downloads
4.0K Music
4.9M Pictures
844K Public
4.0K Templates
6.9M Videos
参考在线教程 git教程
tar是unix、linux默认的压缩解压软件,可以快速打包或者解压。
打包
tar -cf archive.tar file1 file2 file3
解压
tar -xf archive.tar
但并不支持解压.zip或者.rar文件,需要unzip软件。
详细参考 tar命令
当你从并不特别信任的网站下载软件的时候,有可能会被植入危险脚本,这时md5sum就派上用场了,使用md5sum生成md5字符串并和网站提供的进行对比,以便检测是否有不一样。
md5sum ubuntu-16.04.3-desktop-amd64.iso
0d9fe8e1ea408a5895cbbe3431989295 ubuntu-16.04.3-desktop-amd64.iso
Htop是内置任务管理器的更强大的替代方案。 它提供了一个高级界面,具有用于监视和控制系统进程的许多选项。

虽然它在终端中运行,但是htop对鼠标控件有非常好的支持。 这使得更容易浏览菜单,选择进程,并进行排序和过滤。
ln有些类似windows的快捷方式,通过使用ln可以更加快速方便的是使用程序。如下例子
~/Desktop/Scripts/git-scripts/git-cleanup
sudo ln -s ~/Desktop/Scripts/git-scripts/git-cleanup /usr/local/bin/
git-cleanup
将桌面的git-cleanup脚本ln到local/bin里,就可以直接在终端执行git-cleanup了
ssh用的最多的应该是通过终端链接远程主机
ssh -p 22 root@0.0.0.0
也可以不经过登录展示服务器某个目录下的结构或者文件
ssh username@remote_host ls /var/www
some-website.com
some-other-website.com
更多请参考 ssh guide
grep是一个最初用于Unix操作系统的命令行工具。在给出文件列表或标准输入后,grep会对匹配一个或多个正则表达式的文本进行搜索,并只输出匹配(或者不匹配)的行或文本
用法
grep Apple file.txt
返回file.txt,内容为apple
详细请移步 grep命令
alias 是许多命令行界面的命令,比如 Unix shell,4DOS/4NT 和 Windows PowerShell 等,它给用户提供了别名——也就是用自定义字符串替换指定命令的功能,通常用于简写系统命令,或给常用命令添加默认选项,MS-DOS 和 Microsoft Windows 操作系统里,通常使用 DOSKey 命令定义别名
# Create an alias for starting a local web server.
alias server="Python/ target=_blank class=infotextkey>Python -m SimpleHTTPServer 9000"
# Instead of typing the whole command simply use the alias.
server
Serving HTTP on 0.0.0.0 port 9000 ...
只要您保持终端打开,该alias将可用。 要使其永久化,您可以将alias命令添加到.bashrc文件中。