

准备好鸿蒙开发环境后,接下来就需要创建鸿蒙项目,掌握项目的创建过程以及配置。项目创建好后,需要把项目运行在模拟器上,鸿蒙的模拟和Android/ target=_blank class=infotextkey>安卓模拟器有些不同,鸿蒙提供远程模拟器和本地模拟器,通过登录华为账号登录在线模拟器,使用DevEco Studio可将项目部署到远程模拟器中。
分析
使用DevEco Studio集成工具开发第一个鸿蒙应用,完成鸿蒙应用创建、鸿蒙模拟器创建、部署应用到模拟器。
1
开发第一个鸿蒙应用
1
●
创建鸿蒙应用
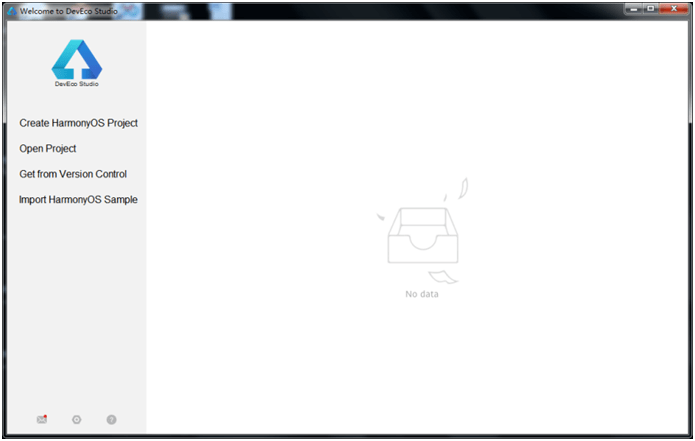
打开DevEco Studio,在欢迎页单击Create HarmonyOS Project,创建一个新工程,如图10-9所示。

■ 图10-9Create HarmonyOS Project
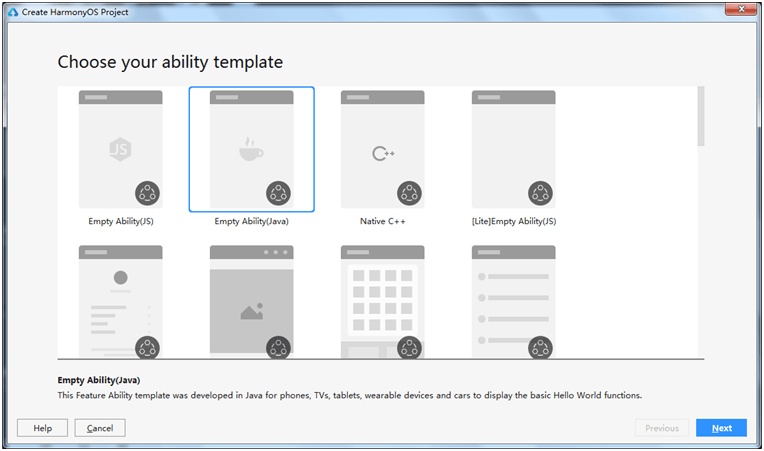
根据工程创建向导,选择需要的Ability工程模板,然后单击Next按钮。关于工程模板的介绍和支持的设备类型,请参考支持的设备模板和编程语言,如图10-10所示。

■ 图10-10工程创建向导
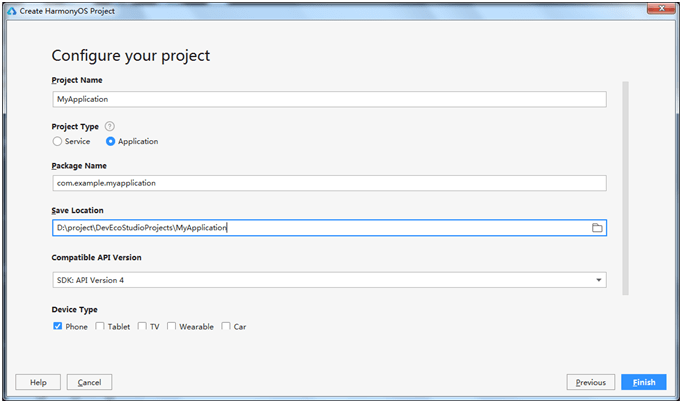
填写工程相关信息,Device Type选择Phone,其他保持默认值即可,单击Finish按钮,如图10-11所示。关于各个参数的详细介绍,请参考创建一个新的工程。

■ 图10-11填写工程相关信息
工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如图10-12所示。

■图10-12工程自动同步
2
●
部署鸿蒙应用到模拟器
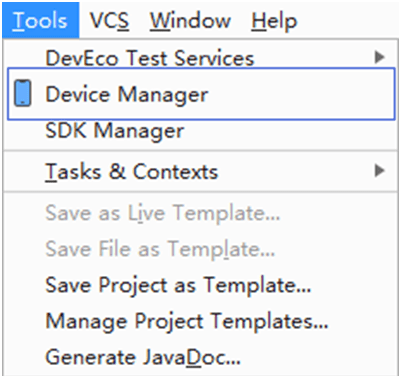
DevEco Studio提供远程模拟器和本地模拟器,本示例以远程模拟器为例进行说明。在DevEco Studio菜单栏,单击Tools→Device Manager,如图10-13所示。

■ 图10-13打开设备管理器
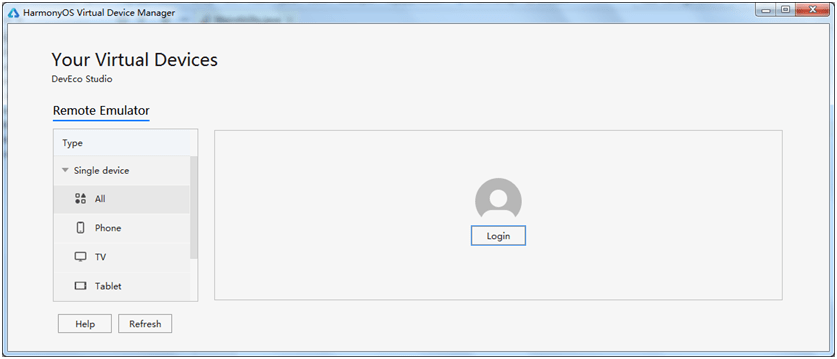
在Remote Emulator页中单击Login按钮,在浏览器中弹出华为开发者联盟账号登录界面,请输入已实名认证的华为开发者联盟账号的用户名和密码进行登录(查看远程模拟器登录常见问题),如图10-14所示。

■ 图10-14登录华为开发者联盟账号
说明: 推荐使用Chrome浏览器,如果使用Safari、360等其他浏览器,要取消阻止跨站跟踪和阻止所有Cookie功能。
登录后,请单击界面上的“允许”按钮进行授权,如图10-15所示。

■ 图10-15华为账号授权
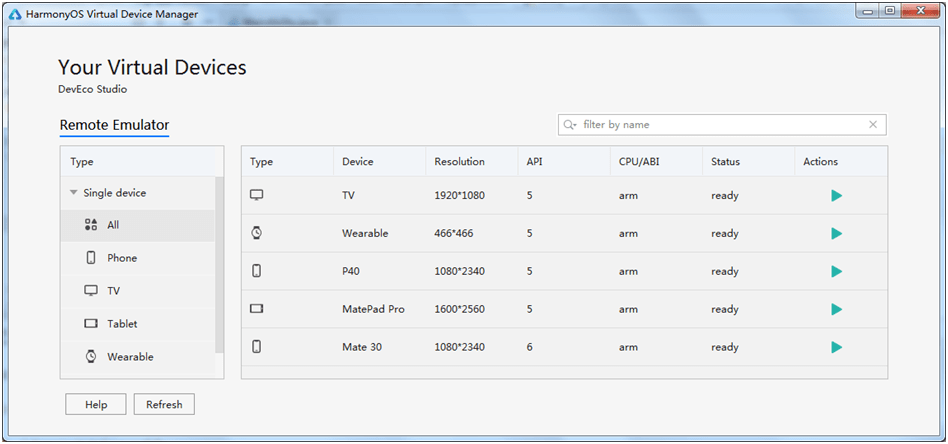
在设备列表中,选择设备P40,并单击按钮 ,运行模拟器,如图10-16所示。

■ 图10-16运行模拟器
单击DevEco Studio工具栏中的按钮 运行工程,或使用默认快捷键Shift+F10运行工程,如图10-17所示。
■ 图10-17运行工程到模拟器
DevEco Studio会启动应用的编译构建,完成后应用即可运行在模拟器上,如图10-18所示。

■ 图10-18工程运行成功页面
2
实战演练——页面跳转
鸿蒙操作系统提供了两种FA(Feature Ability)的UI开发框架: JAVA UI框架和JS UI框架,如表10-1所示。
Java UI框架提供了细粒度的UI编程接口,UI元素更丰富,使应用开发更加灵活。
JS UI框架提供了相对高层的UI描述,使应用开发更加简单。
■ 表10-1Java UI框架和JS UI框架的对比
分析
已成功运行了第一个鸿蒙操作系统应用,接下来通过Java UI方式和 JS UI方式分别实现页面跳转,来了解鸿蒙操作系统应用的开发过程。
1
●
Java UI方式实现页面跳转
1. 编写第一个页面
在Java UI框架中,提供了两种编写布局的方式: 在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,为了熟悉两种方式,将通过XML的方式编写第一个页面,通过代码的方式编写第二个页面。
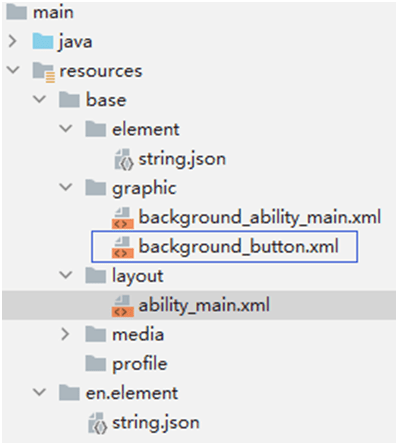
在Project窗口中单击entry→src→mAIn→resources→base→layout,打开ability_main.xml文件,如图10-19所示。

■ 图10-19打开ability_main.xml文件
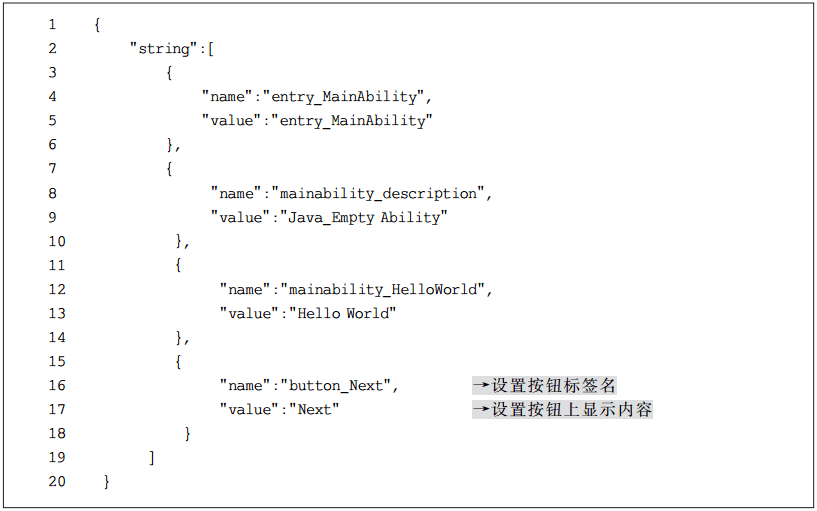
在Project窗口中单击entry→src→main→resources→base→element,打开string.json文件,可在此文件内声明所需引用的资源内容。关于取值为string类型的文本属性,可以直接设置文本字符串,也可以引用string资源(推荐使用)。string.json的示例代码如下。
程序清单10-1: chart10\HMDemoJava\entry\src\main\resources\base\element\string.json

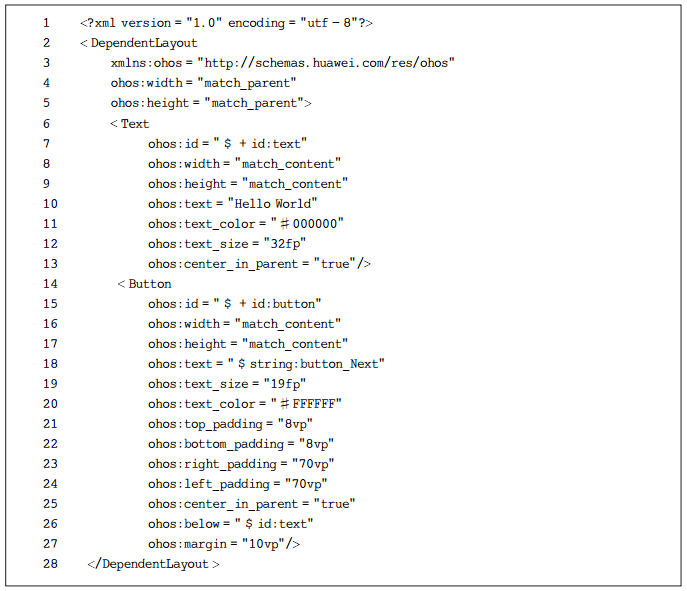
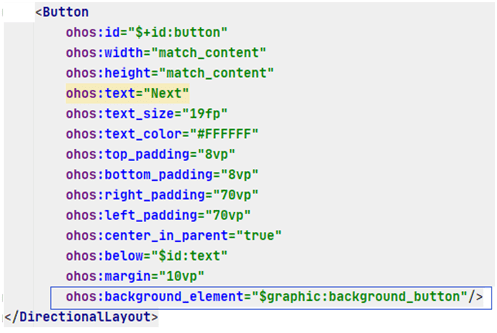
第一个页面内有一个文本和一个按钮,使用DependentLayout布局,通过Text和Button组件来实现,其中,vp和fp分别表示虚拟像素和字体像素。本次示例展示两个组件的显示文本分别采用直接设置文本字符串、引用string资源(推荐使用)的方式。ability_main.xml的示例代码如下。
程序清单10-2: chart10\HMDemoJava\entry\src\main\resources\base\layout\ability_main.xml

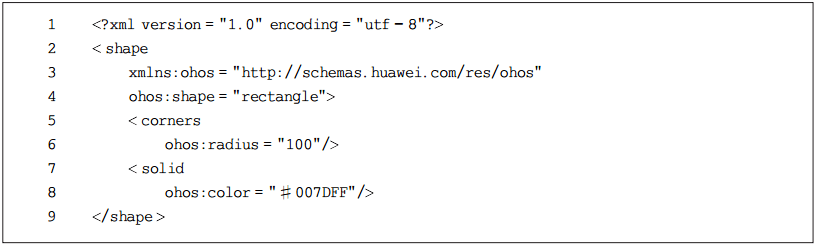
按钮的背景是蓝色胶囊样式,可以通过graphic目录下的XML文件来设置。
右击graphic文件夹,选择New→File,命名为“background_button.xml”,按Enter键,生成文件如图10-20所示。

■ 图10-20创建background_button.xml文件
程序清单10-3: chart10\HMDemoJava\entry\src\main\

在layout目录下的ability_main.xml文件中,使用background_element="$graphic: background_button"的方式引用background_button.xml文件,如图10-21所示。

■ 图10-21引用background_button.xml文件
在XML文件中添加组件后,需要在Java代码中加载XML布局。
在Project窗口中选择entry→src→main→java→com.example.myApplication→slice,打开MainAbilitySlice.java文件,使用setUIContent方法加载ability_main.xml布局。此外,运行代码前需采用import(可使用Alt+Enter快捷键)引入对应类,否则会产生报错提示。
说明: 鸿蒙操作系统提供了Ability和AbilitySlice两个基础类,一个有界面的Ability可以由一个或多个AbilitySlice构成,AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI,是应用显示、运行和跳转的最小单元。
程序清单10-4: chart10\HMDemoJava\entry\src\main\resources\base\
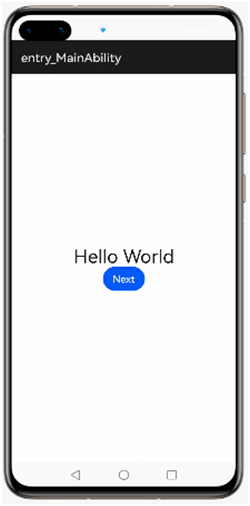
使用预览器或模拟器运行项目,效果如图10-22所示。

■ 图10-22运行项目效果(一)
2. 创建另一个页面
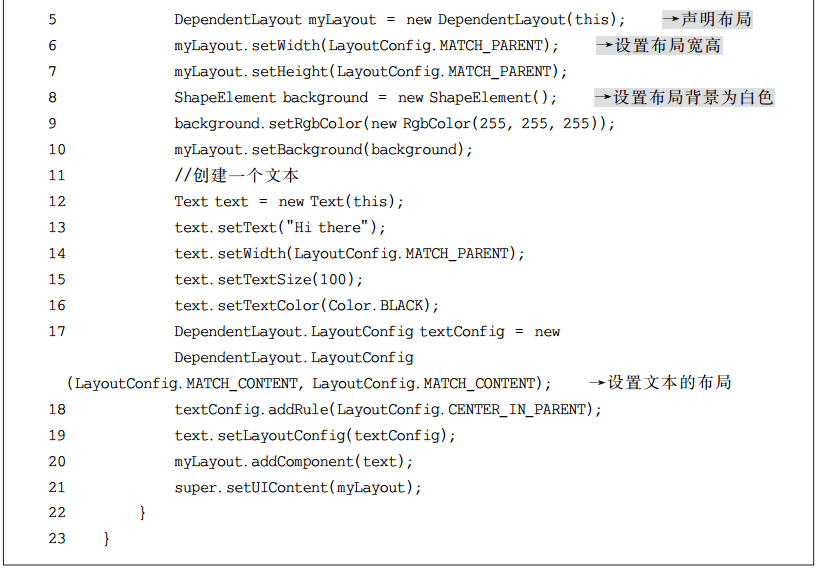
前面用XML的方式编写了一个包含文本和按钮的页面。为了帮助开发者熟悉在代码中创建布局的方式,接下来使用代码的方式编写第二个页面。
在Project窗口中打开entry→src→main→java→com.example.myapplication,右击slice文件夹,选择New→Java Class,命名为SecondAbilitySlice,按Enter键。
第二个页面上有一个文本。打开SecondAbilitySlice.java文件,添加一个Text,示例代码如下。
程序清单10-5: chart10\HMDemoJava\entry\src\main\java\com\example\

3. 实现页面跳转
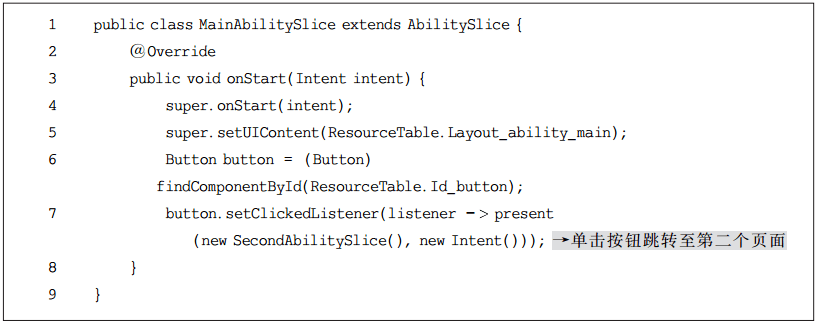
打开第一个页面的MainAbilitySlice.java文件,添加按钮的响应逻辑,实现单击按钮跳转到下一页,示例代码如下。
程序清单10-6: chart10\HMDemoJava\entry\src\main\java\com\example\

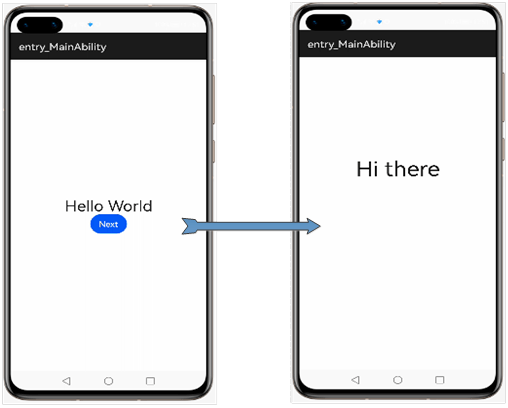
再次运行项目,效果如图10-23所示。

■ 图10-23运行项目效果(二)
2
●
JS UI方式实现页面跳转
1. 编写第一个页面
第一个页面内有一个文本和一个按钮,通过Text和Button组件来实现。
在Project窗口中选择entry→src→main→js→default→pages.index,打开index.hml文件,添加一个文本和一个按钮,示例代码如下。
程序清单10-7: chart10\HMDemoJS\entry\src\main\js\default\pages\index\index.hml
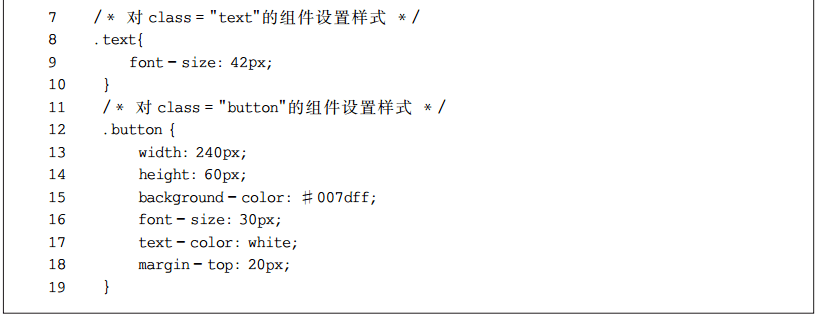
打开index.css文件,设置文本和按钮的样式,示例代码如下。
程序清单10-8: chart10\HMDemoJS\entry\src\main\js\default\pages\index\index.css

使用预览器或模拟器运行项目,效果如图10-24所示。

■ 图10-24运行项目效果(三)
2. 创建另一个页面
在Project窗口中打开entry→src→main→js→default,右击pages.index文件夹,选择New→JS Page,命名为details,按Enter键。
创建完成后,可以看到pages.index文件夹下的文件目录结构如图10-25所示。

■ 图10-25pages.index目录结构
打开details.hml文件,添加一个文本,示例代码如下。
程序清单10-9: chart10\HMDemoJS\entry\src\main\js\default\
打开details.css文件,设置文本的样式,示例代码如下。
程序清单10-10: chart10\HMDemoJS\entry\src\main\js\default\pages\index\details\details.hml

3. 实现页面跳转
打开第一个页面的index.js文件,导入router模块,页面路由router根据页面的uri来找到目标页面,从而实现跳转。示例代码如下。
程序清单10-11: chart10HMDemoJS\entry\src\main\js\default\pages\index\index.js

再次运行项目,效果如图10-26所示。

■ 图10-26运行项目效果(四)