vue3.0中把响应式改成了proxy替代了以前的Object.defineProperty的形式;
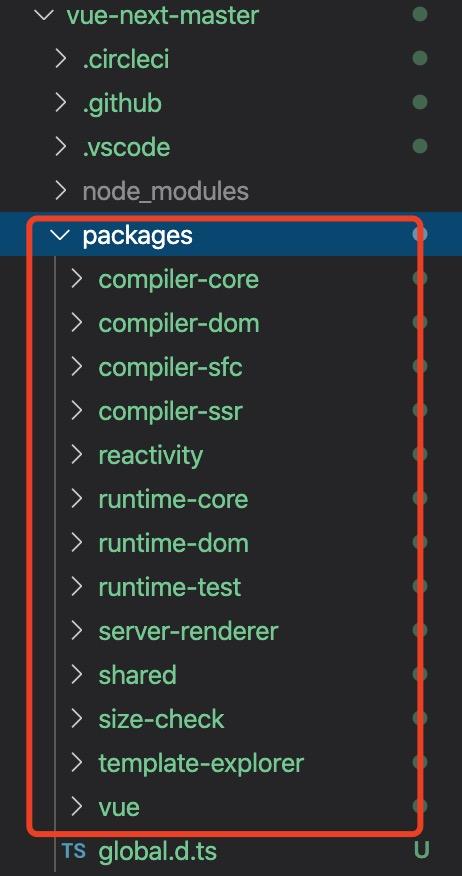
vue3.0的包目录截图;

其中:
compiler-core:编译器核心
compiler-dom:针对浏览器的编译模块
compiler-ssr:针对服务器渲染的编译模块
reactivity:响应式系统
runtime-core:运行时核心
runtime-dom:针对浏览器运行模块
shared:共享内容
vue:完整版本
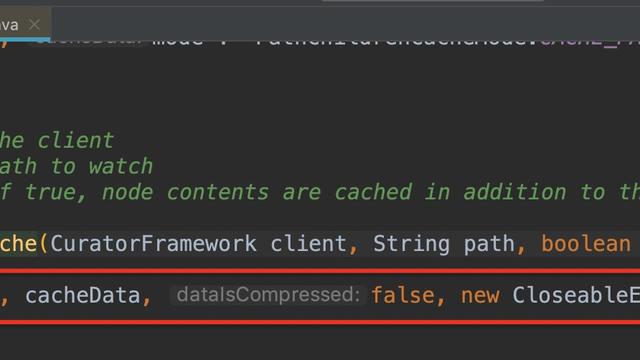
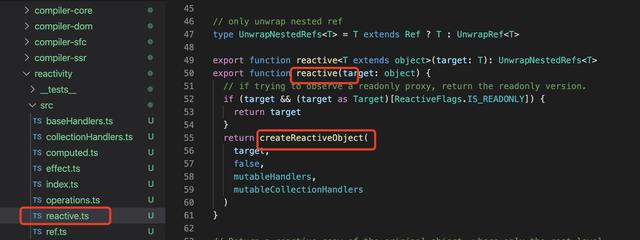
响应式核心,使用的proxy代理和Reflect反射,源码截图;

响应式模块图1

响应式模块-proxy代理
Proxy是ES6的新语法,可以直接监听对象和数组的变化。
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。 ---ECMAScript 6 入门 阮一峰
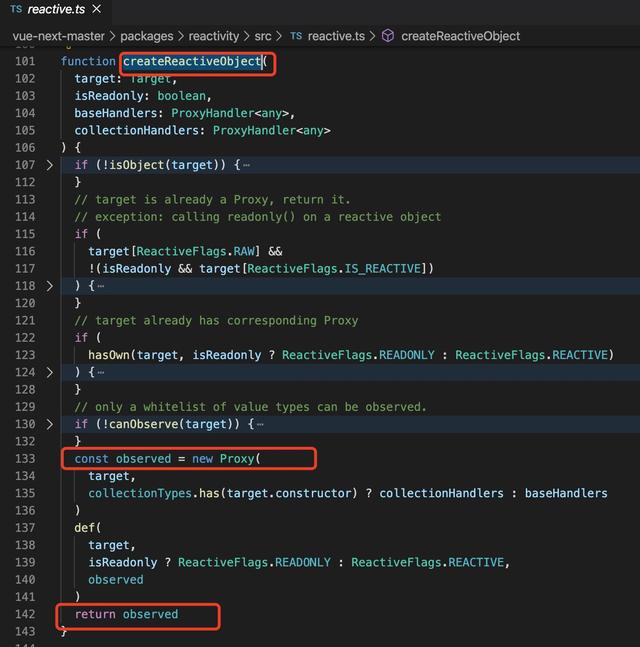
const observed = new Proxy(target, baseHandle);
new Proxy()表示生成一个Proxy实例,target参数表示所要拦截的目标对象,handler参数是一个配置对象,用来定制拦截行为。
Proxy 有多达13种拦截方法,一共 13 种,具体可以看《ECMAScript 6 入门》阮一峰。
get(target, propKey, receiver):
get方法用于拦截某个属性的读取操作,比如proxy.foo和proxy['foo']。
可以接受三个参数,依次为目标对象、属性名和 proxy 实例本身(严格地说,是操作行为所针对的对象)
set(target, propKey, value, receiver):
set方法用来拦截某个属性的赋值操作,比如proxy.foo = v或proxy['foo'] = v,返回一个布尔值
可以接受四个参数,依次为目标对象、属性名、属性值和 Proxy 实例本身
Reflect对象的方法与Proxy对象的方法一一对应,只要是Proxy对象的方法,就能在Reflect对象上找到对应的方法。Reflect也有13种方法和Proxy一一对应;
简写reactive -proxy响应式
main.js
import { reactive, effect } from './reactivity'
const obj = reactive({ name: 'zhangsan', age: 18, arr: [1, 2, 3, 4] });
obj.name
obj.name = "lisi"
reactivity/reactive.js
import { moutableHanlder } from './baseHandles'
console.log("====my reactive====");
export function reactive(target) {
return createReactiveObject(target, moutableHanlder)
}
function createReactiveObject(target, baseHandle) {
if (!isObject(target)) {
//判断是普通值,和null直接返回target
return target;
}
const observed = new Proxy(target, baseHandle);
return observed;
}
reactivity/baseHandles.js
import { reactive } from "../reactivity/reactive";
const get = createGetter();
const set = createSetter();
export const moutableHanlder = {
get,
set
}
function createGetter() {
return function get(target, key, receiver) {
const res = Reflect.get(target, key, receiver)
console.log("=取值==target:" + JSON.stringify(target) + "==key:" + key);
if (isObject(res)) {
//对象里嵌套对象,需要递归
return reactive(res)
}
return res;
}
}
function createSetter() {
return function set(target, key, value, receiver) {
const hasKey = hadOwn(target, key);
//判断上次和这次值是否一致,一致不length操作
const oldValue = target[key];
if (!hasKey) {
console.log("属性新增操作" + target, key)
} else if (value != oldValue) {
//edit操作
console.log("属性修改操作" + JSON.stringify(target) + "==key:" + key + "==value:" + value)
}
//其他情况,值没有发生变化
const res = Reflect.set(target, key, value, receiver);
// console.log("设置值 ===target:" + target + "----key:" + key + "----value:" + value);
// console.log("set-length:" + target.length);
return res;
}
}
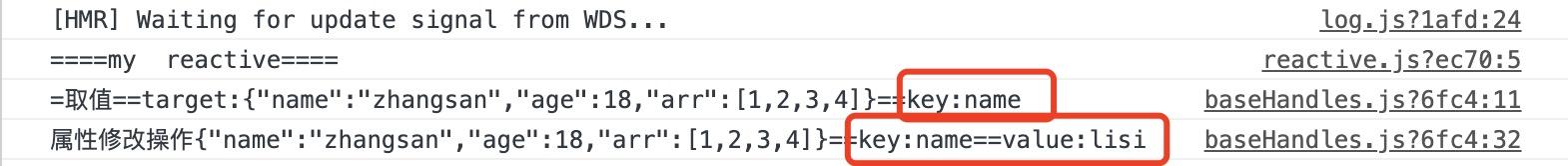
控制台响应截图: