
来源 | OSCHINA 社区
作者 | 京东云开发者-京东零售 粱峰峰
原文链接:https://my.oschina.NET/u/4090830/blog/10098333
说起数据加载的机制,有一个绕不开的话题就是前端性能,很多电商门户的首页其实都会做一些垂直的定制优化,比如让请求在页面最早加载,或者在前一个页面就进行预加载等等。随着 react18 的发布,请求机制这一块也是被不断谈起,并且在后续其实也给出了明确的方向。
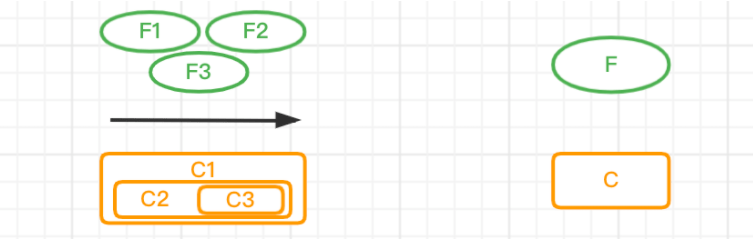
假如我们页面中有三个组件 C1、C2、C3 依次嵌套,每个组件中有对应的请求 F1、F2、F3,通常大多数人会使用 useeffect 和 state 变量来实现数据流的获取,这样就意味着必须在组件加载时才能发起请求,所有数据获取都发生在组件的生命周期中,如下图所示,我们可以将这种获取数据的方式称作瀑布流渲染,但是这种方式有一个问题是,在这种方法中,组件之间的数据获取是按顺序进行的,这实际上意味着它们彼此阻塞,如果组件的层级嵌套很深的话,就会导致页面的加载时间特别长。
为了阻止组件间数据获取的这种顺序阻塞,另一种方法就是在组件加载前可以使用 Promise.all 获取所有的请求数据,这样在组件加载时就已经获取到所有的数据了。这种方式解决了组件加载顺序阻塞彼此数据流获取的问题,但是也产生了一个新的问题,在请求完成之前页面都会是空白的。
基于第二种先请求后渲染的方式,还可以使用 Suspense 将请求和渲染并行化,Suspense 可以使得组件可以 “等待” 某些操作结束后,再进行渲染。而这种方式如果要用到实际项目中,还需要考虑 C1、C2、C3 对应的请求写在哪里,如果写在组件中,那么加载还是慢的。如果拆分出来,就需要考虑文件拆分、code splitting 等工程化问题。

在认真的分析了以上三种方式以后,发现各有优劣,同时基于上述方案,我也提供一个请求优化的思路,首先将请求的 JS 单独拆分出来打一个文件 request.js,在 html 头部引入 request.js 并使用 async 属性让脚本并行执行 (如下代码所示),这样既可以保证我们的请求在最开始就能发出,也能不阻塞后续 React 代码打包的 js 文件的执行,相当请求和渲染的代码在并行执行。
// html头部引入request.js
<asyncsrc="/js/request.js"></>
在发送完请求之后,需要将返回的数据注入到 React 组件中,这部分怎么注入呢?简单的代码示例如下:
// request.js 中请求部分 evt是发布订阅模式的一个实例
window.InitData ={
data:null,
on:(msg,fn)=>evt .on(msg ,e =>fn(e )),
emit:(msg,data)=>evt .emit(msg ,data ),
};
fetch.then(rs =>{
InitData .data =rs ;
InitData .emit("init_data",rs );
returnrs ;
});
//index.js react代码逻辑
…… .
useEffect(=>{
if(InitData .data !==null){
//这里已经获取到了请求的返回值
doSomething;
}else{
InitData .on("init_data",(data)=>{
//利用发布订阅模式获取到数据
doSomething;
});
}
},[]);
…… .
总体思路就是在 html 中最先加载单独打包出来的请求文件并加入 async 属性使脚本并行执行,将返回的数据挂载到 window 下或者利用发布订阅模式将数据注入到 react 组件中。这样其实类似于边请求边渲染的模式,利用提前请求来减少加载的时间。后续也是希望能用工程化的方式去解决数据的请求机制。
未来的话在开发时肯定是更倾向于边请求边渲染的这种模式,在 React 的官网中也有说到未来计划让Suspense 处理更多的场景,包括获取数据等等,在新发布的 React18 中 Suspense 也是支持了服务端渲染,包括近期开源的 remix 也都在优化请求机制能够让应用更快的加载。也欢迎有兴趣的小伙伴一起来讨论和实践。