为了支持命令行的使用,微软重新开发了windows Terminal了,经过几次的迭代,目前已经趋于成熟,可以用来实际使用。本文中,虫虫给大家介绍一个利用Windows Terminal、WSL和VSC构建一个完美的终端开发环境,实现:
使WSL成为主开发环境
使用VSCode为主编辑器
拥有一个漂亮的终端
WSL和VSCode
首先安装WSL 2。我们选择了Ubuntu发行版,这是目前最适合做开发的linux发行版。
接着安装VSCode和Remote Development扩展包。使用该扩展包后,就可以可以让VSCode无缝编辑WSL文件系统中的文件。

Windows终端
为了使得我们的终端变得漂亮,安装了Windows Terminal(WT),这是Microsoft新推出的非常棒的一个Windows新终端。
以WSL成为主要开发环境,但仍然希望在Windows中工作也能获得很好的体验。为此,安装最新版的PowerShell 7。

最后是WT配置文件,为了打造一个漂亮的终端,必须要自己好好配置一番。默认情况下,WT可以创建WSL,PowerShell,CMD和Azure Cloud Shell窗口。我们对cmd和Azure Cloud Shell不感兴趣,并且要使用PowerShell 7而不是PowerShell,因此禁用了WSL Shell以外的所有功能,只需添加"hidden": true属性添加到WT设置文件中的配置文件中(单击标题栏中的下拉列表,然后单击“设置”或Ctrl+,)。
PowerShell WT配置
创建PowerShell 7配置文件,将以下对象添加到配置文件数组:
{
"guid": "{346d54ee-6282-41c7-846a-0a2fa38ff66b}",
"name": "PowerShell",
"commandline": "pwsh.exe",
"icon": "%SystemRoot%\Installer\{8B844F39-E6EE-486B-BE85-96A485AE2B96}\PowerShellExe.ico",
"startingDirectory": "D:\code"
}
注意事项:
要生成GUID,可以使用在线GUID生成器网站
对PowerShell 7,要使用pwsh.exe命令而不是powershell.exe,请按照以下步骤在系统上查找图标路径:
打开“开始”菜单,然后搜索PowerShell 7
右键点击该应用,然后点击“打开文件位置”
在打开的文件资源管理器中,右键单击快捷方式,然后单击“属性”
在“快捷方式”选项卡上,单击“更改图标...”按钮,然后复制文件路径。
将起始目录设置为保留所有项目的位置,理想情况下,该目录位于驱动器的根附近,以使文件路径尽可能短。
Ubuntu WT配置
由于要将WSL用作为主要环境,因此将其配置文件对象移至列表的顶部,以便它将首先出现在新选项卡的下拉列表中。用defaultProfile WSL概要文件的guid属性替换了顶层属性,以使其成为在WT启动时自动打开的概要文件。
和PowerShell类似,希望起始目录为~/code。如果尝试直接在WT配置中进行设置,则会发现它不起作用,因为WT不知道如何解决它。可以改用绝对路径到达那里,并且需要使用WT可以理解的Windows文件路径。可以使用Windows从Windows访问WSL发行版的文件系统\wsl$<distro>,因此,将该属性添加到Ubuntu配置文件对象中:(应在"startingDirectory": "\\wsl$\Ubuntu\home\CC\code"其中Ubuntu替换为WSL发行版的名称和WSL用户名)。
WT主题
最后,为WT设计一个新主题。此处使用了与VSCode相同的配色方案,即Night Owl主题。创建了一个VSCode插件来自动生成WT主题。
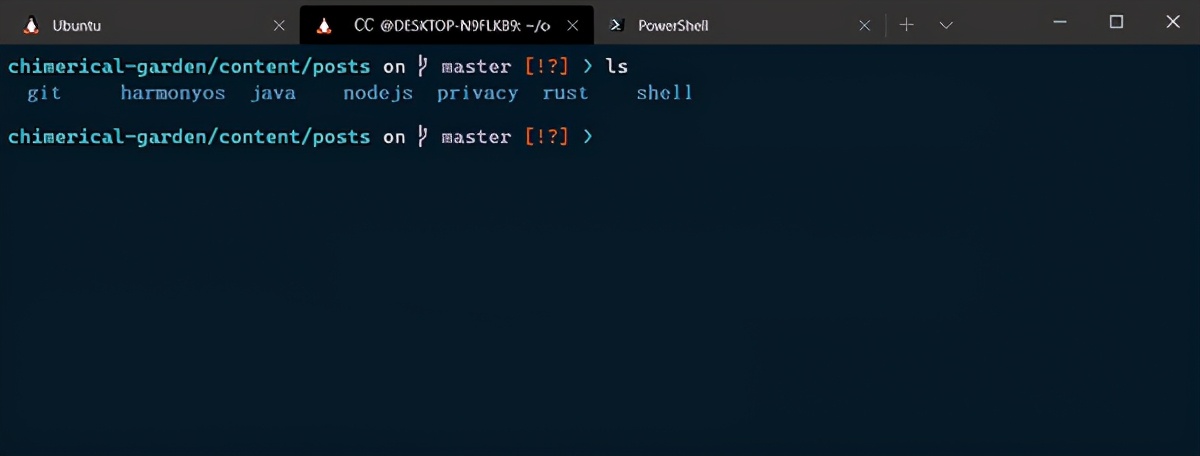
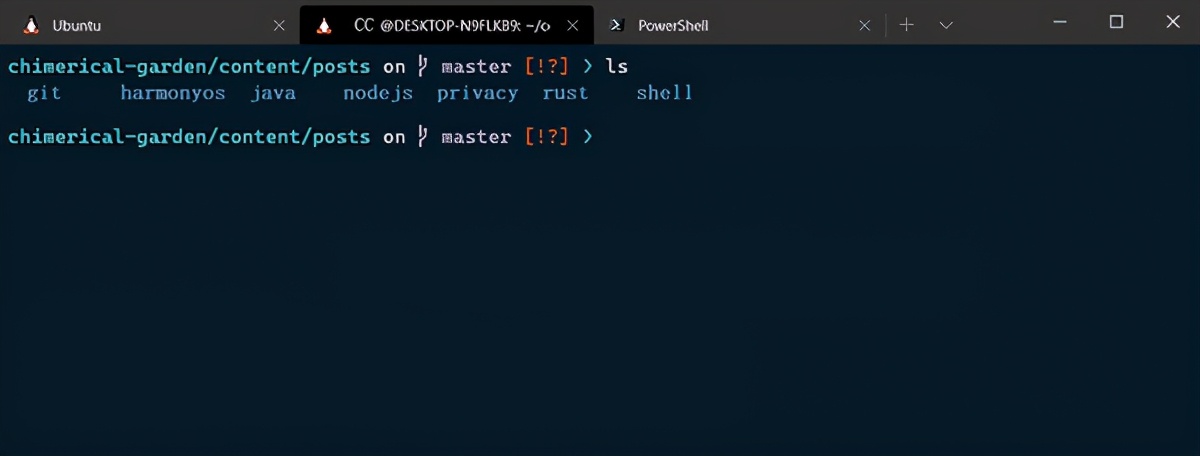
以下是Night Owl主题下终端的外观效果如下图:

shell profile
接下来,开始进行shell配置。shell配置文件是一个在终端启动时运行的脚本,可用于配置当前环境。对于PowerShell,这将是PowerShell脚本,对于WSL,将是bash脚本。
PowerShell适配
首先是PowerShell。可以运行echo $PROFILE以查看配置文件脚本是否已经存在:C:UsersCCDocumentsPowerShellMicrosoft.PowerShell_profile.ps1。PowerShell似乎在各个地方都有作用,只需在适当的位置创建脚本即可,它应该可以工作。添加到个人资料脚本中的内容:
# C:UsersCCDocumentsPowerShellMicrosoft.PowerShell_profile.ps1
Set-Alias -Name editor -Value nano
Set-Alias -Name edit -Value editor
function profile_alias { editor $PROFILE }
Set-Alias -Name profile -Value profile_alias
function reload_alias { & $PROFILE }
Set-Alias -Name reload -Value reload_alias
解释:首先,为终端编辑器创建了几个别名(editor和edit)。喜欢使用终端编辑器而不是GUI编辑器,因为它减少了在终端中工作时的上下文切换,并且加载文件以进行快速编辑要快得多。就是说,如果想使用VSCode,则可以替换nano为code。
为编辑器命令创建别名的原因是可以随时更改编辑器,而不必更改肌肉记忆即可使用新命令。这也意味着可以创建更多打开编辑器的别名,而不必在更改编辑器时更改所有别名。
接下来,添加profile别名以在编辑器中打开配置文件脚本。这样就无需记住个人资料的位置,可以运行profile并可以立即开始对其进行编辑。还添加了一个reload 别名,该别名仅使用配置文件脚本重新加载外壳程序。这时可以使用对配置文件脚本所做的更改,而不必创建新的终端实例。
Bash适配
同理对bash也进行配置。在bash中,配置文件是位于的bash脚本~/.bashrc。默认情况下,它已经包含很多东西,因此将更改添加到脚本的底部,其内容为:
# ~/.bashrc
export EDITOR="nano"
alias editor="$EDITOR"
alias edit="editor"
export PROFILE="~/.bashrc"
alias profile="editor $PROFILE"
alias reload="source $PROFILE"
alias explorer="explorer.exe"
和PowerShell脚本非常相似。首先,创建一个EDITOR环境变量。一些Linux程序会通过EDITOR变量启用默认浏览器,为了让程序默认特定编辑器,需要给设置它的值。然后利用EDITOR新建两个别名editor和edit。
然后,添加相同的名称profile和reload别名以编辑并重新加载概要文件脚本。
最后,添加了另一个别名,该别名映射explorer到explorer.exe与在PowerShell中打开WSL中的Windows File Explorer相同的命令。
终端编辑器
终端编辑器,前面适配时候,选择了nano,它是一个非常直观且易于使用的终端编辑器。对没有太多的终端编辑经验的人来说,Vim不是和合适,nano可能也会有一定的上手难度,为此,此处我们选择一个更加现代和直观容易好用的用golang开发的编辑器micro。

PowerShell配置
在PowerShell中,可以很容易通过scoop或 Chocolatey安装模块。如果尚未安装,则强烈建议这样做,因为这样可以使在Windows中安装程序更加轻松。在本指南中,将使用scoop。安装了scop之后,只需运行即可scoop install micro。就可以,运行micro以编辑文件。
让我们更新配置文件脚本以使用它:
# C:UsersCCDocumentsPowerShellMicrosoft.PowerShell_profile.ps1
Set-Alias -Name editor -Value micro
Ubuntu配置
要在Ubuntu上安装,可以从micro网站运行安装脚本:
curl getmic.ro | bash
更新bash配置文件以使用它:
# ~/.bashrc
export EDITOR="micro"
micro主题
使用micro进行编辑,可能会发现它的主题与WT主题冲突。一种选择是将的WT主题移植到micro,但这会费工夫。而使用内置simple主题会使用终端主题的背景颜色,所以可以直接用它。
必须分别为PowerShell和WSL配置micro。要进行配置,请打开Micro,按Ctrl+E打开命令提示符,然后输入命令set colorscheme simple。
终端提示
要使终端真正漂亮,还需要自定义终端命令行提示。有很多工具,可以供选择,目前最受欢迎的是Bash的ohmyzsh和PowerShell的oh-my-posh。此处我们选择Starship。

Starship,是一种“快速,快速”的跨平台替代方案,具有令人愉快的简单提示和一些出色的自定义功能(有望在将来的版本中提供更多功能)。由于WSL和PowerShell都可以访问Windows文件系统,设置一个Starship配置文件,两者共享。
PowerShell Starship
要为PowerShell的安装Starship,可以再次使scoop一键安装:
scoop install starship
为了要加载它,需要在编辑配置文件添加配置:
# C:UsersCCDocumentsPowerShellMicrosoft.PowerShell_profile.ps1
Invoke-Expression (&starship init powershell)
现在,可以运行reload别名并立即看到漂亮的提示。
Bash
在bash中安装Starship也同样简单。首先从他们的网站运行bash安装脚本:
curl -fsSL starship.rs/install.sh | bash
然后将其初始化脚本添加到配置文件中:
# ~/.bashrc
eval "$(starship init bash)"
输入reload,我们现在也可以在bash中看到它。
Starship配置
要在PowerShell和WSL上对Starship进行相同的配置,首先在Windows文件系统中为PowerShell创建配置文件,然后在WSL文件系统中创建符号链接。
Starship~/.config/starship.toml默认情况下会在其中查找其配置文件。在PowerShell中,~解析为C:Users<username>,因此可以运行以下命令来创建配置文件:
mkdir ~/.config
touch ~/.config/starship.toml
现在,可以在此处添加所需的任何配置。此处我们禁用了Starship默认的情换行符和包管理以及Nodejs模块:
# ~/.config/starship.toml
add_newline = false
[line_break]
disabled = true
[package]
disabled = true
[nodejs]
disabled = true
可以自己尝试使用默认设置,然后在根据个人喜好进行调整。
最后,需要将这些更改同步到WSL。在bash中,可以运行以下命令来创建符号链接:
mkdir ~/.config
ln -s /mnt/c/Users/<username>/.config/starship.toml ~/.config/starship.toml
最终的效果如下:

总结
本文我们介绍了,基于Windows Terminal、WSL和VSC在Windows 10中创建一个漂亮且实用的终端开发环境,抛砖引玉,希望大家能基于此创建应自己喜欢高效的Windows开发环境,可以把自己漂亮的终端界面截图分享给大家看。