VS Code前端开发工具之必备插件,Visual Studio Code是由微软开发免费、开源、跨平台的一款IDE,支持多种编程语言开发,具有强大的插件扩展能力,这篇文章我们就来看看VS Code在前端开发中有哪些必备的扩展插件介绍
先看看软件的下载安装
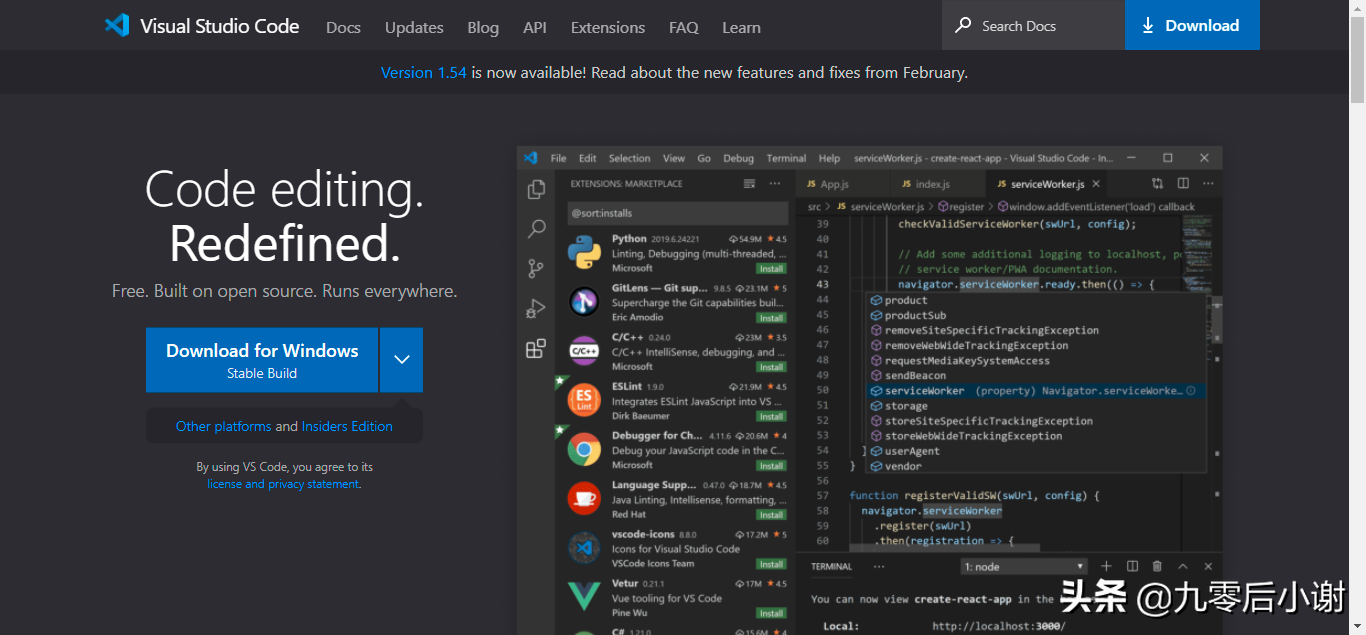
VS Code官网地址:
https://code.visualstudio.com/
VS Code官网下载地址:
https://code.visualstudio.com/Download

图1
下载安装好适合自己的版本后,开始安装插件
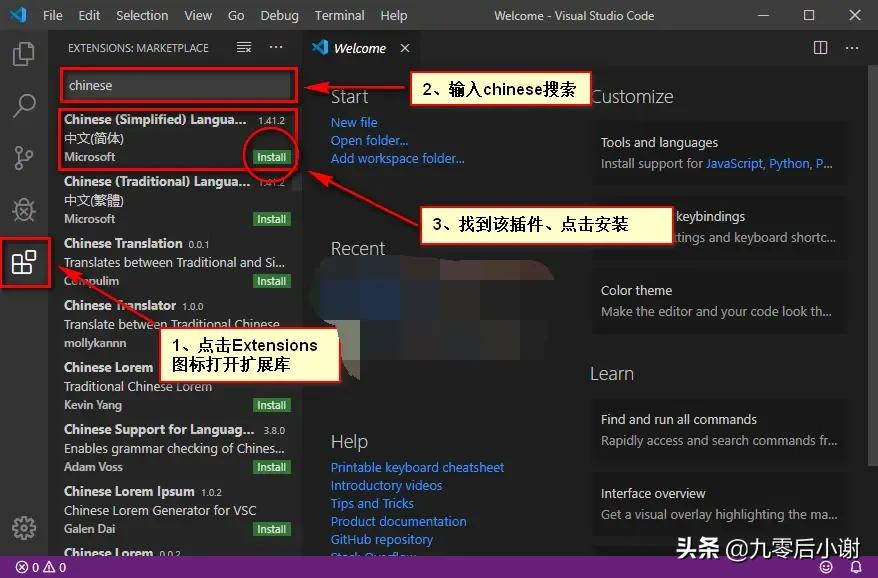
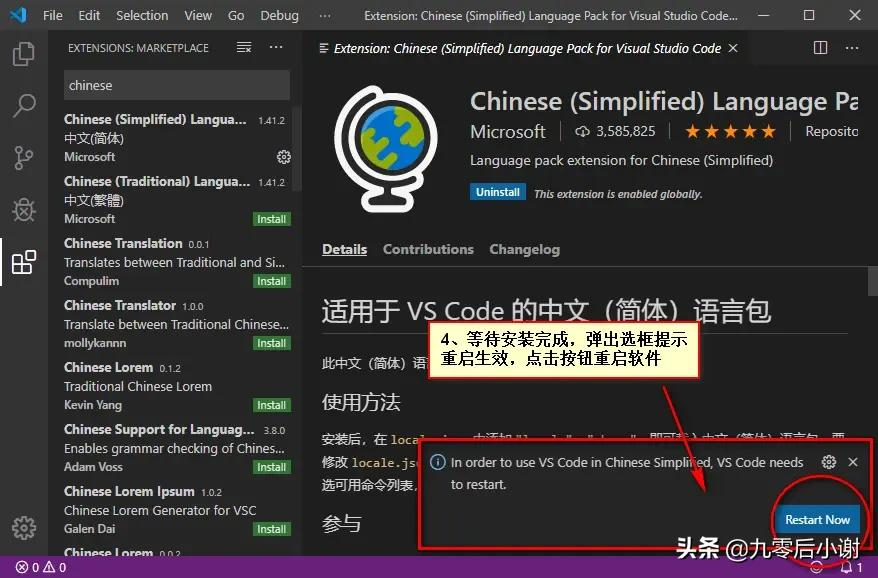
1、汉化Chinese

图2

图3
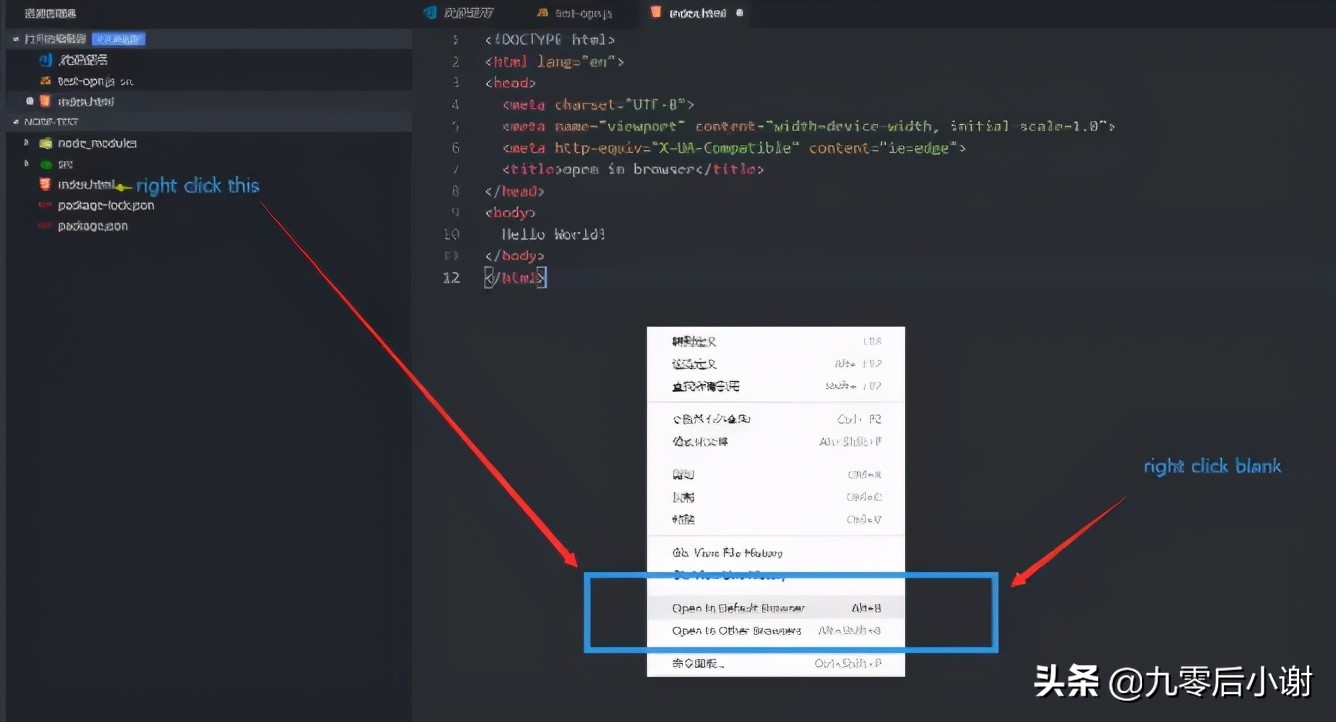
2、Open-In-Browser 设置默认浏览器查看文件选项 (安装流程如上就不再重复了)
使用Alt + B快捷方式在默认浏览器中打开当前html文件,或Shift + Alt + B选择浏览器。你也可以像图片一样右键点击

图4
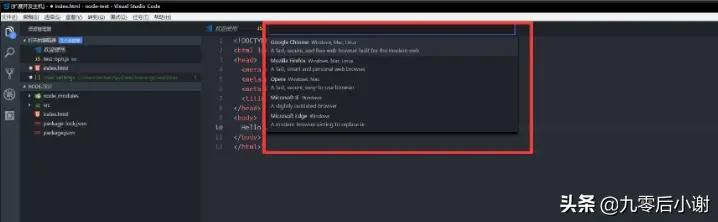
当您在其他浏览器中选择oepn时,将显示一个浏览器列表,您可以选择其中一个打开当前文件。

图5
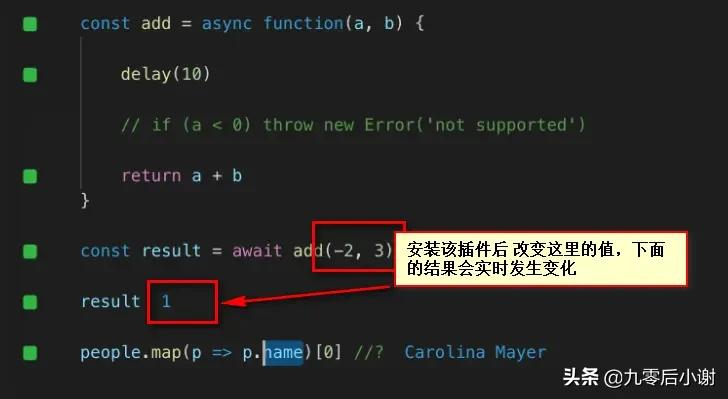
3、Quokka
实时反馈正在的编辑代码结果,预览计算值结果等,是一个很好的调试工具插件

图6
4、css Peek
这个扩展支持所有正常的符号定义跟踪功能,但它针对的是css选择器(类、id和HTML标记)。这包括:
Peek:以内联方式加载css文件并在那里进行快速编辑。(Ctrl + Shift + F12)
转到:直接跳转到css文件或在一个新的编辑器(F12)中打开它
鼠标悬停:用鼠标悬停在符号上显示定义(Ctrl+ Hover)

图7
5、Beautify 代码格式化
美化JAVAscript, JSON, CSS, Sass,和HTML在Visual Studio中的代码。

图8
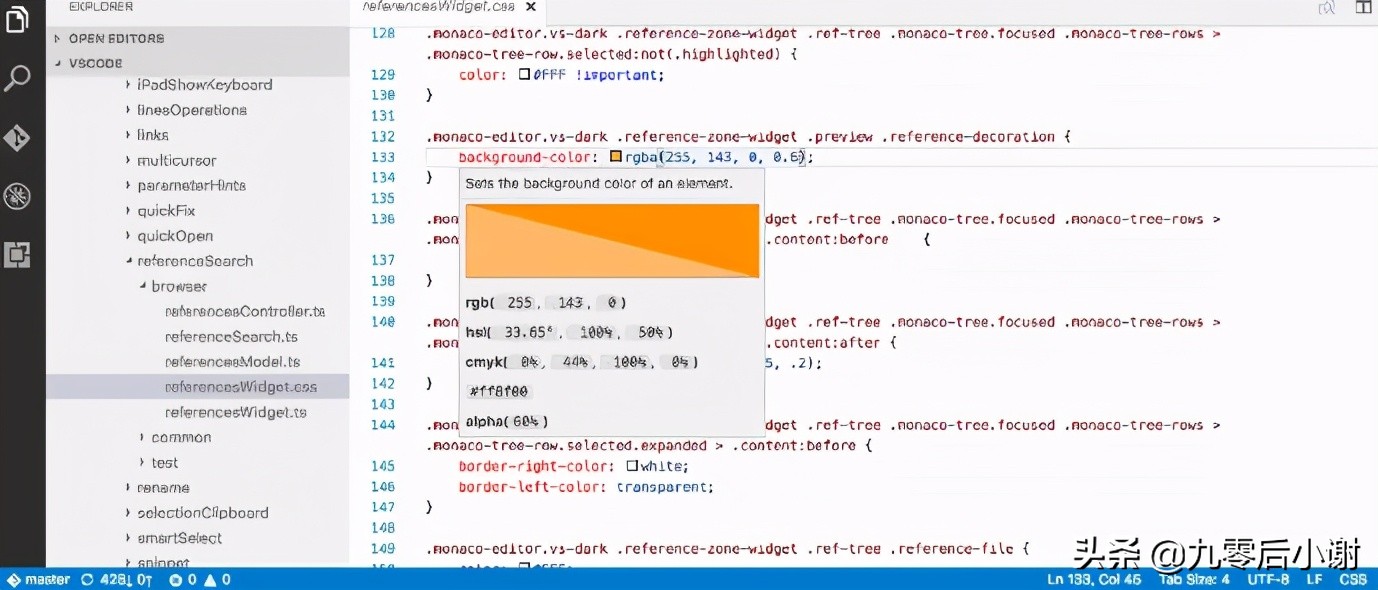
6、color info 提供快速的css颜色信息。

图9
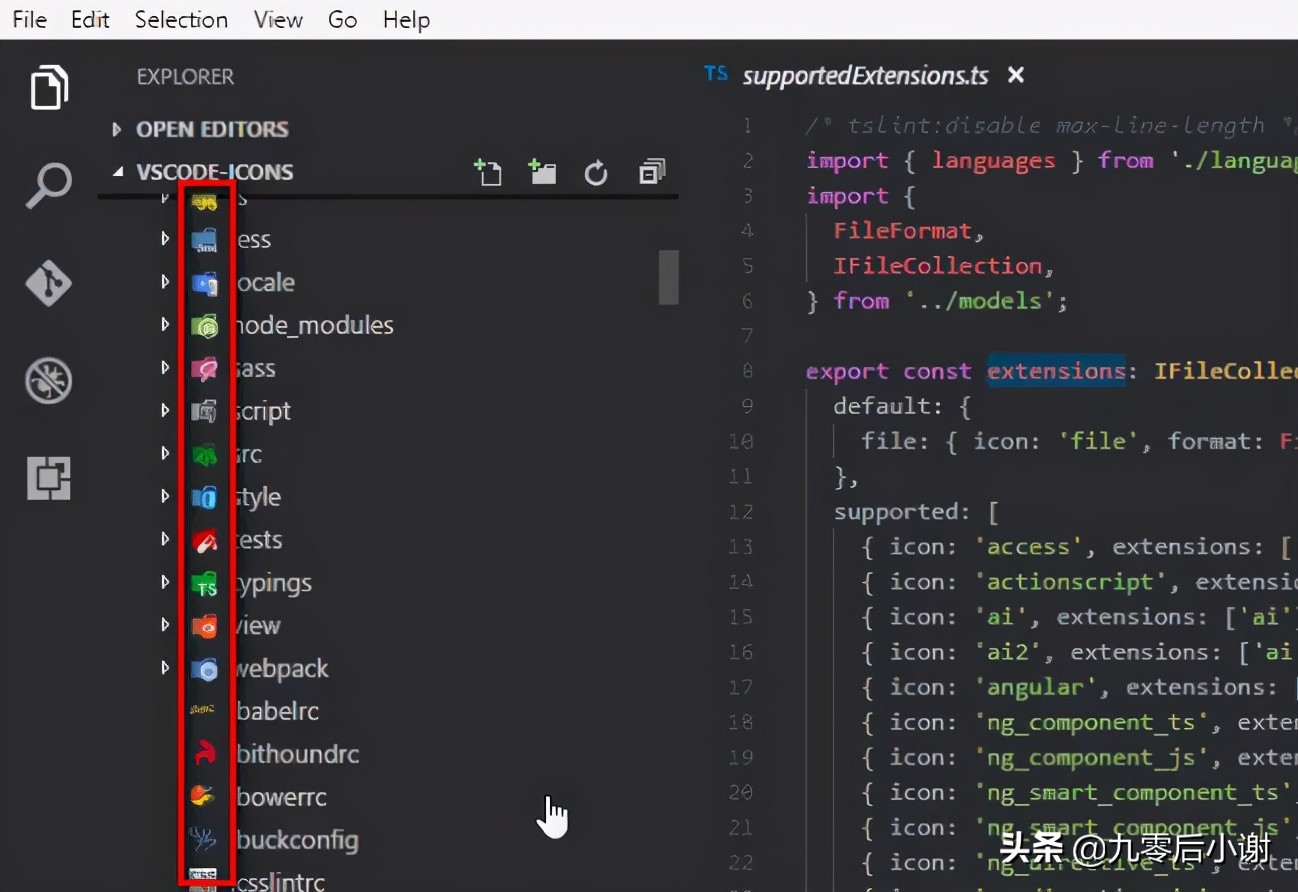
7、vscode-icons 显示Visual Studio代码的图标

图10
8、HTML Snippets html标签提示及含义提示

图11
9、HTML CSS Support html中css类名及id提示

图12
10、Auto Close Tag 自动添加HTML/XML关闭标签

图13
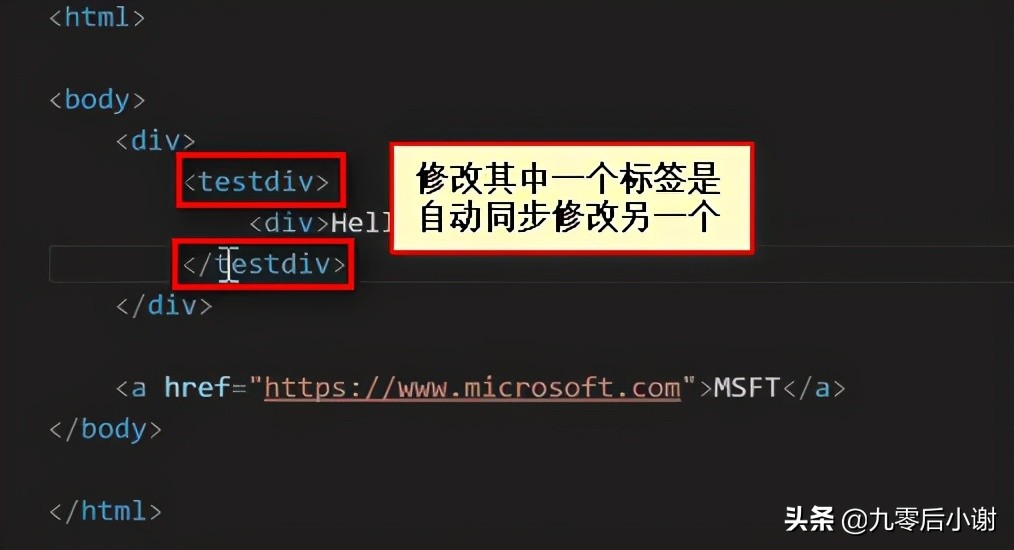
11、Auto Rename Tag 当重命名一个HTML/XML标记时,将自动重命名成对的HTML/XML标记

图14
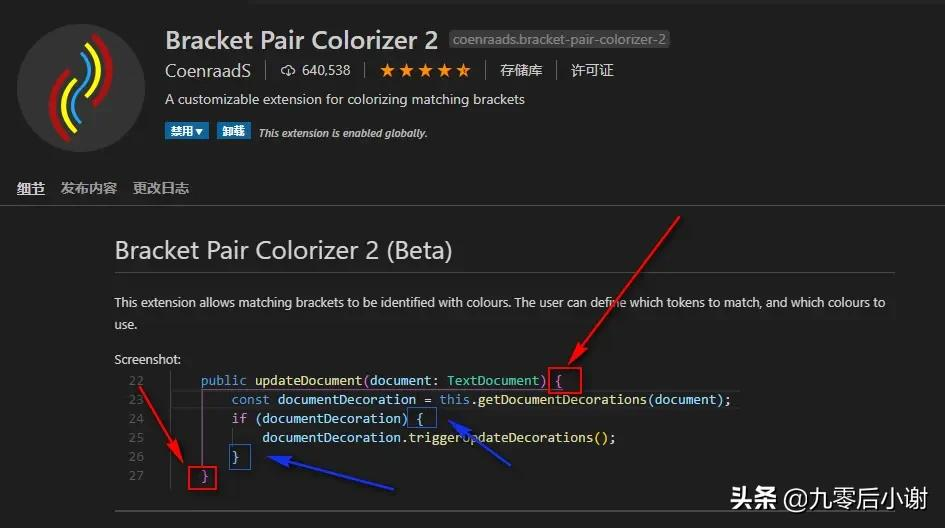
12、Bracket Pair Colorizer 2 设置代码成对大括号的颜色
设置成对括号的颜色,便于快速区分代码块

图15
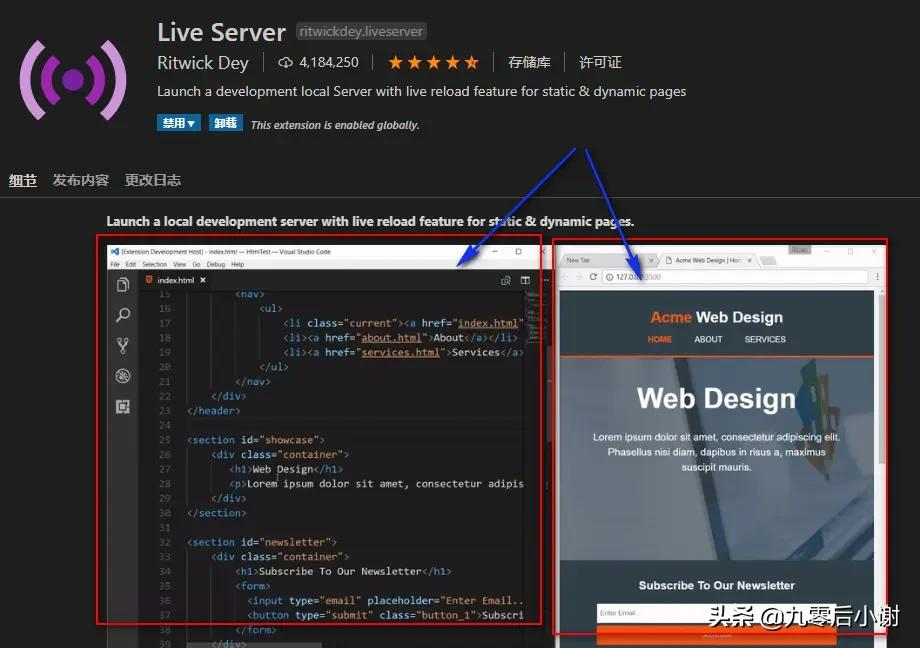
13、Live Server实时同步预览页面

图16