
ESM 大势所趋,势如破竹,由于 ESM 的普及,而带来的打包工具的革命以及适用于 ESM 下一代 CDN 的发展,业务项目在生产环境开始使用原生的 ESM 代替以前的 Bundle方案,从而导致开发体验及网站速度的大幅提升。
核心代码:
<script type="module">
import lodash from 'https://cdn.skypack.dev/lodash';
</script>
复制代码
还记得我在20年的时候,就吐槽构建速度问题,严重影响我们开发的效率。

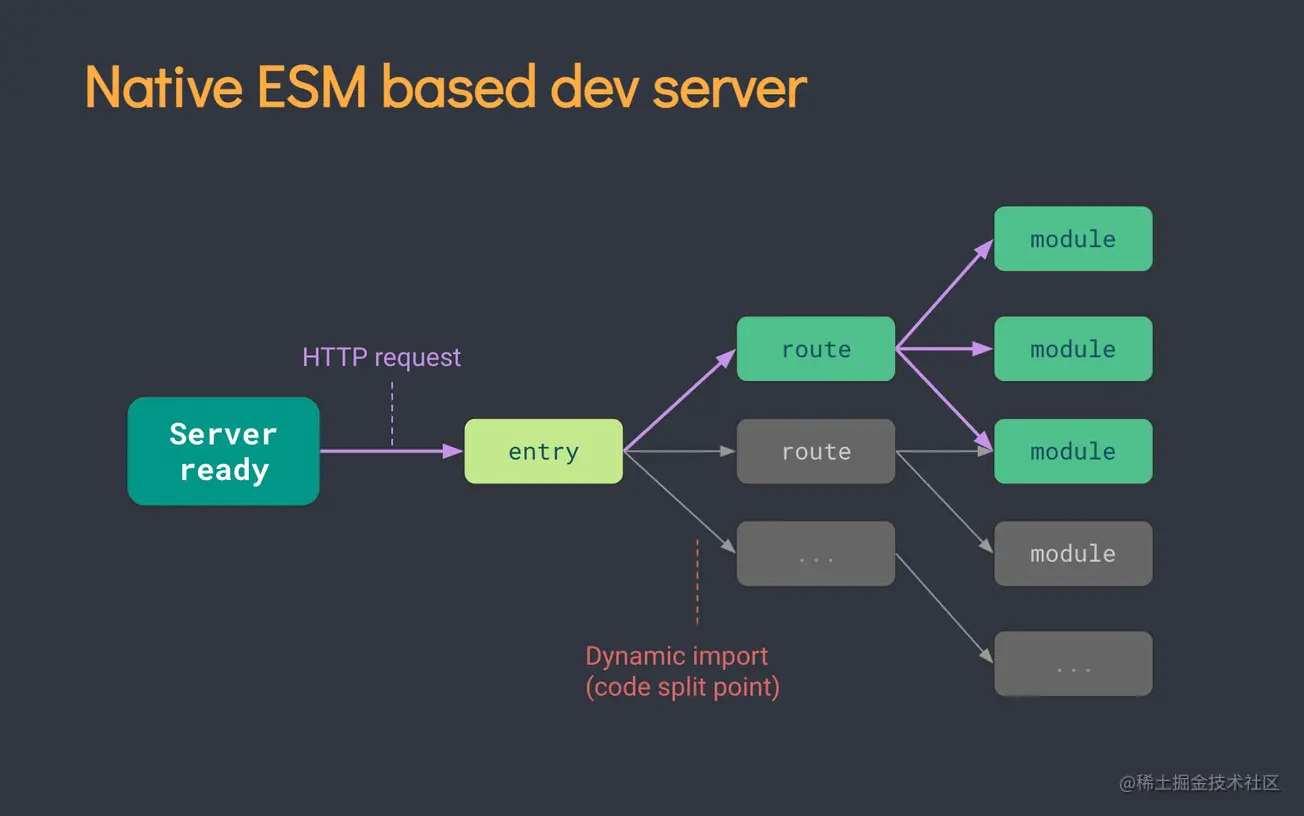
其中凭借ESM成长最快的构建框架Vite,一种全新的前端构建工具。你可以把它理解为一个开箱即用的开发服务器 + 打包工具的组合,但是更轻更快。出自尤大之手,目前npm月下载量超过130万次。




更多构建工具介绍:
css-tricks.com/comparing-t…
上面已提到Vite基于Ts语法,并且对Vue3天然的支持,加上尤大主推的Pinia作为vuex的最佳替代品。此套组合或成为22年Vue开发的最佳选择。我建个了Vue3+Vite+Pinia的基础模板 供大家参考,后续也会加入一些工具包(自封装的)。这里只是基础,根据自己项目需求可以增加 Volar / Vue Router / Vue Devtools / VueUse / Element Plus / NutUI等。
我们团队是在21年3月份就开始使用Vue3开发项目了,也是第一批使用vite构建项目的。无线端业务最高峰值PV30万+,整体项目运行稳定,比较多的还是Android/ target=_blank class=infotextkey>安卓端兼容问题(历史问题了)。此套组合整体的优势:
另外分享一下我们团队使用的技术包,可以大大团队提升研发效率
在之前的分享里我已经写过一部分,这里不做过多趋势发展方向的赘述,主要以我们实际案例聊一下这块技术的发展。
10月份左右我们做了个web3D的项目,主要目标是建立一个小型的城市,让大家基于企业文化做一些线下任务并获取奖励,奖励可以用于装修城市或兑换礼品。例如:按时写日报,阅读最新人事公告,积极参与文化活动等等。不再是冷冰冰的Push通知或内部信,调动大家活跃的工作氛围。
这个项目需要思考的是如何玩出花样?铺天盖地的任务机制在各大App随处可见,用户早已玩腻了。宏大的城市模拟需要安装App或较大的人力投入。轻量级的游戏化应用确实近几年的主流,加持C4D视觉的流行,也更加迎合用户新鲜感的期待。
那么定出来的方向是(搞全栈的,后端接口随心所欲,就不多说了):
框架选择Oasis Engine ,为了提高美术还原度,我们提供了一套标准化的Blender烘焙流程。过程中遇到模型数量太多,美术人手不足的问题,于是自研了一套模型渲染工作台(未来计划贡献给社区,保持关注),可以快速导出模型代码和渲染图。预览图片非常大不知道能否显示原图地址
通过这个项目,我们团队也尝试了Three.js、PlayCanvas.js 等框架,对图形技术也算是知道了点皮毛。个人建议不要盲目跟随VR、AR、元宇宙等热点冒然入门某个细分领域。毕竟术业有专攻,保持好前端技术敏感性,根据公司业务发展再做定论。如果能带动业务发展,一般企业都会大力扶持,随着项目迭代你才有机会真正深入某一项技术。因为凡是通过简单的学习和了解都不算是入门,很可能在你某个晚间体操后就忘记了某项技能(刹车)。
低代码能力解决的绝不止10-20倍提速的问题,而是技术发展赋能企业运行效率的最佳实践。通过整合前后端技术应用(这里是应用层面而非技术层面),从而解决企业面临的各种复杂问题。
前端通过可视化拖拽式交互操作,后端通过动态表单技术实现。当然,低代码平台也不像我说的那么简单,各家平台融合的技术也各有特色。以下分析几个关键性指标。
首先,数据结构,低代码编程的数据结构是完全托管的, 用户可以创建任意的数据表,选择各类型字段。 除了数据库通用的字段类型外,低代码编程一般会封装额外的字段类型。
其次,数据关联,能否根据模型,自动生成多层级交叉调用的代码,成了低代码工具关键性指标。
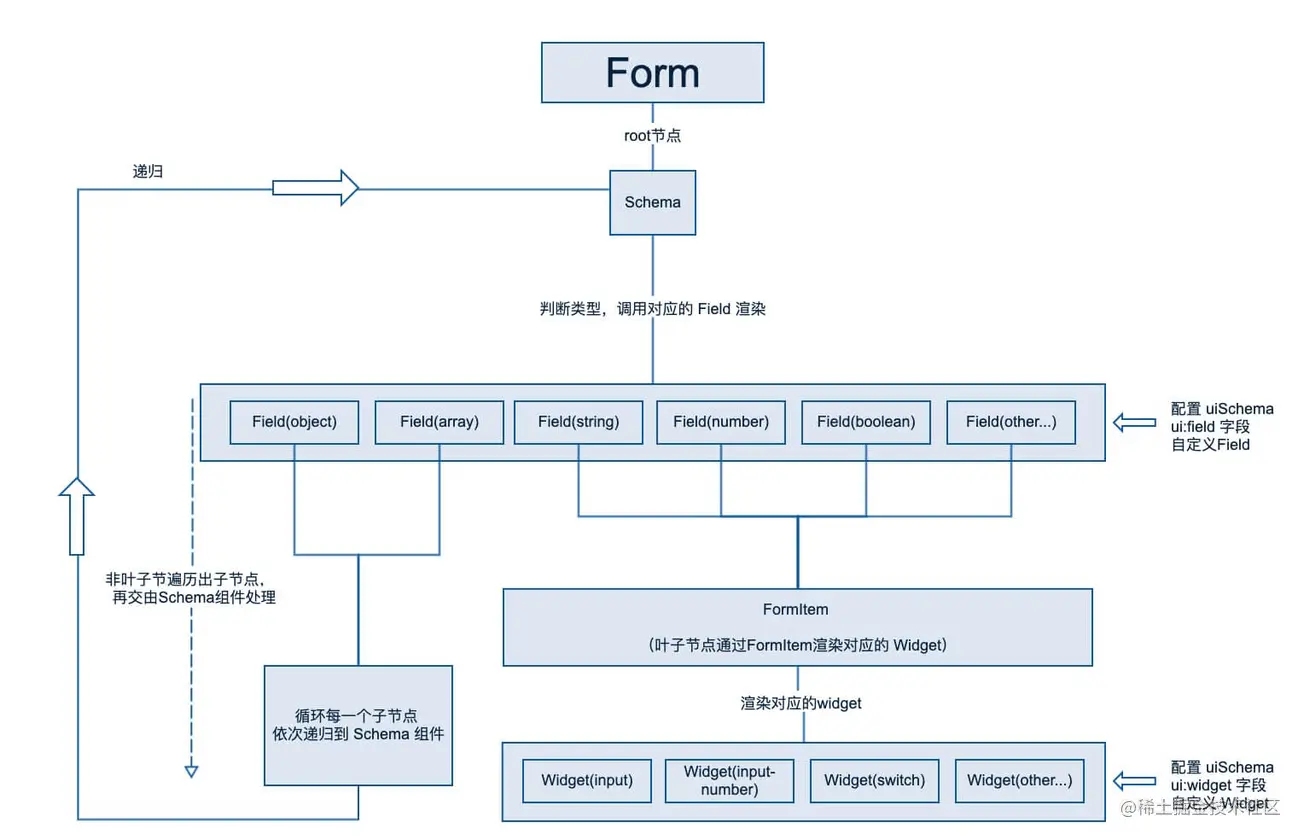
再者,页面配置,目前比较主流的方案是通过 Json Schema ,一种国际规范的词汇表,允许你注释和验证。目前,采用此模式的低代码框架有很多,例如:阿里的XRender,vjsf等后面介绍。
最后,基于Seveless的事件机制,通过灵活定义函数与事件来满足更加复杂的业务流程。

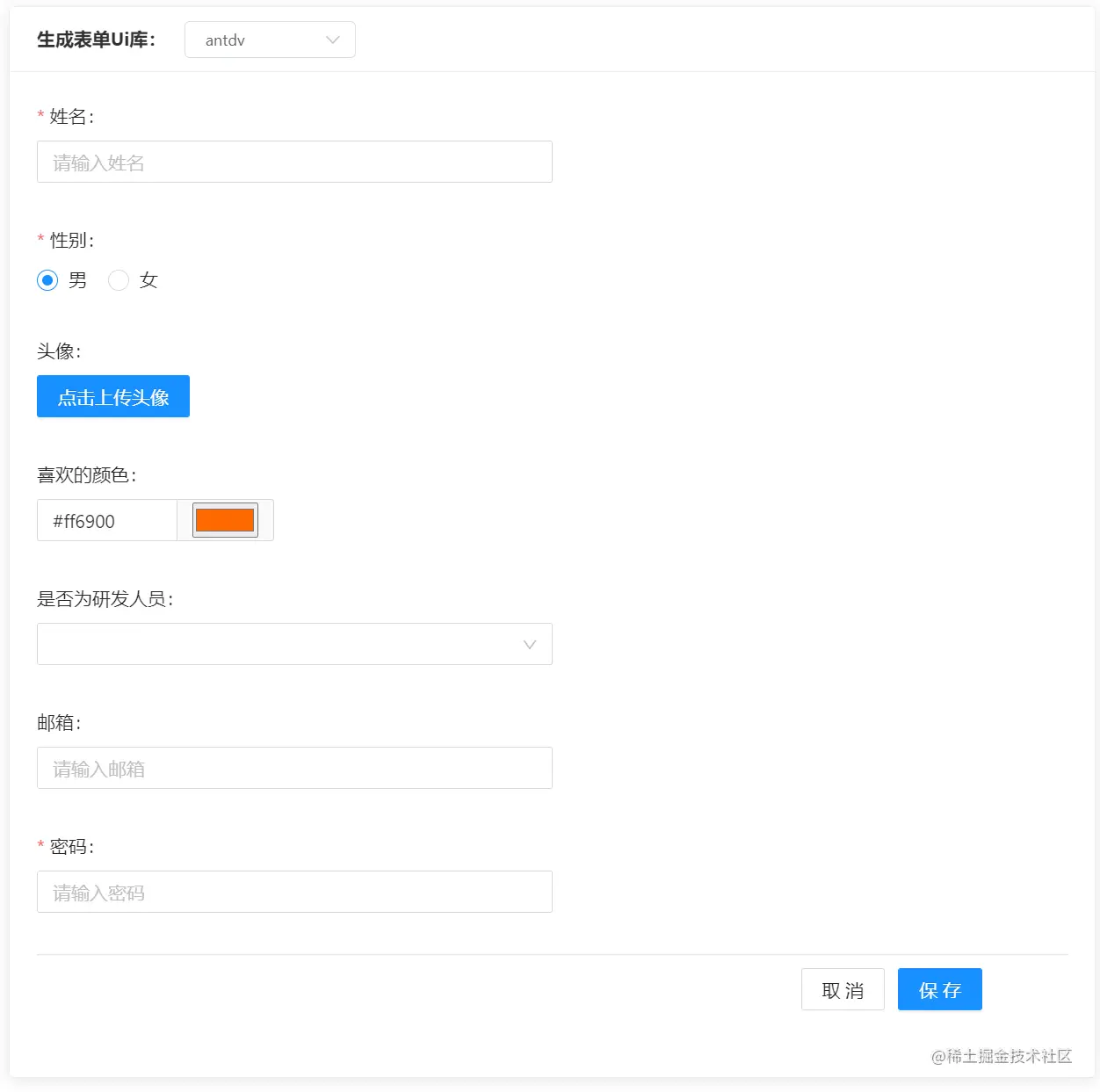
使用Schema快速搭建一个基于Vue3+antdv的注册表单:地址

它的好处在于能够让前端研发人员彻底从机械重复性工作中抽离出来,有充足的时间划水研究新技术,解决更棘手的复杂问题。
我们团队从17年就一直在折腾这方面,起初只是解决一些静态页面组装,到后来就是可视化装修业务页面。但因为人员精力不足,缺乏迭代和更新也是停留于内部,未能落地业务。不过也算打下了基础,去年又重新捡起来,参考Json schema的规范,重新基于业务研发了自己的效率工具平台,以解决中后台,业务单一的营销活动,官网,数据大屏等需求。
其实,我们也一直在思考如何让更多组件通用。随着低代码场景的丰富,越来越多的复杂组件将被设计出来。如果每个团队都闭门造轮子可能又是个恶性循环。如果,我说如果,能够有一套类似schema的规范来定义各类组件,甚至复杂的业务组件,形成一个统一规范的仓库。那么前端同学就能够很轻便的选购组件和复用组件了,研发效率也将会再一次提升。
21年还有一项技术在釜底抽薪一样重塑着开发者的流程,那就是DevOps。从最早的单体架构+瀑布模式开始,全栈是吃香的,自己搞一个Demo研发好,找一台服务器安装好环境,把项目解压上去开启服务就可以了。模式单一,出了问题拉一下日志,为了解放双手自己写一些脚本用于监听日志,自动备份等。

随着业务体量增加,一台机器扛不住,加机器,单机变多机,架构也开始加入Nginx,redis,CDN,Nat等通用基础服务。随着多机器(大公司动则上千台),多人协作模式的发展,越来越多的问题暴露出来。全栈这个阶段作用减弱,分身乏术,开发专注于业务,运维进场。这时 Ops 的主要职责就是:硬件维护、网络设备维护、DBA 、基础服务维护、数据监控等,运维们擅长写各种部署,监控脚本,减少机械的重复工作。运维要求门槛变高,行业运维开发人员质量参差不齐,短时间无法靠人解决量的问题。随着架构越来越大,流程沟通成本变高,发布流程变长,测试无限排期,需求交付变成了画鸡成鸭。

上线以后,偶尔会出现的结果

微服务+DevOps,主流架构,应对BAT级别体量的技术研发和交付。项目从研发到交付的各个环节都得到了有效治理,而这个阶段的全栈又发挥作用, 不再分散精力学习运维而是专项前后端业务侧。
wiki定义微服务: 微服务(英语:Microservices)是一种软件架构风格,它是以专注于单一责任与功能的小型功能区块 (Small Building Blocks) 为基础,利用模块化的方式组合出复杂的大型应用程序,各功能区块使用与语言无关 (
Language-Independent/Language agnostic)的API集相互通信。

这一类的平台比较多,就不一一列举了,看你们公司具体采购哪一个。分享一下我们团队一些创新项目目前使用的DevOps——阿里云效,目前新入驻的企业免费,不过限制一定事务处理数量。对于敏捷研发团队来讲,我们不一定要了解每个流程的原理,如果能够让我们更好开展自己的工作,又能低门槛上手的,那么它就是最好的。
我认为阿里云效的优势在于,整合了各种工具以后在此基础上又做了相对友好的上层应用。通过上层应用的方式关联各saas和paas服务,你无需关注底层技术配置,只需要管理好你的业务即可。
以vvt仓库 为案例,设计一个流程,如果有main提交或合并动作,就触发代码审查和单元测试,并通知钉钉机器人,再构建代码,最后发布到阿里云服务器指定目录下。
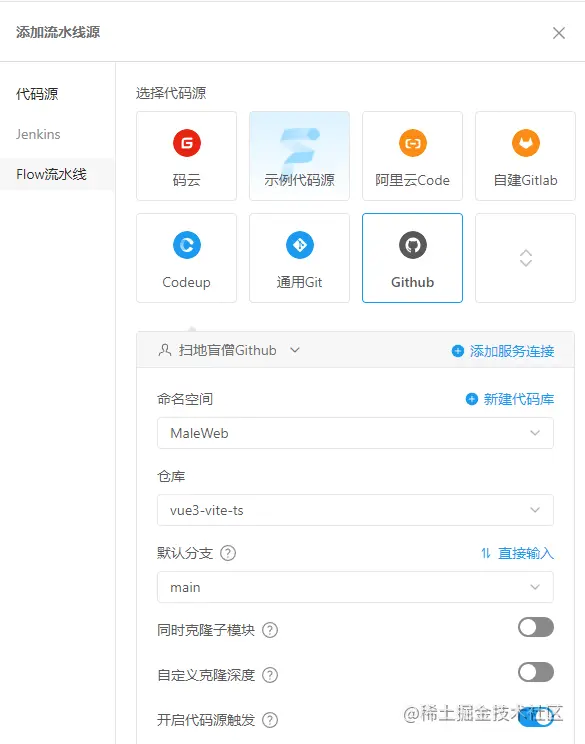
首先,创建流水线,绑定Github仓库和分支,配置仓库webhooks,并监听提交事件。

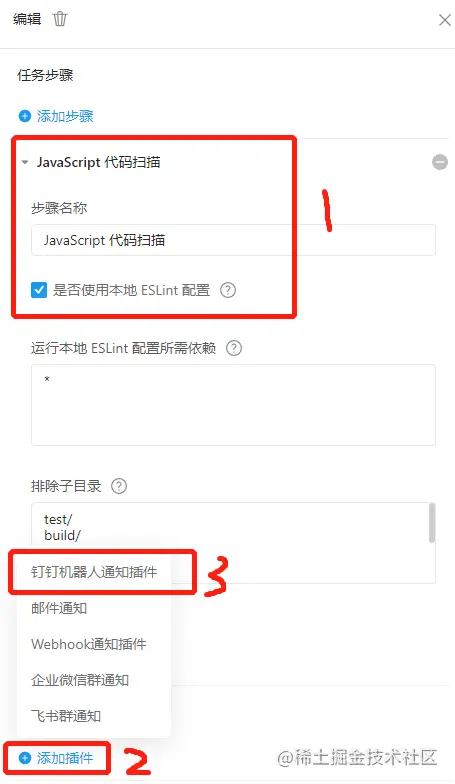
其次,配置代码扫描,可选使用本地ESLint配置,添加钉钉机器人插件(插件机制可以做很多事情)

最后,流水线执行操作科尔一看到具体日志,会输出代码扫描的结果,以及单元测试等,无所不能

还有很多骚操作:生产环境,正式环境一键切换,自由服务器挂载,集群部署,自动扩容,备份,日志监控Push等等
WebRTC (Web Real-Time Communications) 是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电话会议成为可能。——出自MDN

主流浏览器都支持 WebRTC 标准 API ,因此也让浏览器之间无插件化的音视频互通成为可能, 大大降低了音视频开发的门槛,开发者只需要调用 WebRTC API 即可快速构建出音视频应用。
更多关于WebRTC文章
《开源实时音视频技术WebRTC的现状》 《简述开源实时音视频技术WebRTC的优缺点》
《访谈WebRTC标准之父:WebRTC的过去、现在和未来》
《[良心分享:WebRTC 零基础开发者教程(中文)附件下载]》
《WebRTC实时音视频技术的整体架构介绍》
《新手入门:到底什么是WebRTC服务器,以及它是如何联接通话的?》
《WebRTC实时音视频技术基础:基本架构和协议栈》
《浅谈开发实时视频直播平台的技术要点》
一周前,Chrome 97发布,最大的亮点是WebTransport,得益于强大的QUIC协议,WebTranport可以提供更强更快的双向通信能力,有望用于游戏、直播、视频会议等低延时场景。
|
双向通信协议 |
底层协议 |
优点 |
缺点 |
|
WebSocket |
TCP/TLS |
技术成熟,使用简单 |
TCP头部阻塞,不支持不可靠无序通信,不适用于低延时场景 |
|
WebRTC data channels |
SCTP/DTLS/ICE/UDP |
可以用于适合P2P场景 |
使用难度大,不适用于Client/Server通信 |
|
WebTransport |
HTTP/3(QUIC/UDP)或者HTTP/2(TLS/TCP) |
延时更低,没有头部阻塞问题,适用场景更多 |
尚未成为正式标准 |
WebTransport默认使用HTTP/3,同时使用HTTP/2作为备胎。

文献地址
我在2016年就全栈设计了文档系统,目前在公司内部已发展了5个年头,且已成为默认的Wiki知识库系统。但由于是业余维护一直没有更改原有的Websocket锁模式,也规划22年一定要重构一版完成实时协作的能力。当然,目前协作已经过时不再新鲜了,而背后的OT算法缺悄悄活了起来,已被应用到各种场景。在线图片实时协作,项目实时协作,甚至视频编辑也加入了OT。
OT算法的关键技术点为:定义原子操作,版本确认机制,操作转换,客户端状态转移。有点懵是吧?为了能让大家通俗易懂,我也绞尽脑汁了,以下是通过可视化演示一下OT的魅力。
文献地址:
这几年一直深陷业务,苦于钻研,从17年前端网下线以后,就再也没有写过博客了。最近几年由于工作职责变更,需要更多的关注技术发展方向,团队管理模式,协作流程等。所以重新捡起来了Blog,也希望我这种一看就懂,一学就会的分享能够给大家带来一些灵感。
链接:
https://juejin.cn/post/7051901448044429349