
软件介绍
WebStorm是一款非常好用的电脑前端开发工具软件,用户可以通过使用WebStorm强大的语法功能,轻松的进行各种前端开发工作,为用户带来了更加多的语言选择,用户可以自由选择自己适合的语言进行前端开发自动补全代码,有需要的用户快来下载使用吧。

软件地址:zgybs.top
WebStorm功能
1、标签
软件的固定标签用特殊图标显示在标签栏上端,以便用户更快找到。
2、类型
切换到设置软件,编辑文件类型,然后单击将文件类型链接到软件。

3、自定义
您不仅可以打开和创建项目,还可以自定义最普通的设置,例如IDE主题和字体。
4、共享
使用标签更方便现在可以拖动和卸载标签,或者在新的右键操作中使用打开任务共享编辑器。
WebStorm使用方法
1、您可以点击HTTP请求编辑器,选择[转换为cURL并复制到剪贴板]选项,将HTTP请求发送到cURL。alt + enter键
2、现在可以更快地解决语法和拼写法问题了。如果在问题上面放上鼠标,就会打开包含修改指南和建议事项的弹出窗口。我们还增加了对更多语言的支持,提高了语法检查的质量。

3、使用快速覆盖项目视图的搜索栏,您可以轻松地浏览项目结构并打开特定文件。您还可以移动到JAVAScript和TypeScript文件中的一些代码元素。
4、最后,您可以在项目视图中选择文件,以便在编辑器中预览文件。单击项目视图中的齿轮图标以激活此功能。

新功能说明:
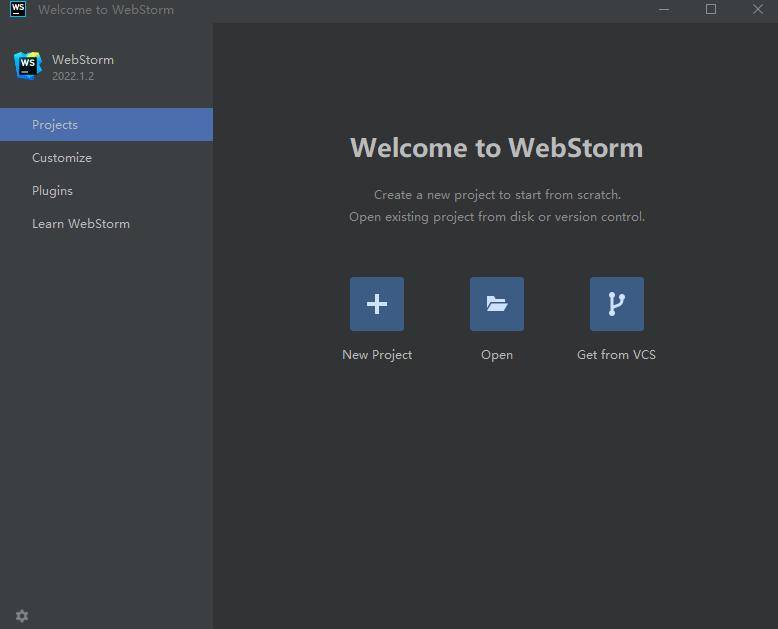
启动更快
在启动时,您现在可以期望WebStorm显示欢迎屏幕,并打开已索引的项目,速度比以前的版本快20%。
更高级的Vue.js支持
借助插槽名称的代码完成,Vue符号的文档以及对单独文件中定义的组件的支持,您现在可以更快地构建出色的Vue.js应用程序。
CDN上css库的完成
如果您正在使用Bootstrap或从html文件中的CDN链接的另一个CSS库,则现在可以从该库获取类名的完成,而无需将其源添加到项目中。