需要用到的组件:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/swiper-4.5.3/js/swiper.min.js"></script>
<link rel="stylesheet" href="js/swiper-4.5.3/css/swiper.min.css" rel="external nofollow" >
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="swiper-contAIner box">
<div class="swiper-wrApper main-timeline">
<div class="swiper-slide timeline fd-active-line">
<a href="JAVAscript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content">
<div class="timeline-year">
<span>2022</span>
</div>
</a>
<div class="show_timeline"></div>
</div>
<div class="swiper-slide timeline">
<a href="JavaScript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content">
<div class="timeline-year">
<span>2021</span>
</div>
</a>
<div class="show_timeline"></div>
</div>
<div class="swiper-slide timeline">
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content">
<div class="timeline-year">
<span>2020</span>
</div>
</a>
<div class="show_timeline"></div>
</div>
<div class="swiper-slide timeline">
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content">
<div class="timeline-year">
<span>2019</span>
</div>
</a>
<div class="show_timeline"></div>
</div>
<div class="swiper-slide timeline">
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content">
<div class="timeline-year">
<span>2018</span>
</div>
</a>
<div class="show_timeline"></div>
</div>
<div class="swiper-slide timeline">
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content">
<div class="timeline-year">
<span>2017</span>
</div>
</a>
<div class="show_timeline"></div>
</div>
</div>
</div>
<ul class="event_list">
<div>
<h3 id="2022">2022</h3>
<img src="images/sl01.PNG" alt="">
</div>
<div style="display: none;">
<h3 id="2021">2021</h3>
<img src="images/sl02.PNG" alt="">
</div>
<div style="display: none;">
<h3 id="2020">2020</h3>
<img src="images/sl03.PNG" alt="">
</div>
<div style="display: none;">
<h3 id="2019">2019</h3>
<img src="images/sl04.PNG" alt="">
</div>
<div style="display: none;">
<h3 id="2018">2018</h3>
<img src="images/sl05.PNG" alt="">
</div>
<div style="display: none;">
<h3 id="2017">2017</h3>
<img src="images/sl06.PNG" alt="">
</div>
</ul>
</div>
<script>
$(function () {
$(".main-timeline .timeline").click(function () {
var target = $(this).siblings().length;
if (target >= 1) {
var index = $(this).index()
$(this).addClass('fd-active-line').siblings().removeClass('fd-active-line')
$(this).parent().parent().siblings('.event_list').children().eq(index).show().siblings().hide()
}
})
var swiper = new Swiper('.swiper-container', {
slidesPerView: 4,
direction: 'vertical',
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
on: {
resize: function () {
swiper.changeDirection(getDirection());
}
}
});
});
</script>
</body>
</html>
CSS代码:
.page{
width: 100%;
}
.main-timeline{
font-family: Arial, Helvetica, sans-serif;
width: 200px;
position: relative;
float: left;
}
.main-timeline:after{
content: '';
display: block;
clear: both;
}
.main-timeline .timeline{
width: 4%;
margin: 0 50px 0 0;
float: left;
position: relative;
}
.main-timeline .timeline-content{
border-radius: 15px 0 15px 15px;
display: block;
position: relative;
}
.main-timeline .timeline-content:hover{
text-decoration: none;
}
.fd-active-line .timeline-content:after {
content: '';
background-color: #00A79B;
height: 18px;
width: 15px;
position: absolute;
right: -43px;
top: 27px;
/* clip-path: polygon(100% 0, 0 0, 0 100%); */
}
.main-timeline .timeline-year {
color: #fff;
background-color: #00A79B;
font-size: 24px;
font-weight: 900;
text-align: center;
line-height: 80px;
height: 80px;
width: 80px;
border-radius: 50%;
position: absolute;
right: -120px;
top: -40px;
}
.main-timeline .timeline-year:after {
content: '';
height: 100px;
width: 100px;
border: 8px solid #00A79B;
border-left-color: transparent;
border-radius: 50%;
transform: translateX(-50%) translateY(-50%) rotate(-20deg);
position: absolute;
left: 50%;
top: 50%;
}
.main-timeline .timeline-icon {
color: #fff;
background-color: #00A79B;
font-size: 35px;
text-align: center;
line-height: 50px;
height: 50px;
width: 50px;
border-radius: 50%;
transform: translateY(-50%);
position: absolute;
top: 50%;
left: -25px;
transition: all 0.3s;
}
.main-timeline .title {
color: #222;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 7px 0;
}
.main-timeline .description {
color: #222;
font-size: 15px;
letter-spacing: 1px;
text-align: justify;
margin: 0 0 5px;
}
.main-timeline .timeline:nth-child(even) .timeline-content:after {
transform: rotateY(180deg);
right: auto;
left: 123px;
}
.main-timeline .timeline:nth-child(even) .timeline-year:after {
transform: translateX(-50%) translateY(-50%) rotate(200deg);
}
.main-timeline .timeline:nth-child(even) .timeline-icon {
left: auto;
right: -25px;
}
.timeline:nth-child(4n+2) .timeline-content,
.timeline:nth-child(4n+2) .timeline-year:after {
border-color: #9E005D;
}
.timeline:nth-child(4n+2) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+2) .timeline-content:after,
.timeline:nth-child(4n+2) .timeline-icon,
.timeline:nth-child(4n+2) .timeline-year {
background-color: #9E005D;
}
.timeline:nth-child(4n+3) .timeline-content,
.timeline:nth-child(4n+3) .timeline-year:after {
border-color: #f24f0e;
}
.timeline:nth-child(4n+3) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+3) .timeline-content:after,
.timeline:nth-child(4n+3) .timeline-icon,
.timeline:nth-child(4n+3) .timeline-year {
background-color: #f24f0e;
}
.timeline:nth-child(4n+4) .timeline-content,
.timeline:nth-child(4n+4) .timeline-year:after {
border-color: #0870C5;
}
.timeline:nth-child(4n+4) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+4) .timeline-content:after,
.timeline:nth-child(4n+4) .timeline-icon,
.timeline:nth-child(4n+4) .timeline-year {
background-color: #0870C5;
}
@media screen and (max-width:767px) {
.main-timeline:before {
display: none;
}
.main-timeline .timeline {
width: 100%;
padding-top: 80px;
padding-right: 12px;
margin-bottom: 20px;
}
.main-timeline .timeline:nth-child(even) {
padding-left: 10px;
padding-top: 80px;
margin-bottom: 20px;
}
.main-timeline .timeline-content,
.main-timeline .main-timeline .timeline:nth-child(even) .timeline-content {
background-color: #fff;
padding-top: 25px;
}
.main-timeline .timeline-content:after {
display: none;
}
.main-timeline .timeline-year {
font-size: 24px;
line-height: 70px;
height: 70px;
width: 70px;
right: 0;
top: -65px;
}
.main-timeline .timeline-year:after {
display: none;
}
.main-timeline .timeline:nth-child(even) .timeline-year {
left: 3px;
}
}
@media screen and (max-width:567px) {
.main-timeline .title {
font-size: 18px;
}
}
.swiper-container {
width: 205px;
height: 500px;
float: left;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
@media (max-width: 760px) {
.swiper-button-next {
right: 20px;
transform: rotate(90deg);
}
.swiper-button-prev {
left: 20px;
transform: rotate(90deg);
}
}
.event_list img {
width: 880px;
height: 470px;
object-fit: cover;
}
.show_timeline {
width: 3px;
height: 100%;
background: #a7a7a5;
position: absolute;
left: 82px;
z-index: -1;
}
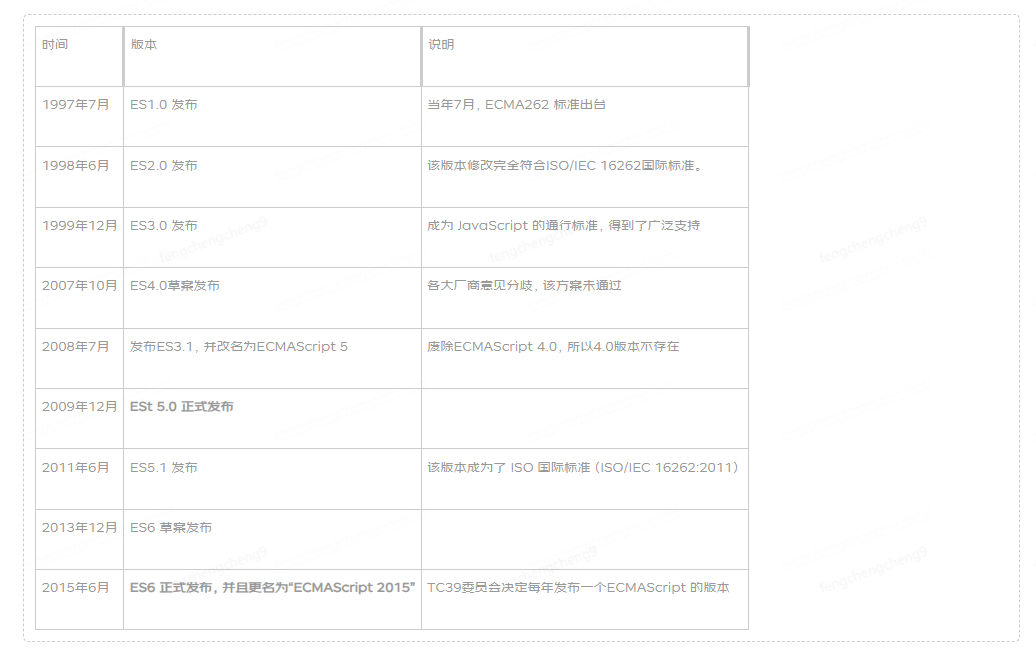
效果图: