
对于JS程序员,alert人人都会。
相信很多人初学JS时,就是从写alert入手吧,起码我就是这样,写的第一行代码就是alert。
alert真的如此简单吗?
可以很简单,也可以很复杂,复杂到你认不出它是alert。
今天,来探究一下alert的写法。
最常规的写法:
alert("jshaman.com");
对它进行一些变形,将字符串的每个字母存放到数组中,并拼合:
var $ = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z", "(", ")", "'", """, "[", "]", "."];
alert($[9]+$[18]+$[7]+$[0]+$[12]+$[0]+$[13]+$[32]+$[2]+$[14]+$[12]);
执行效果:

虽然增加了难度,但也并不复杂。
继续增加难度,使用构造函数进行执行:
var $ = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z", "(", ")", "'", """, "[", "]", "."];
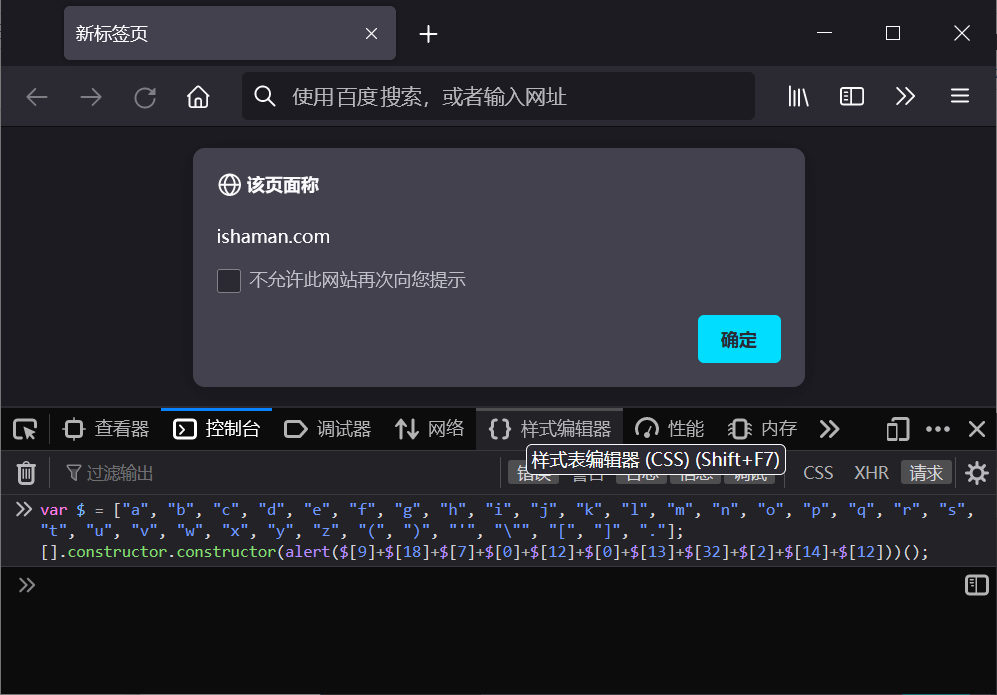
[].constructor.constructor(alert($[9]+$[18]+$[7]+$[0]+$[12]+$[0]+$[13]+$[32]+$[2]+$[14]+$[12]))();
执行效果:

将构造执行中的alert也利用数组隐藏掉:
var $ = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z", "(", ")", "'", """, "[", "]", "."];
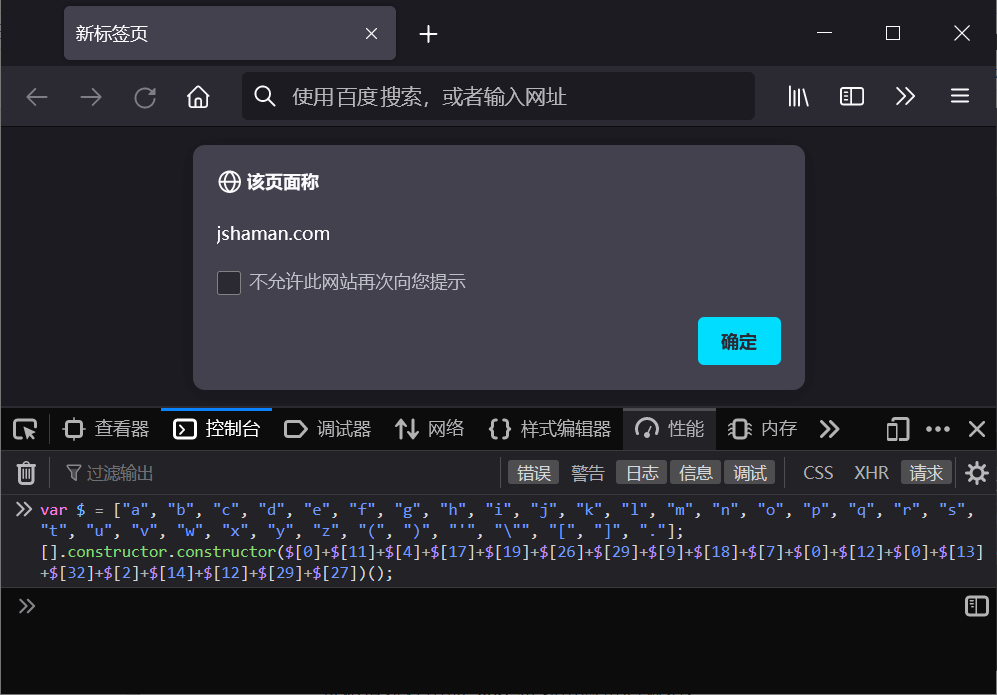
[].constructor.constructor($[0]+$[11]+$[4]+$[17]+$[19]+$[26]+$[29]+$[9]+$[18]+$[7]+$[0]+$[12]+$[0]+$[13]+$[32]+$[2]+$[14]+$[12]+$[29]+$[27])();
执行效果:

再增加难度,将构造函数也利用数组隐藏掉:
var $ = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z", "(", ")", "'", """, "[", "]", "."];
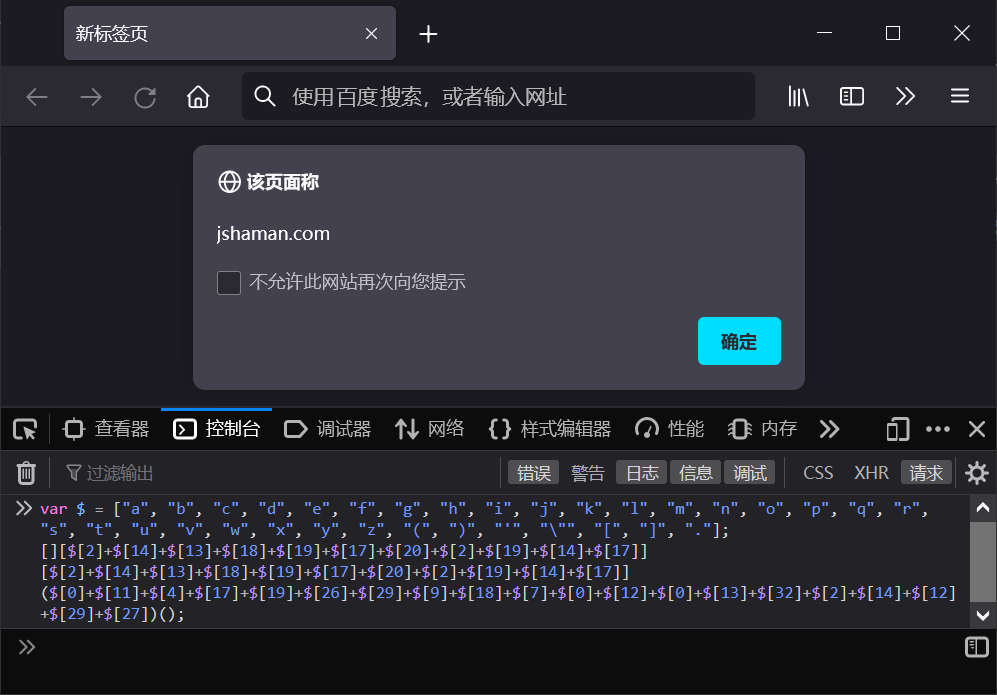
[][$[2]+$[14]+$[13]+$[18]+$[19]+$[17]+$[20]+$[2]+$[19]+$[14]+$[17]][$[2]+$[14]+$[13]+$[18]+$[19]+$[17]+$[20]+$[2]+$[19]+$[14]+$[17]]($[0]+$[11]+$[4]+$[17]+$[19]+$[26]+$[29]+$[9]+$[18]+$[7]+$[0]+$[12]+$[0]+$[13]+$[32]+$[2]+$[14]+$[12]+$[29]+$[27])();
执行效果:

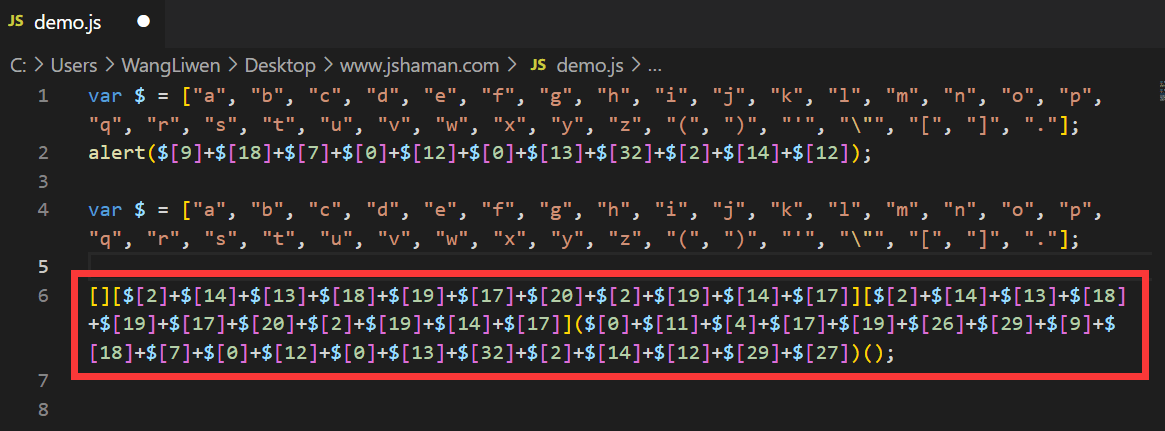
这时的alert已非常隐秘:

图中标识的写法,其原理类似于aaencode、jsfack等。
在此基础上再进一步优化,便可实现一个不错的代码加密算法。
回到正题,此时,还能再进一步增强难度吗?
可以。
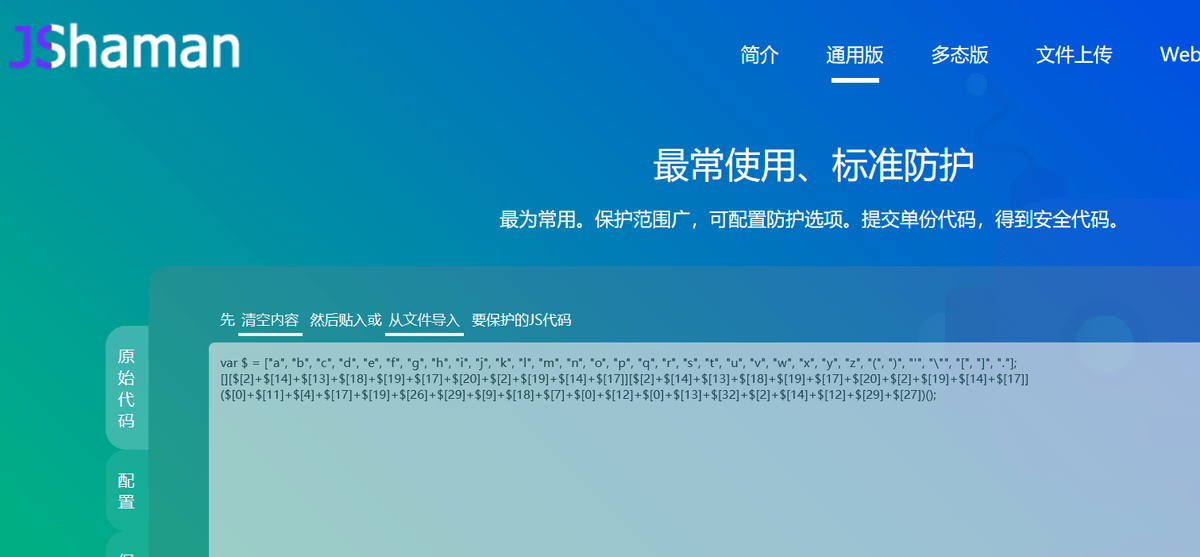
将上述代码,使用JShaman进行混淆加密:
https://www.jshaman.com/

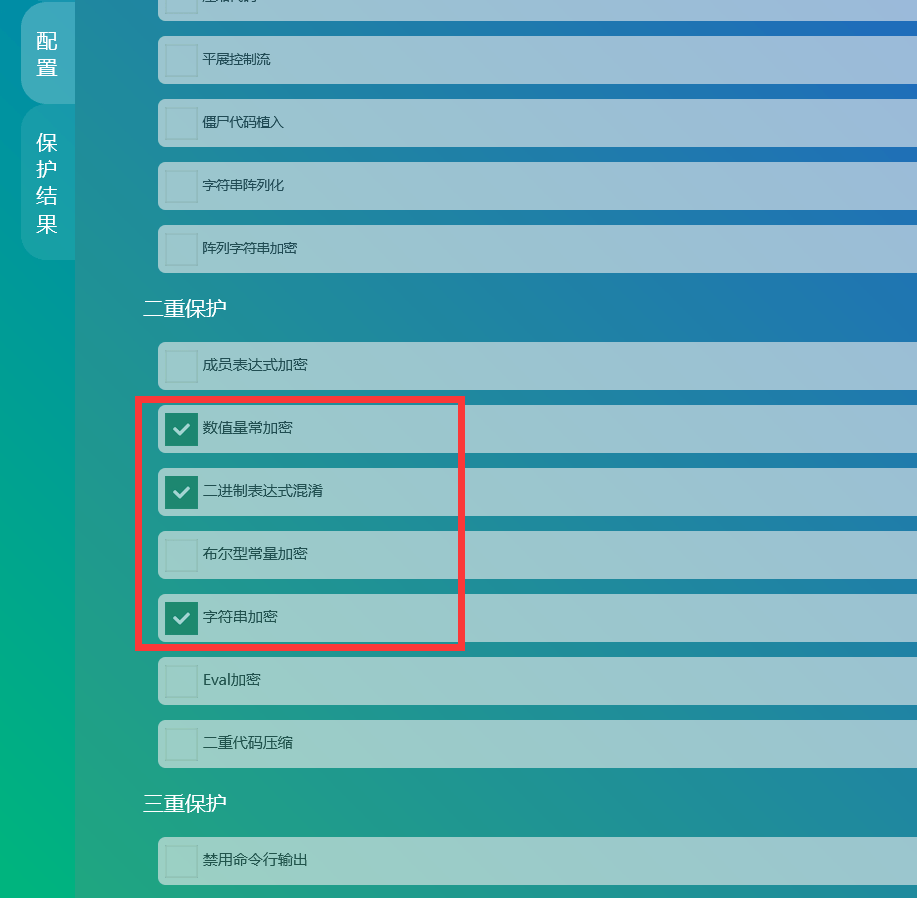
配置中使用以下选项:

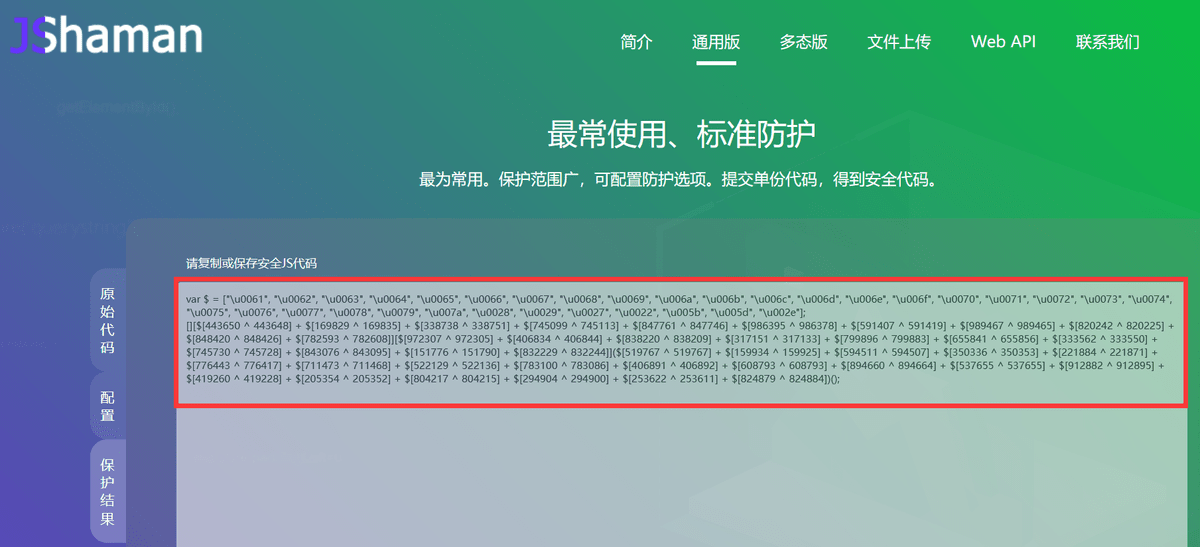
JShaman是专业的混淆加密工具,经此处理,得到以下代码:

这时的代码中,数组字符内容经编码得到进一步隐藏,数组下标也加密了。
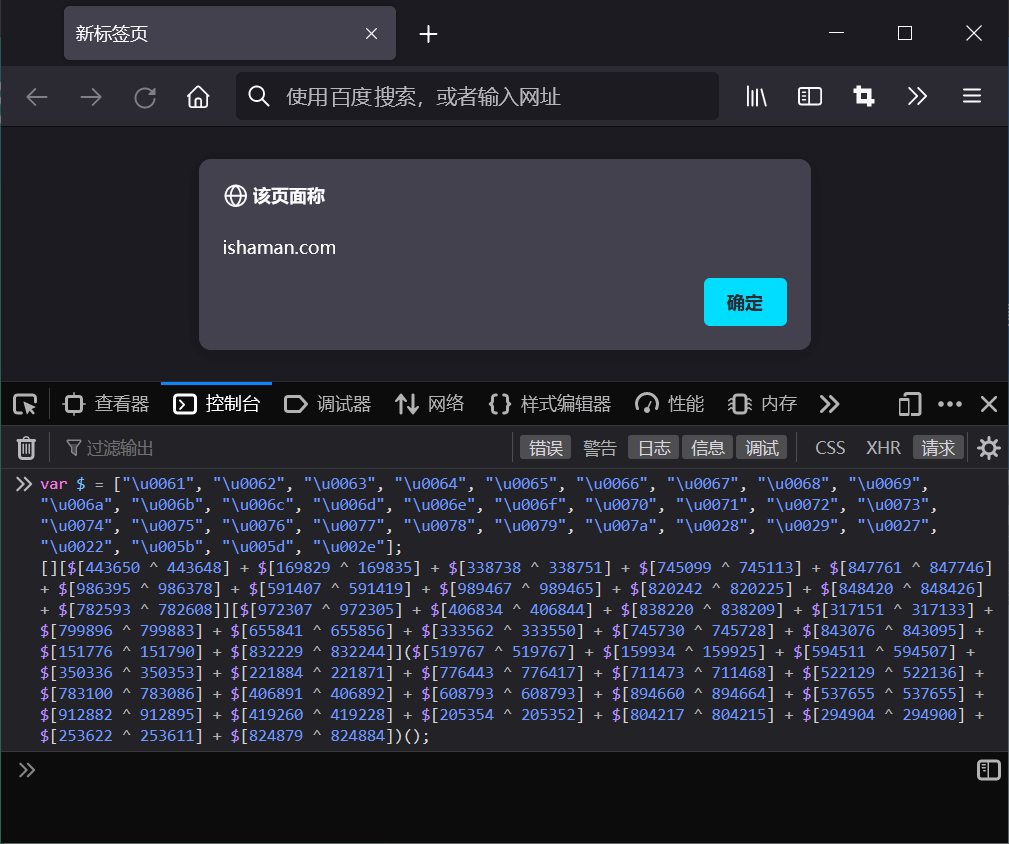
执行效果:

可复制代码执行试试:
var $ = ["u0061", "u0062", "u0063", "u0064", "u0065", "u0066", "u0067", "u0068", "u0069", "u006a", "u006b", "u006c", "u006d", "u006e", "u006f", "u0070", "u0071", "u0072", "u0073", "u0074", "u0075", "u0076", "u0077", "u0078", "u0079", "u007a", "u0028", "u0029", "u0027", "u0022", "u005b", "u005d", "u002e"];
[][$[443650 ^ 443648] + $[169829 ^ 169835] + $[338738 ^ 338751] + $[745099 ^ 745113] + $[847761 ^ 847746] + $[986395 ^ 986378] + $[591407 ^ 591419] + $[989467 ^ 989465] + $[820242 ^ 820225] + $[848420 ^ 848426] + $[782593 ^ 782608]][$[972307 ^ 972305] + $[406834 ^ 406844] + $[838220 ^ 838209] + $[317151 ^ 317133] + $[799896 ^ 799883] + $[655841 ^ 655856] + $[333562 ^ 333550] + $[745730 ^ 745728] + $[843076 ^ 843095] + $[151776 ^ 151790] + $[832229 ^ 832244]]($[519767 ^ 519767] + $[159934 ^ 159925] + $[594511 ^ 594507] + $[350336 ^ 350353] + $[221884 ^ 221871] + $[776443 ^ 776417] + $[711473 ^ 711468] + $[522129 ^ 522136] + $[783100 ^ 783086] + $[406891 ^ 406892] + $[608793 ^ 608793] + $[894660 ^ 894664] + $[537655 ^ 537655] + $[912882 ^ 912895] + $[419260 ^ 419228] + $[205354 ^ 205352] + $[804217 ^ 804215] + $[294904 ^ 294900] + $[253622 ^ 253611] + $[824879 ^ 824884])();
遇到这样的代码,你还能认出它是alert吗?