
对于设计配色而言,系统的理论学习固然重要,但是对于初学者或者对色彩理论提不起兴趣学习的人来说,难道就没有可以快速完成配色的方法么?当然有,那就是本期教程我要推荐给大家的这款配色工具:Adobe Color。当然这个工具大家都不陌生,因为它出自 Adobe 之手,而之所以要将它做成一期教程,一方面是因为虽然很多人知道这个配色网站,但是往往都是收藏起来作为摆设;另一方面即使有的人会用到它,但使用的方法不对,没有将这个配色网站的价值发挥到最大。所以这期教程就让大家彻底了解它的用法,以便在你的配色能力还没有达到游刃有余之前,能够帮助你快速创作出优秀的配色。

这是 Adobe 官网对于 Adobe Color 的概括介绍,它是一个基于网络的应用程序和创意社区,提供免费的色彩主题,全世界的设计师都可以在这里创建和共享颜色与灵感,并且在 Adobe 相应的软件中也提供了扩展程序,比如我们常用的 Photoshop 和 Illustrator。但是,想要了解这个工具光看这些文字说明是不够的,还是需要通过实际操作去了解。

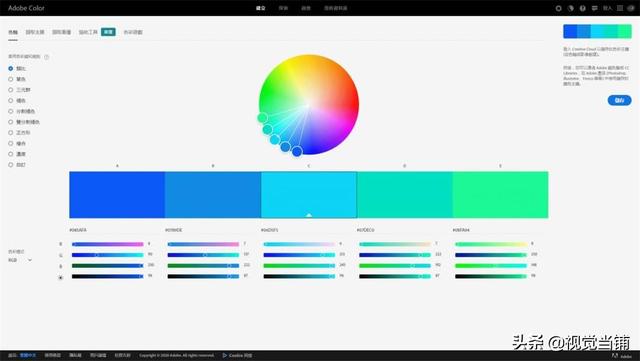
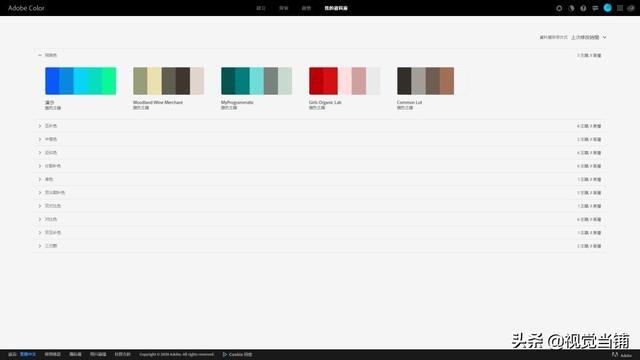
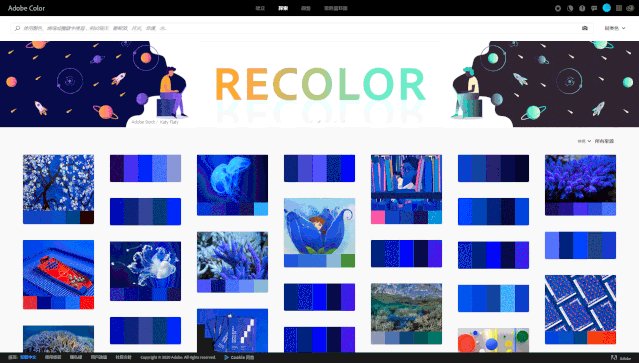
进入 Adobe Color 网站,显示的就是这个页面,当然这个页面中提供的颜色是随机的,所以大家进入这个网站的时候首页显示的未必是这组颜色。

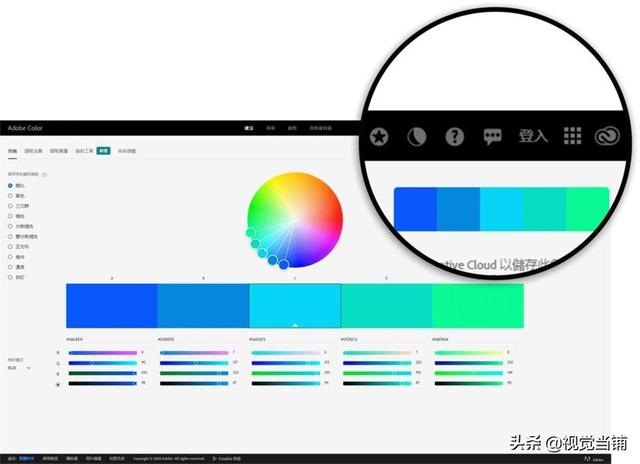
我们先来看右上角这部分,因为我们并不是单纯的去介绍这个网站,所以我会挑重点去讲,一些不重要的功能一带而过。第一个按钮我们之后会讲,我们先来看第二个按钮是干什么的。

当我们鼠标停留在相应位置上时会弹出文字提示,这个按钮的功能是「切换主题」,我操作一下大家就明白是什么意思了。

也就是很多软件都会有的一个功能:日间模式和夜间模式,简单的讲就是在白色背景和黑色背景之间切换,至于选择哪个完全看个人喜好。

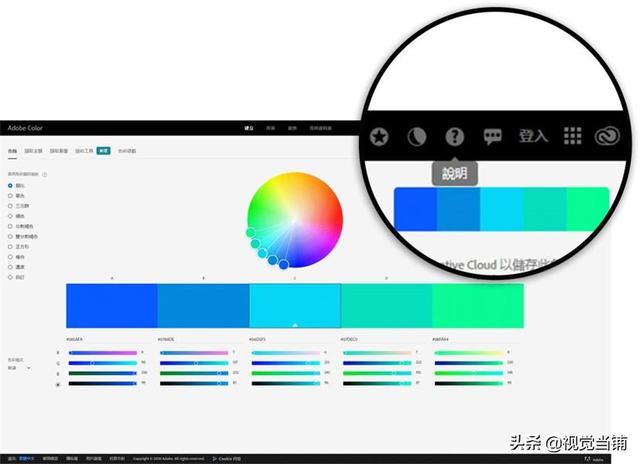
然后我们再来看它右侧的这个问号图标,它是「说明」。

点击后会进入官方提供的说明页面,感兴趣的同学可以自己看一下,不过这里都是简明扼要的文字,如果你看完了这期教程的话,不去看它也是可以的。

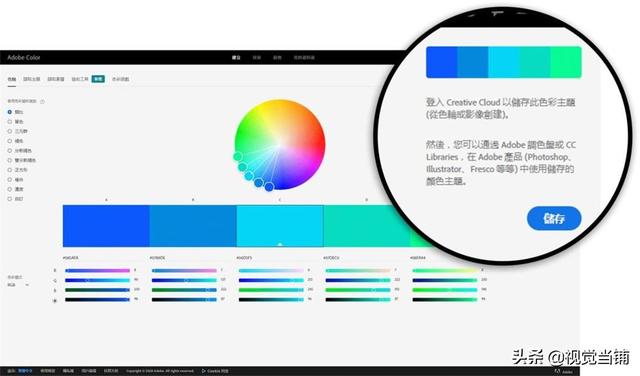
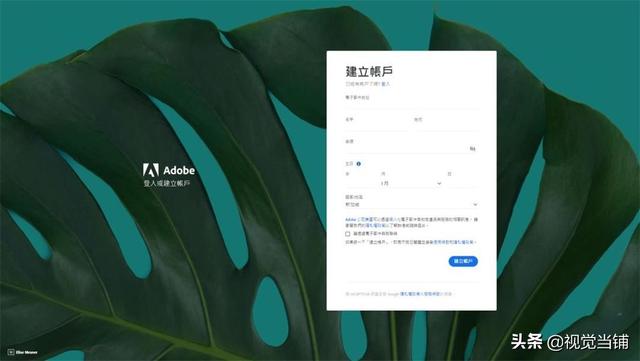
返回首页,我们看右上方的文字,这里说明了两件事:第一件事是告诉我们如果想要储存这些颜色,首先需要有一个账号;第二件事是说,在 Photoshop 或 Illustrator 等软件中也是可以使用 Adobe Color 的,而本期教程我们主要是以网页版来进行讲解,因为使用的方法都是一样的,而网页版的功能更多。所以想充分利用好这个网站,首先需要创建一个账号,点击「登入」或「储存」都会跳转到建立账户的页面。

建立账户有一个细节很关键,但是不方便在这里讲,我会放在课后的练习文件中,大家下载练习文件的时候可以留意一下。

创建完账户之后就可以登陆上去了,这时右上方的界面已经发生了变化。

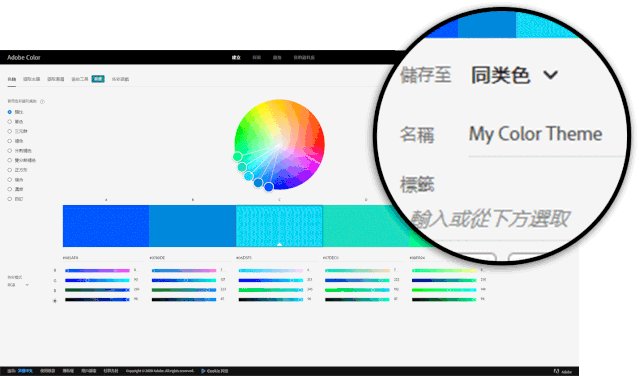
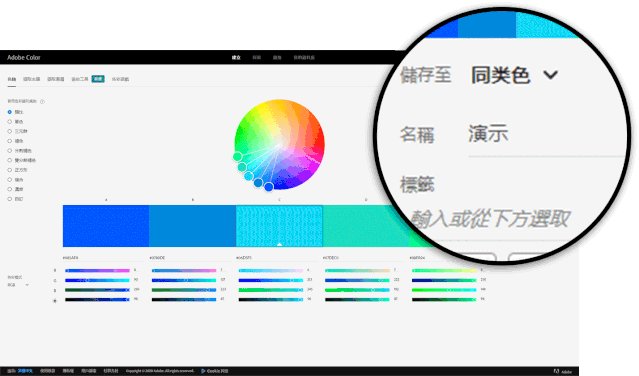
首先是储存的位置问题,画面中的这些是我的账号创建过的名称,可以通过最下方「建立新资料库」来命名,这个是很自由的没有什么标准,可以按照自己的方式来分类和命名。

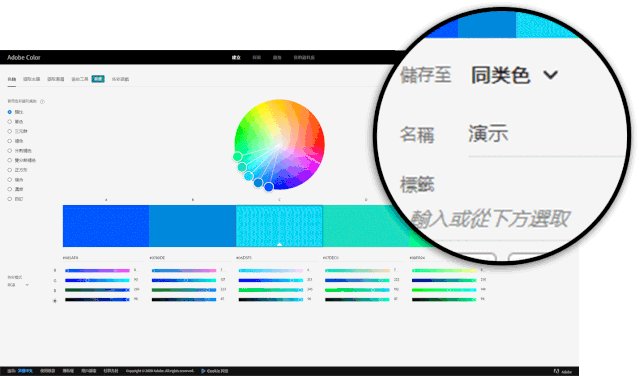
然后是为你想储存的这组色卡命名,这里我就随便填了一个「演示」。

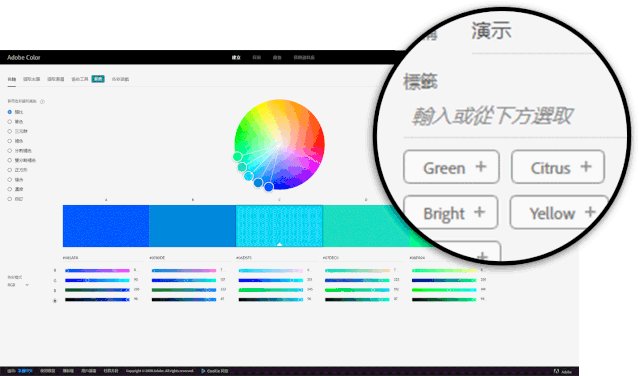
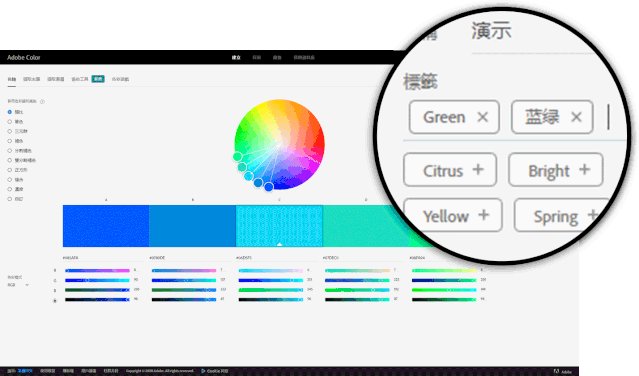
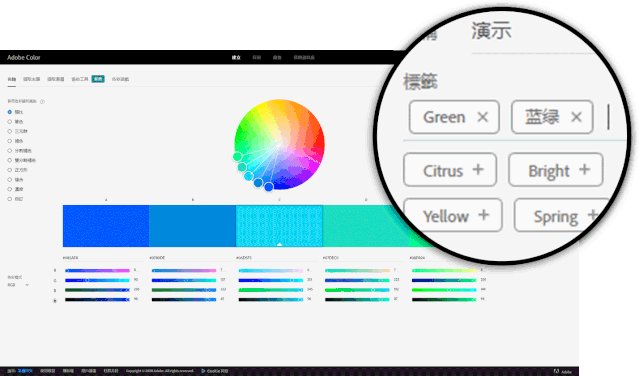
还可以为你的色卡添加「标签」,添加标签是为了方便通过关键词查找,可以直接选择系统提供的,也可以自己填写,这里我就选择了一个系统提供的「Green」和自己添加的「蓝绿」,标签用英文和汉字都是可以的。

然后我们看下方有一个「发布至 Color」,现在是点亮的状态,选择点亮状态发布你的这组颜色就进入到了全局色彩库中,也就是共享的状态,别人是可以看得到的,如果只想自己能看到,那就把它关掉。

然后点击储存,储存好了之后右下方会弹出一个提示窗口,如果想查看你储存的这个颜色可以点击「检视」,就会进入到这组颜色的界面。

如果想查看你储存的所有颜色,可以点击顶部的「我的资料库」,这时就可以查看你储存的所有颜色了。

大家可以看到,这些都是我之前储存的一些颜色分组,这里可以选择资料库的排序方式,现在是默认的按照「上次修改时间」来排序的,你也可以选择按「名称」来排序。

刚才那组颜色我们储存在了同类色这里,我们打开同类色,大家可以看到,第一个就是我刚刚储存的那组颜色,后面的是我之前储存的一些。

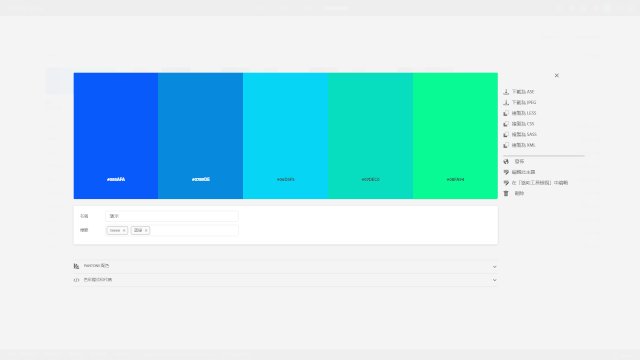
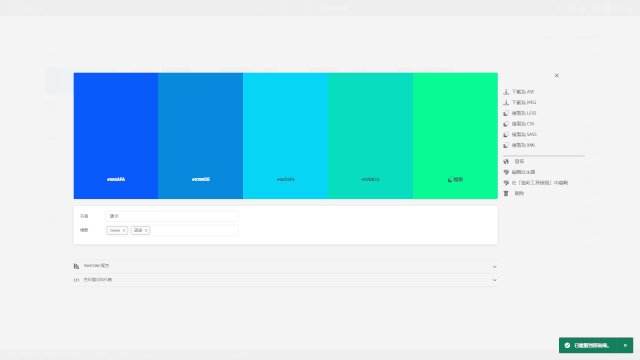
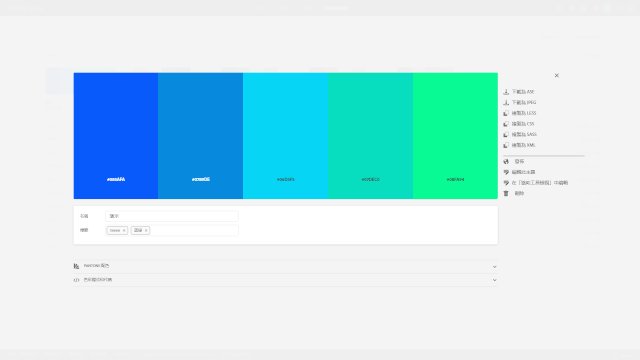
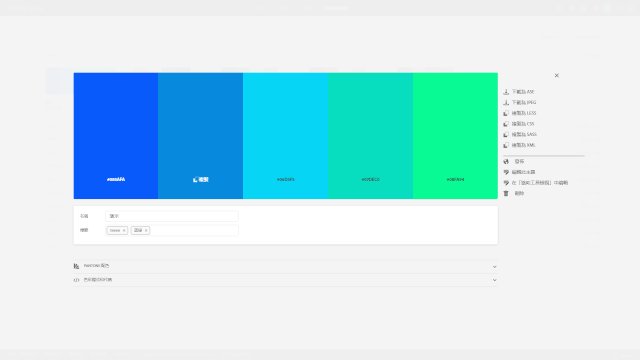
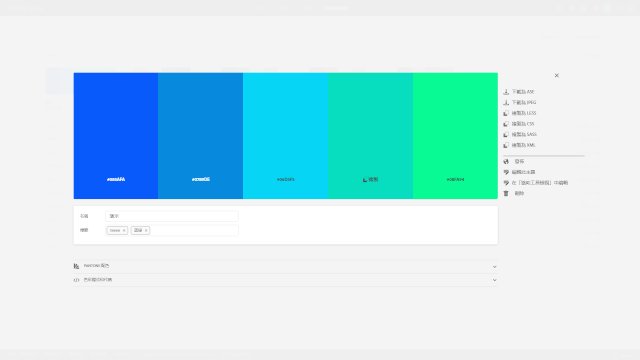
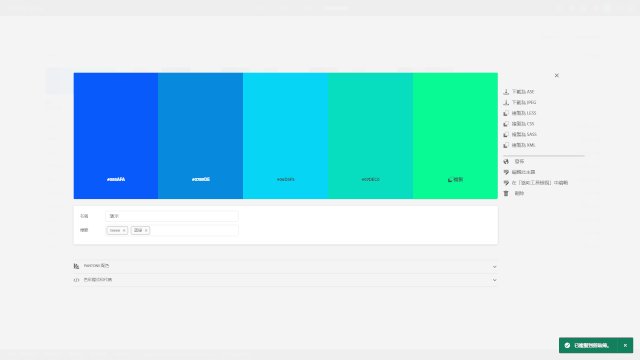
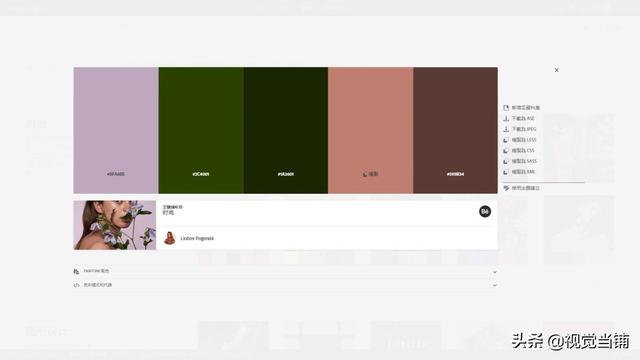
我们点击刚刚储存的这个色卡,就会跳转到这个色卡的页面,当我们鼠标移动到相应的颜色上时,就会出现复制的字样,单击一下就已经复制这个颜色了。

这时我们回到设计软件中,打开色板,「Ctrl+V」就粘贴进来了,就是刚刚我复制的那个绿色。

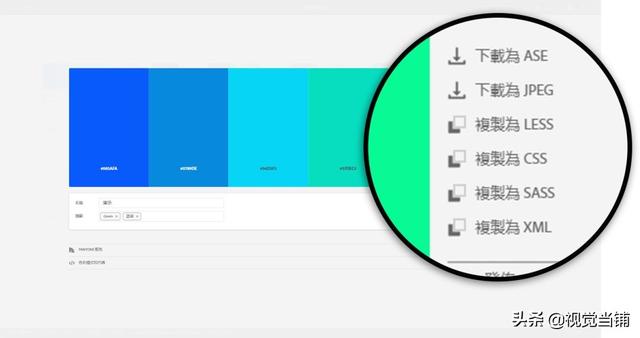
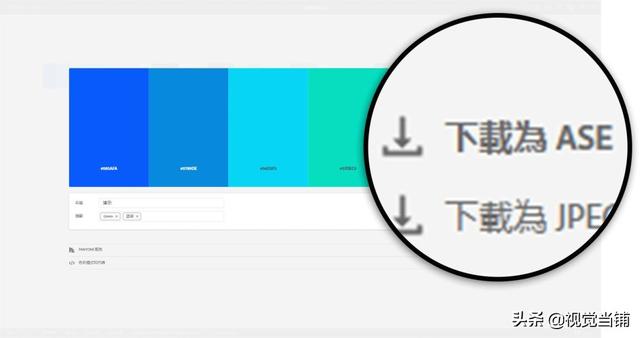
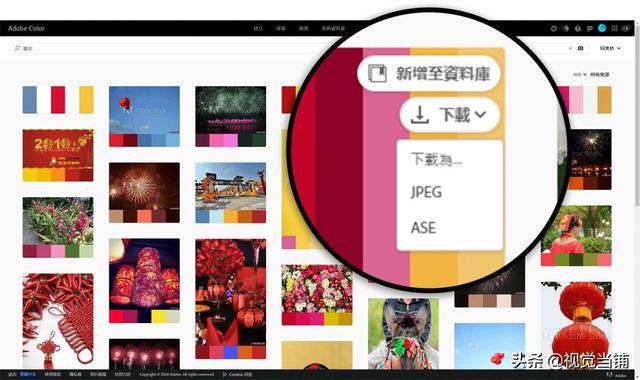
如果想同时复制这五个颜色的话,我们看右侧这里,提供了很多下载或复制的选项,其中对于设计师前两个是比较常用的,后面一些涉及到代码和计算机语言,如果你的工作会用到也可以使用,如果是平时作为设计取色的话,用前两个就可以了。

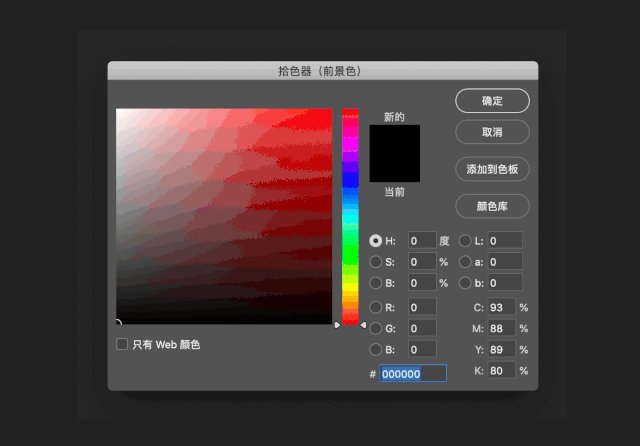
我们先来看第一个,「ASE」是一种色彩文件格式,主要针对于 Photoshop 或 Illustrator 这类设计软件。

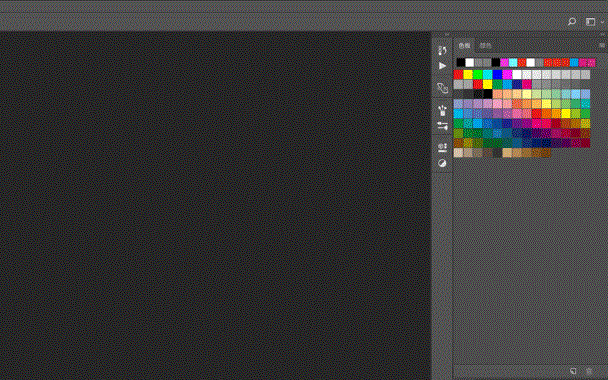
我们打开 Photoshop,点击色板右上角,会弹出一个下拉菜单,点击「载入色板」,选择刚刚下载的这个文件,这时我们会发现这五个颜色就进入到色板当中了。虽然这是一个比较好的方式,但是我个人平时不太用,只是给大家提供一个选择。

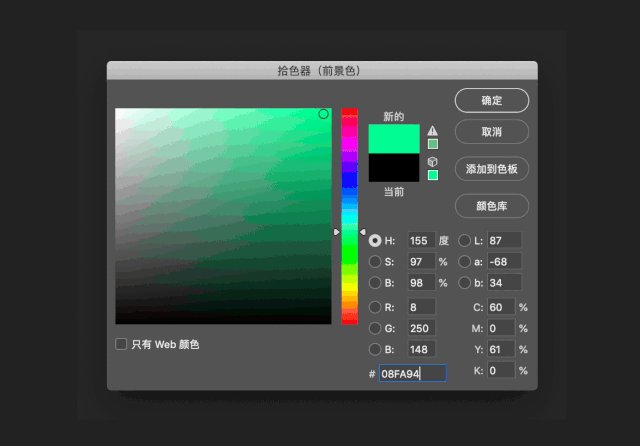
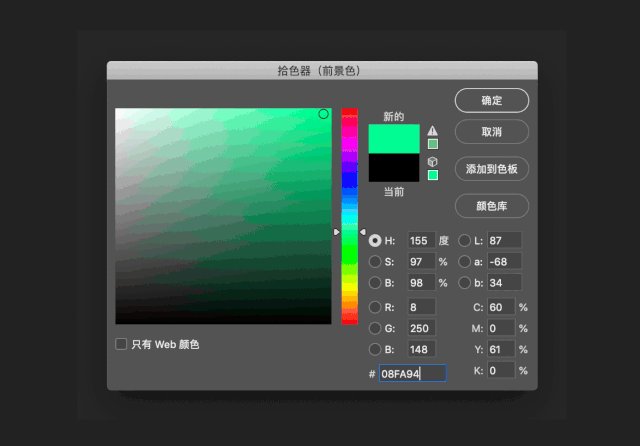
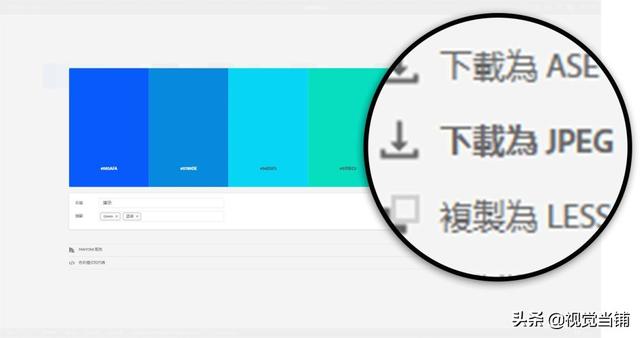
而我个人平时还是比较喜欢直接一点的,「下载为 JPEG」,然后拖到软件中直接用吸管吸取。

下载下来之后是一个图片,打开后是这个样子的,因为图片质量还是很高的,所以直接吸的话也不用担心会出现色差。

吸取之后就可以应用了,比如这里我们就用这组颜色来填充这个插画图形。当然了,针对这个插画图形这组配色还是可以的,比如树木用绿色,房子用蓝色,但是大家平时在工作的时候还要考虑设计的内容,尽量在前期就挑选符合的色彩组合,而不是盲目的填充。

刚才我在储存这组色卡的时候没有选择发布,进入到色卡界面中也是可以随时选择发布、编辑、删除的。

同样,「名称」和「标签」也可以随时更改。

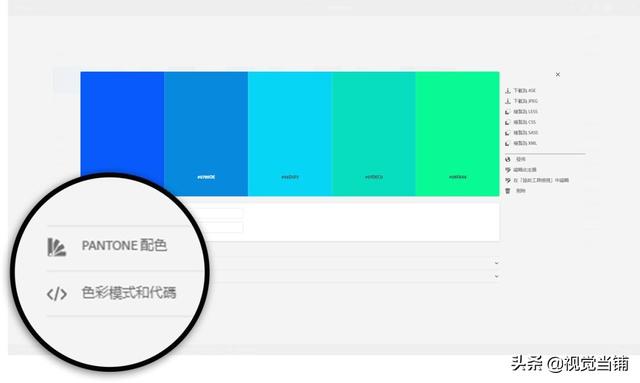
然后我们会看到下方还有两个可以点击的地方,我们先来看「潘通配色」。

点击后会出现和这组颜色最接近的潘通色,同样也提供下载。

最后是「色彩模式和代码」,点击之后会出现这组颜色的色值,总共有四组,也就是我们平时常用的四种色彩模式。以上就是我们在 Adobe Color 上储存颜色的一个流程,操作上很简单没什么难度,但是大家要知道重点不是为了教大家这个方法,而是大家学会了这个方法之后,建立属于自己的色彩库。

下面我们回到主界面,这部分可以算是这个工具的一个应用核心了,大家可以看到最上方有一个色轮,色轮下方有五个颜色。

其中中间的这个颜色上有一个三角形符号,这就代表了这个颜色是作为主色和基色的,当你调整的时候,其他颜色是围绕它来变化的。

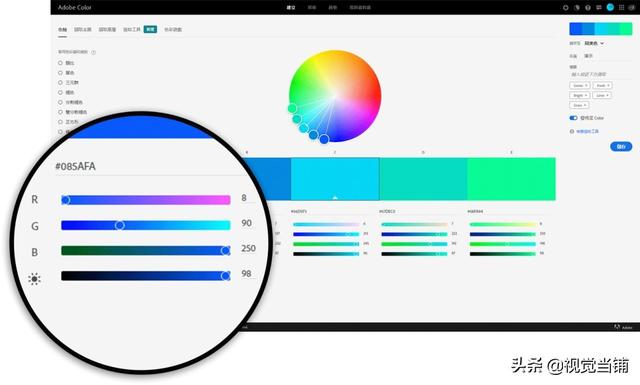
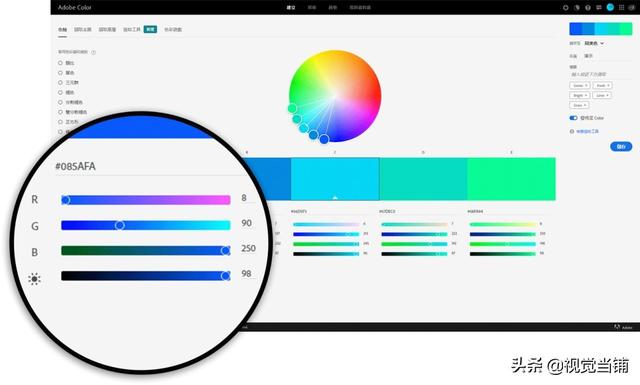
色块下方是色彩模式,也是四个:RGB、CMYK、HSV、 LAB。

现在是「RGB」模式,右侧对应的就是可以调节的滑杆,只不过跟我们软件中不同的是,这里多了一个亮度的选项,方便调节。

我个人平时喜欢使用的是「HSV」模式,也就是 「HSB」,如果看过我之前教程的同学就应该知道,我是极力推荐使用「HSB」模式的,因为它最符合人眼的视觉感受,色相、纯度、明度一目了然,所见即所得。

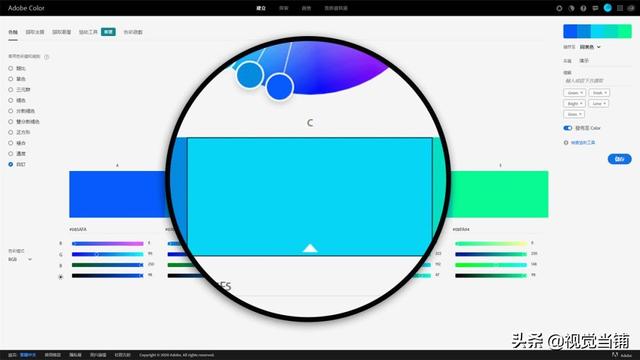
大家可以看到这里现在选择的是「自定」,相当于自定义模式,在这个模式下,你是可以随意更改调整颜色的。

调整颜色可以直接在色轮上拖动调整,也可以拖动下方的滑杆,或者是手动输入色值都可以。

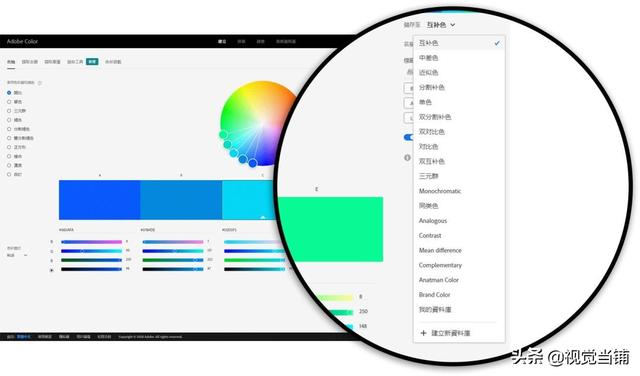
除了自订这里还提供了很多色彩搭配组合,官方的说明是根据设定的基色来得到确保色彩和谐平衡的搭配,换句话说,也就是这里提供的颜色原则上搭配起来是不会有太大问题的。

我们先来看「类比」,也就是我们平时讲的「同类色」,这里提供的都是五个颜色, 当你选择了相应的色彩搭配模式之后,无论是改变哪个颜色,它都是在这个规则下变动的。

得到了颜色之后我们就可以应用了,这里我们就用这个海报来进行配色演示,这是类比色的效果。

然后是「单色」,当我们选择单色模式的时候,大家会发现无论如果改变色相,得到的都是这个色相的单色模式,也就是在基色的基础上进行纯度和明度的变化。和类比不同的是,单色没有色相上的变化,类比是色相左右的微弱变化。

同样我们提取这组色卡对这个海报进行填充,效果是这样的。

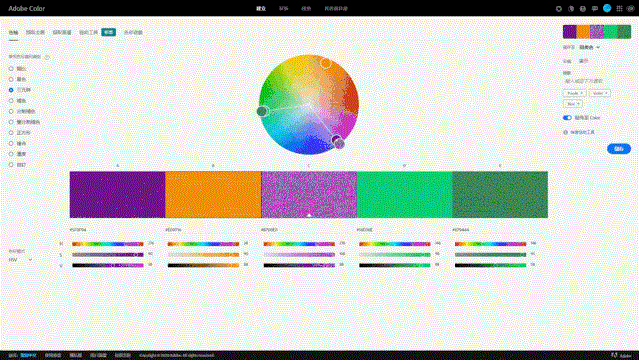
然后是「三元群」,也就是三个对比色,因为色相环是 360 度,所以平分成三份每一份 120 度。大家会看到这里不仅可以改变色相,也可以改变纯度明度,最外圈是纯色,往内收就会降低纯度和明度。我们在看色相关系的时候是不需要考虑纯度和明度的,只看它们的色相位置,比如这个三元群,无论你收缩到多么靠内,它的色彩关系仍然是三元群的关系。

我们填充这组颜色看看,三元群因为对比色的关系,所以通常配色效果在色相的对比上都是很强的。

然后是「补色」,这个就很好理解了,也就是「互补色」,虽然这里提供的都是五个颜色,但是整体色相上就是互补色两色,其他三个颜色是这两个颜色在纯度和明度上的变化。

同样用这组颜色填充试试,可以看到补色的对比效果是最强烈的。

然后是「分割补色」,我们平时也叫做「分裂补色」,也就是一个颜色和它的互补色两侧的颜色的搭配,大家看色相环就明白了。虽然这里可以调整角度幅度,但是调整过大的话,其实原则上已经不能算做是分割补色了,所以如果大家想用分割补色的话,建议还是使用它提供的默认角度比较好。

将这组分割补色提取出来进行填充,得到的就是这样一个效果。

除了分割补色还有「双分割补色」,也就是在分割补色的基础上再增加基色两侧的两个颜色,其实配色效果和分割补色差不多,只不过更适合你需要色相较多的情况,比如说如果你需要三个颜色,那就直接使用分割补色就行,如果三个颜色不够,而你又不想改变配色的效果,那就使用双分割补色,因为新增加的两个颜色距离基色很近,所以色相相差并不大,不会对整体的配色效果造成太大的改变。

我们试一下这个双分割补色,五个纯色的搭配,视觉效果还是很强烈、很刺激的。

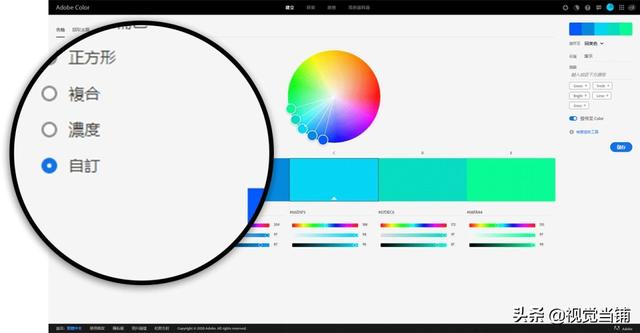
接着是「正方形」配色,这个也很好理解了,从字面含义上就能够明白是什么意思,也就是在色相环上选择正方形四个端点的颜色,也可以理解为是十字形配色。这种配色形式的好处是对比适中,颜色丰富的同时又不会太乱,因为彼此距离相等,所以会让配色效果显得很平衡。

我们填充试试,效果也是可以的。

然后是「复合」型配色,也就是在色相环上先选择一对补色,然后在补色附近选择其他颜色,而之后的颜色要在同一半球,这种配色形式大体效果接近补色,但是因为同半球类比色的加入,多了一些变化,丰富了色彩层次,但是又不会产生强烈的冲突。

我们填充一下看看,就是这样一个效果。

最后是「浓度」,也就是同一色相的不同纯度变化,这里它规定好了明度,我们改变的只是色相和纯度的变化。跟单色模式不同的是,单色是纯度明度都在变化,而浓度模式下明度是不发生变化的。

刚刚我们尝试的这些配色效果并不是所有的方案都是好的,因为这些都是直接使用 Adobe Color 提供的颜色进行填充的,并没有进行任何的手动调整和配色的理论考量,目的就是为了给大家展示用这个工具配色的效果,因为工具的最大用途就是提供多种方案,所以大家在使用的时候不需要考虑太多,大胆地多去尝试一些配色,最后根据视觉效果来选择最符合设计内容并且最美观的方案就可以了。

整个关于色轮的部分就给大家介绍完了 ,下面我们来看看「撷取主题」。

进入「撷取主题」页面,上面写的是从影像中抽取颜色,并将其另存为调色盘,也就是可以上传图片,然后它会自动提取图片中的主要颜色形成一个色卡,这个色卡我们可以直接使用也可以储存下来。

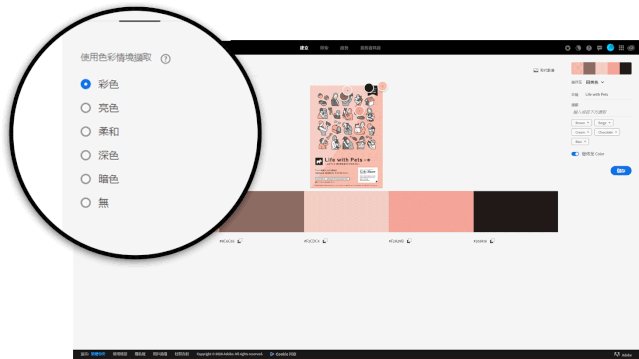
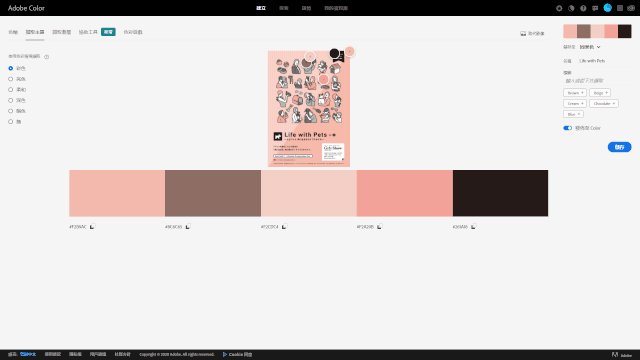
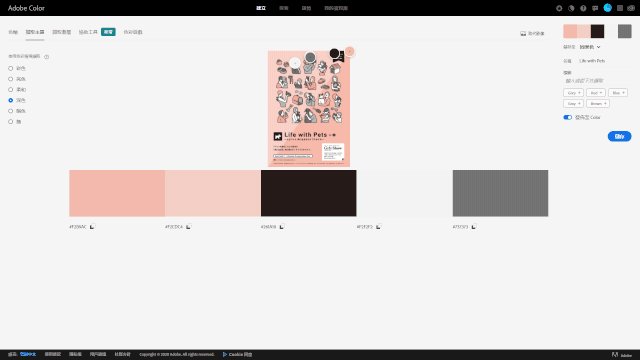
这里我们就用这个海报为例,点击上传就可以。

如果觉得操作麻烦也可以直接拖进来,拖进来之后我们会看到这里已经提取出色卡了。

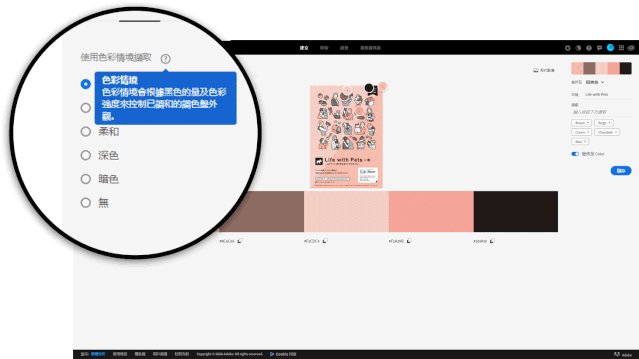
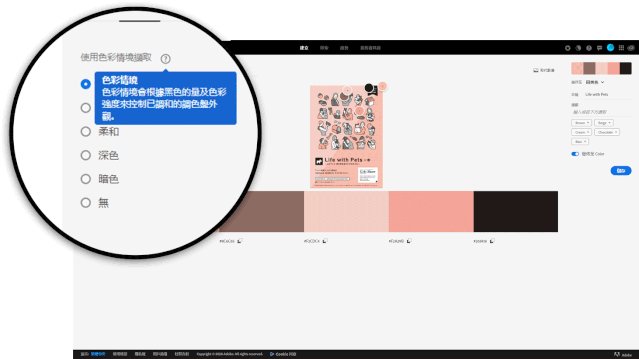
左上方是可以选择模式的,这些模式是根据黑色的量以及色彩强度来区分的。

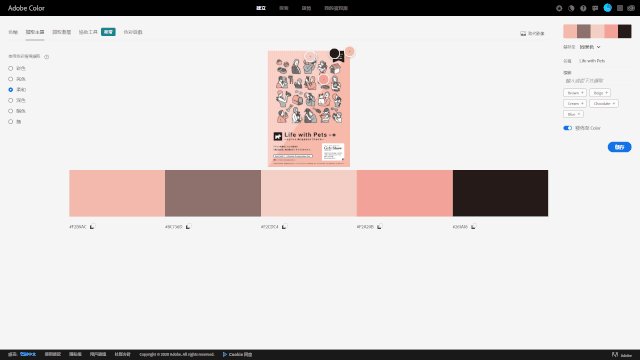
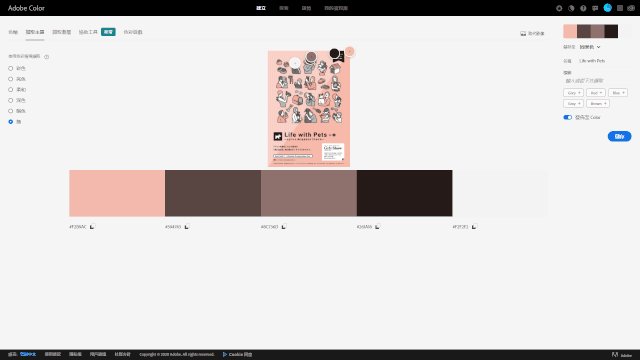
分别有彩色模式、亮色模式、柔和模式、深色模式、暗色模式、无,提取出的效果是和图片本身的色彩有关系的,具体想提取哪种模式可以根据自己的需求来定。

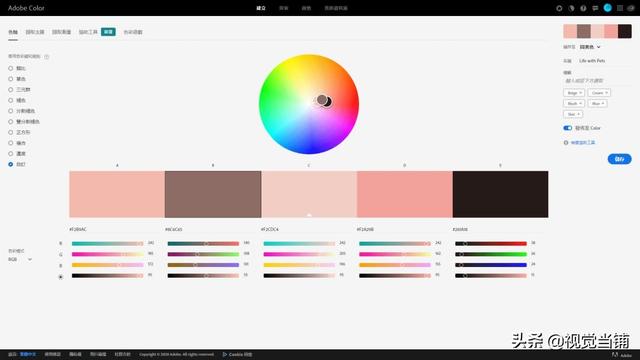
当然如果有想吸取的颜色,也可以手动调整,想吸哪里吸哪里。

提取完图片颜色之后,我们可以返回到色轮里,这时色轮界面显示的就是刚刚我们提取的这组色卡,同样也可以保存到资料库中。

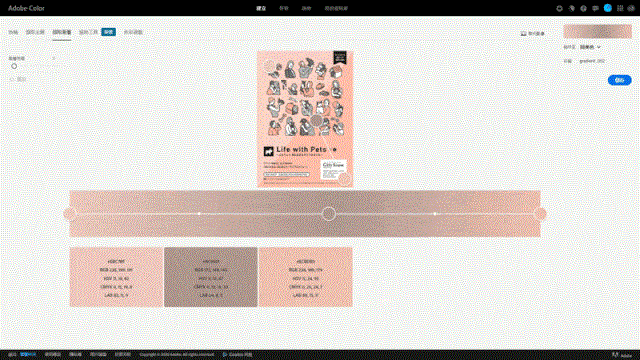
「撷取主题」的右侧是「撷取渐层」,同样也是上传图片提取颜色,只不过是渐变的形式,默认是三个颜色,下方会有相应的色值信息。

左上角这里可以改变渐变的数量,也可以手动去调整每一个颜色的位置。其实看到这里大家会发现,这款工具是非常人性化的,它虽然为我们提供了很多搭配方案,但同时又留给了我们可调整的空间。同样渐变色也是可以储存到我们的资料库中的。

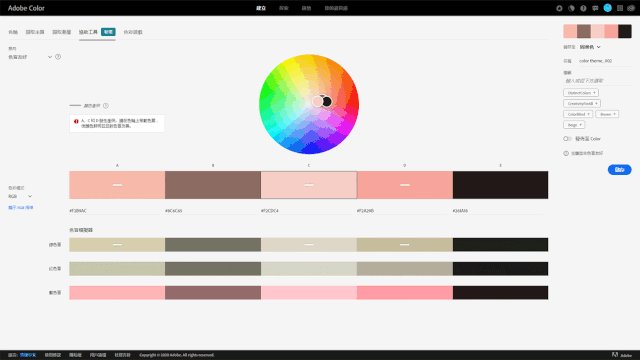
「撷取渐层」右侧是「协助工具」,这是 Adobe Color 新增的一个功能,它是用来检测颜色的,主要是针对于色盲人群。

比如现在这组颜色。我们看它这里出现了红色感叹号,提示我们 A、C、D 发生了冲突。

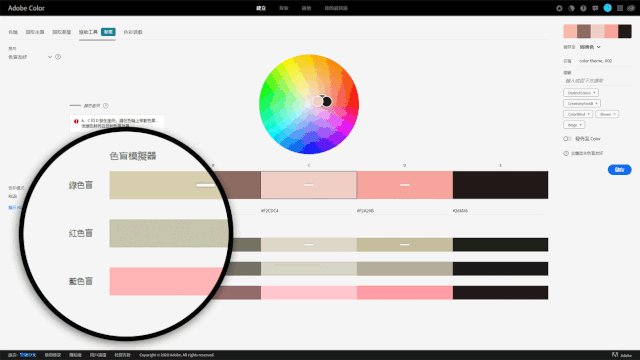
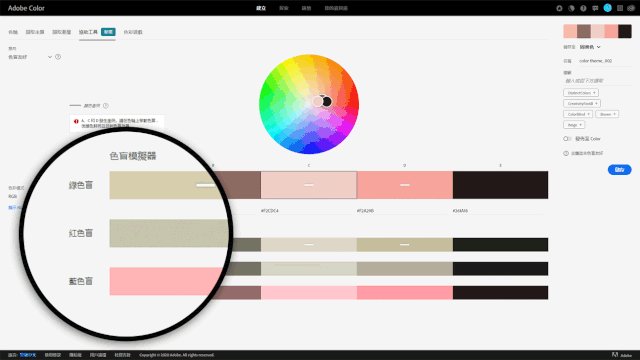
我们正常情况下看这组颜色是能区分出微妙差异的,但是我们看下方这里它模拟了在不同色盲眼中看到这组颜色的样子,在色盲人群眼里 A、C、D 之间有的颜色是一样的。

所以为了对于色盲人群表示友好,我们就需要调整这组颜色,直到出现绿色的对号,这时我们看即使在色盲眼中,这些颜色也是能够区分出来的,这个协助工具就是这么用的。

「协助工具」右侧是「色彩游戏」,也是整个「建立」部分中最后一个,这里提供了一个色彩游戏。

开始之后会有色彩闪烁,结束之后按出现的顺序点击你刚才看到的颜色,第一关一个,第二关两个,以此类推,这里我简单的玩了一下,大家看一下就明白了。

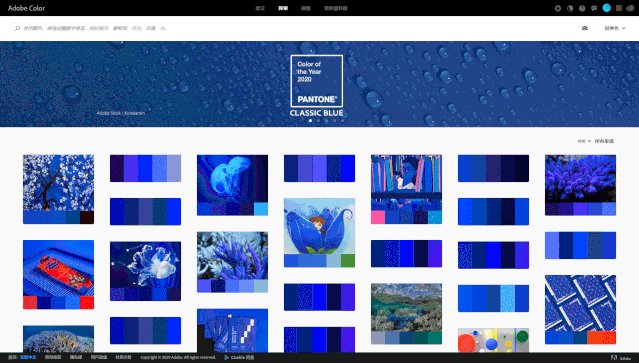
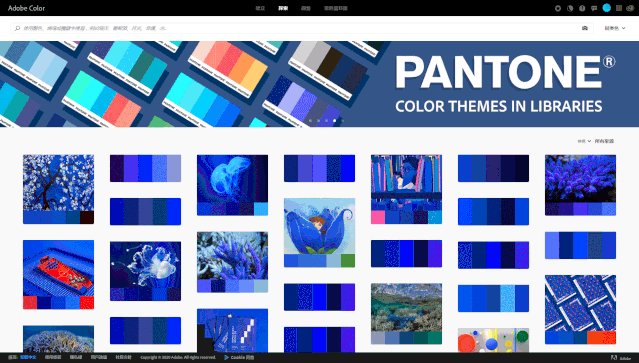
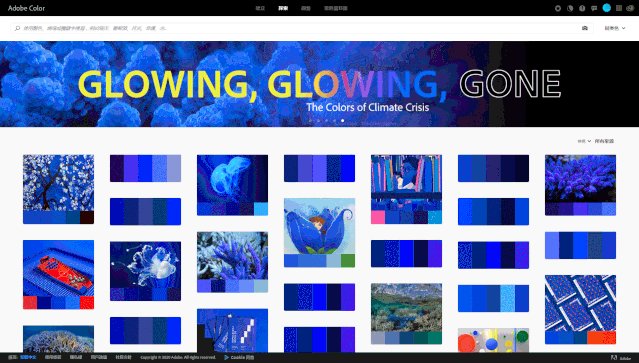
下面我们来看看「搜索」,进入到搜索页面我们会看到这里为我们提供了很多提取好的颜色和图片,这里的图片很丰富,有的是摄影作品,有的是设计作品,上方的轮播图提供的一些格外的内容,比如潘通流行色、Adobe 社区、Adobe 手机端的 App 等等。

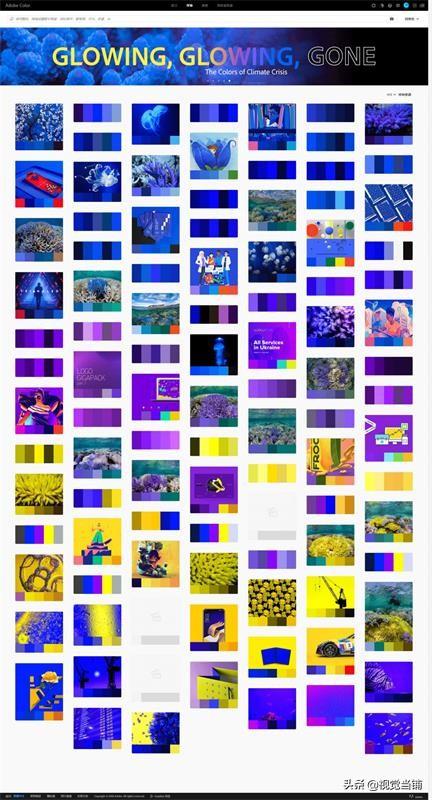
可以看到这里提供了非常多的色彩搭配,而且这里我给大家展示的只是其中一页。

左上角这里提供了关键词搜索功能,可以通过具体颜色进行搜索,也可以输入具象或抽象的词汇来搜索,最关键的是可以直接输入汉字。

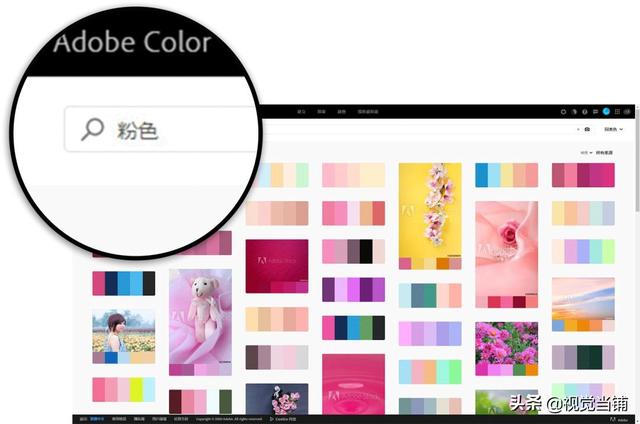
比如这里我搜索「粉色」,就会出现大量和粉色相关的图片和色卡。

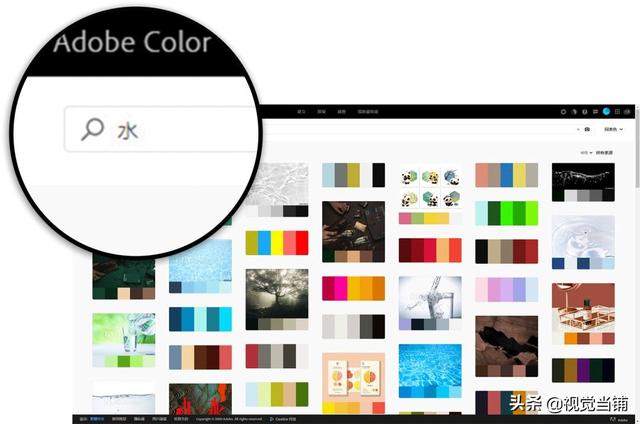
这个是搜索「水」得到的一些结果。

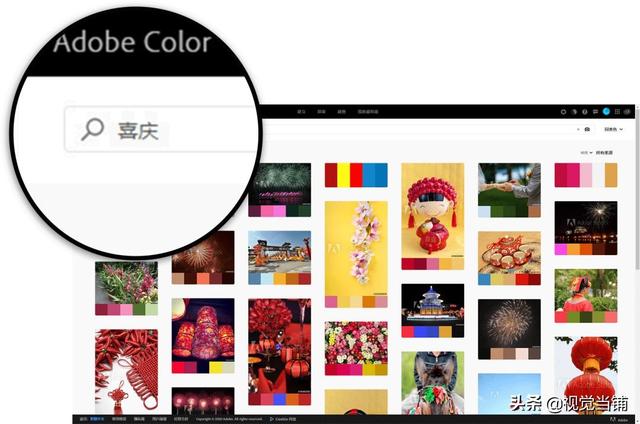
也可以是抽象或感性的词汇,比如「喜庆」,它就出现了一些以红色和黄色为主的相关图片。

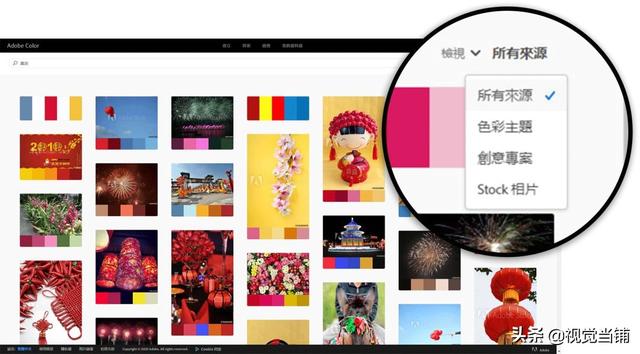
当然这里也是可以筛选的,不过通常情况下选择「所有来源」就可以。

如果你看中了某一个图片或色卡,当我们鼠标移动到它上方的时候,就会弹出一些选项,我们可以储存到资料库,也可以直接进行下载。

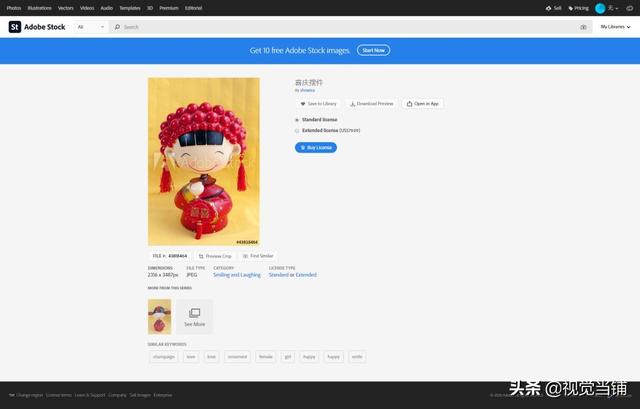
单击就会进入到色板界面,如果你想进行其他操作,就和我们最开始讲的是一样的,只不过这里多了一个图片,而这个图片也是可以点击的,点击之后就会进入到它的原始地址。

通过搜索功能得到的图片都是可以进入到它的原地址的。

我们回到之前的界面,这里有一个非常不起眼的地方,就是这个「相机」图标,虽然不起眼,但是它的功能也是非常重要的,也就是我们可以通过上传图片来搜寻类似的色彩主题。

这里我们就以这个图片为例。

上传之后就会出现和这个图片内容相近的图片,它这里就自动识别了电动车,所以出现的基本上都是自行车或电动车、摩托车,有的和色彩有关,有的和色彩无关,这个功能如果使用好也是非常方便工作的。

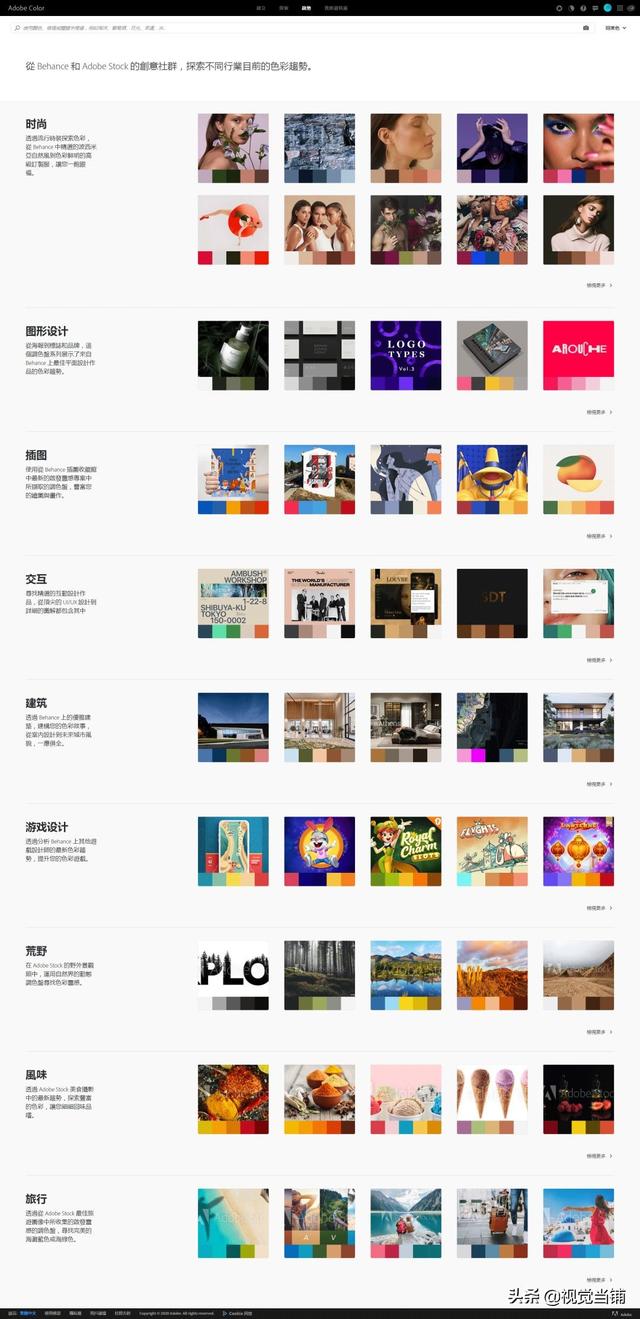
最后就是「趋势」,这个和「搜索」其实本质上差不多,也是为我们提供了很多图片和色彩,不同的是它这里为我们提供了一些分类。

比如时尚、图形设计、插图、交互、建筑、游戏设计、荒野、风味、旅行等等,而这里的图库主要来源于 Behance 和 Adobe Stock。

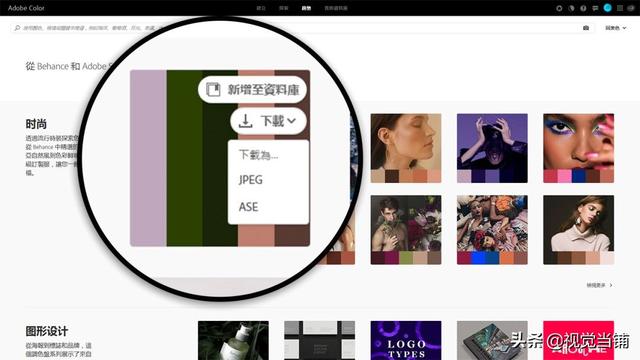
同样,每一组都是可以保存和下载的。

点进去之后也会进入到具体的页面,同样图片也是可以点进去的。

比如这个点进去之后,就进入到了它的 Behance 界面,其实通过 Adobe Color 这个一个网站,就可以延伸到很多地方。

最后我又为大家尝试了几个配色方案,同样也是从 Adobe Color 上得到的颜色进行填充的,大家可以看一下。

△ 下载链接:https://pan.baidu.com/s/1UsHPekAEDk6NFljW33EMGw 提取码:roni
本期教程中的案例,我会为大家提供下载链接,大家下载下来之后可以当作一个配色练习,同时这里还有我之前提到过的关于注册账户的一个注意事项,请大家多多留意。
本期教程到这里就结束了,我们为大家介绍了一款非常好用的配色工具 Adobe Color,很简单并没有什么难度,相信大家一定都学得会。当然,工具只是为我们提供方便的,而不是主导我们的,所以在使用配色工具的时候最好是要有一定的理论基础,有一定的理论作为支撑会让你在配色的过程中更加游刃有余并且有理可依。如果是作为新手使用的话,我的建议还是多去尝试,根据效果的好坏来选择最终的方案。今天的内容就先到这里,希望对大家有所帮助,我是无我,我们下期再见。