Vant 轻量、可靠的移动端 Vue 组件库
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
文档:V2开发手册: https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
特性:
- 性能极佳,组件平均体积小于 1KB(min+gzip)
- 65+ 个高质量组件,覆盖移动端主流场景
- 使用 TypeScript 编写,提供完整的类型定义
- 单元测试覆盖率超过 90%,提供稳定性保障
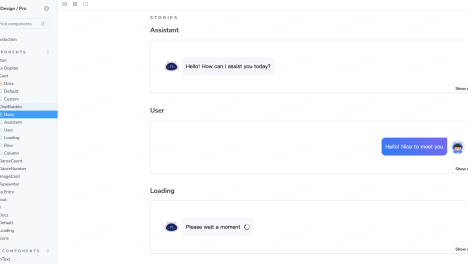
- 提供完善的中英文文档和组件示例
- 提供 Sketch 和 Axure 设计资源
- 支持 Vue 2、Vue 3 和微信小程序
- 支持主题定制,内置 700+ 个主题变量
- 支持按需引入和 Tree Shaking
- 支持服务器端渲染
- 支持国际化和语言包定制
浏览器支持
- Vant 2 支持现代浏览器以及 Android >= 4.0、iOS >= 8.0。
- Vant 3 支持现代浏览器以及 Chrome >= 51、iOS >= 10.0(与 Vue 3 一致)。
安装
通过 npm 安装.在现有项目中使用 Vant 时,可以通过 npm 或 yarn 进行安装:
// Vue 3 项目,安装最新版 Vant:
npm i vant -S
// Vue 2 项目,安装 Vant 2:
npm i vant@latest-v2 -S
通过 CDN 安装.使用 Vant 最简单的方法是直接在 html 文件中引入 CDN 链接,之后你可以通过全局变量 vant 访问到所有组件。
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://unpkg.com/vant@2.12/lib/index.css"/>
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://unpkg.com/vue@2.6/dist/vue.min.js"></script>
<script src="https://unpkg.com/vant@2.12/lib/vant.min.js"></script>
<script>
// 在 #app 标签下渲染一个按钮组件
new Vue({
el: '#app',
template: `<van-button>按钮</van-button>`,
});
// 调用函数组件,弹出一个 Toast
vant.Toast('提示');
// 通过 CDN 引入时不会自动注册 Lazyload 组件
// 可以通过下面的方式手动注册
Vue.use(vant.Lazyload);
</script>
通过脚手架安装.在新项目中使用 Vant 时,推荐使用 Vue 官方提供的脚手架 Vue Cli 创建项目并安装 Vant。
// 安装 Vue Cli
npm install -g @vue/cli
// 创建一个项目
vue create hello-world
// 创建完成后,可以通过命令打开图形化界面,如下图所示
vue ui
创建Vue项目
Vue脚手架(创建、了解结构、运行流程),不清楚vue怎么创建请点击
打开Dos命令窗口,使用下面命令创建Vue
E:>cd vue-home
//创建vue 项目
E:vue-home>vue create demo-vant
添加安装Vant支持
项目创建完毕后,并不直接支持vant,我们需要将Vant的内容添加安装到当前Vue项目
//首先要进入当前vue项目的文件夹
E:vue-home>cd demo-vant
//后运行安装添加Vant支持的npm命令
E:vue-homedemo-vant>npm i vant@latest-v2 -S
//安装结束后可能有一下警告,可以无视掉
//看到的提示可能是
added 5 packages in 3s
//然后我们使用Idea打开这个项目
添加引用
//项目打开后找到srcmAIn.js
//添加Vant 引用如下三行代码
import Vant from 'vant'
import 'vant/lib/index.css'
Vue.use(Vant)
启动项目的命令
//在idea提供的Terminal中敲入代码即可
npm run serve
//启动之后可以在localhost:8080中访问
//[注意]切换为移动端界面,浏览器为例按F12进入调试模式后点击移动端调试即
组件用法
组件注册
Vant 支持多种组件注册方式,请根据实际业务需要进行选择。
全局注册
全局注册后,你可以在 App 下的任意子组件中使用注册的 Vant 组件。
import Vue from 'vue';
import { Button } from 'vant';
// 方式一. 通过 Vue.use 注册
// 注册完成后,在模板中通过 <van-button> 或 <VanButton> 标签来使用按钮组件
Vue.use(Button);
// 方式二. 通过 Vue.component 注册
// 注册完成后,在模板中通过 <van-button> 标签来使用按钮组件
Vue.component(Button.name, Button);
局部注册
局部注册后,你可以在当前组件中使用注册的 Vant 组件。
import { Button } from 'vant';
export default {
components: {
[Button.name]: Button,
},
};
组件实例方法
Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 ref 来注册组件引用信息,引用信息将会注册在父组件的$refs对象上。注册完成后,我们可以通过this.$refs.xxx访问到对应的组件实例,并调用上面的实例方法。
<!-- 通过 ref 属性将组件绑定到 this.$refs.checkbox 上 -->
<van-checkbox v-model="checked" ref="checkbox"> 复选框 </van-checkbox>
export default {
data() {
return {
checked: false,
};
},
// 注意:组件挂载后才能访问到 ref 对象
mounted() {
this.$refs.checkbox.toggle();
},
}
浏览器适配
Viewport 布局
Vant 默认使用 px 作为样式单位,如果需要使用 viewport 单位 (vw, vh, vmin, vmax),推荐使用 postcss-px-to-viewport 进行转换。
postcss-px-to-viewport 是一款 PostCSS 插件,用于将 px 单位转化为 vw/vh 单位。
PostCSS PostCSS 示例配置
下面提供了一份基本的 PostCSS 示例配置,可以在此配置的基础上根据项目需求进行修改。
// postcss.config.js
module.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 375,
},
},
};
Tips: 在配置 postcss-loader 时,应避免 ignore node_modules 目录,否则将导致 Vant 样式无法被编译。
表单组件
使用表单组件实现登录页面,是Vant直接提供的组件
//先添加引用.引用之后 main.js文件内容为
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Vant from 'vant'
import 'vant/lib/index.css'
import { Form } from 'vant';
import { Field } from 'vant';
Vue.use(Form);
Vue.use(Field);
Vue.use(Vant)
Vue.config.productionTip = false
// 略
向vue文件中复制文档中提供的代码
注意复制的位置,我们以AboutView.vue为例
<template>
<div class="about">
<van-form @submit="onSubmit">
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
onSubmit(values) {
console.log('submit', values);
},
},
};
</script>
然后直接访问about页面即可
area省市区选择
我们在手机app上经常需要选择省市区
Vant直接提供了这个组件
我们创建AreaView.vue文件
<template>
<div>
<van-area title="标题" :area-list="areaList" />
</div>
</template>
<script>
const areaList = {
province_list: {
110000: '北京市',
120000: '天津市',
},
city_list: {
110100: '北京市',
120100: '天津市',
},
county_list: {
110101: '东城区',
110102: '西城区',
// ....
},
};
export default{
data(){
return{areaList};
}
}
</script>
别忘了要设置路由才能访问这个页面
router文件夹下的index.js文件中添加路由代码
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/area',
name: 'area',
component: () => import('../views/AreaView.vue')
}
]
然后可以通过输入路径
localhost:8080/area访问这个页面
但是我们现在只能访问我们数组中定义的少数省市区
怎么才能想文档中显示所有省市区呢
需要引用官方提供的一个地址列表
//dos(Terminal中也可以)运行安装命令
E:vue-homedemo-vant>npm i @vant/area-data
这样就安装了所有省市区的数据到当前的项目
我们只需要修改js代码,让arealist引用这个数据内容即可
<script>
import {areaList} from '@vant/area-data'
export default{
data(){
return{areaList};
}
}
</script>
商品列表页
我们在开发酷鲨商城的过程中
移动端需要很多页面,商品列表页面是比较常见的页面之一
我们以商品列表页为例
带领大家开发一个页面
创建页面和路由配置
router/index.js添加路由信息
{
path: '/list',
name: 'list',
component: () => import('../views/ListView.vue')
}
创建ListView.vue
<template>
<div>
<van-row>
<van-col span="8">综合</van-col>
<van-col span="8">销量</van-col>
<van-col span="8">价格</van-col>
</van-row>
<van-card
num="1"
price="268.00"
desc="超10000人的信任"
title="酷鲨牌鼠标键盘套装"
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag type="danger">自营</van-tag>
<van-tag plain type="danger">酷鲨物流</van-tag>
</template>
<template #footer>
<van-button size="mini">按钮</van-button>
<van-button size="mini">按钮</van-button>
</template>
</van-card>
<van-card
num="1"
price="268.00"
desc="超10000人的信任"
title="酷鲨牌鼠标键盘套装"
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag type="danger">自营</van-tag>
<van-tag plain type="danger">酷鲨物流</van-tag>
</template>
<template #footer>
<van-button size="mini">按钮</van-button>
<van-button size="mini">按钮</van-button>
</template>
</van-card>
</div>
</template>
<script>
export default {
name: "ListView"
}
</script>
添加事件调用的参考代码
<template>
<div>
<van-area title="标题" :area-list="areaList"
@confirm="showName"/>
</div>
</template>
<script>
import {areaList} from '@vant/area-data'
export default{
data(){
return{areaList};
},
methods:{
showName:function(msg){
console.log(msg[0].code+""+msg[0].name);
console.log(msg[1].code+""+msg[1].name);
console.log(msg[2].code+""+msg[2].name);
}
}
}
</script>
学习记录,如有侵权请联系删除。参考于
vant-contrib.gitee.io/vant/v2/#/zh-CN/coupon-list